ASP.NET Web API 2 教程:配置 CORS 支持跨域Ajax访问
99 浏览量
更新于2024-08-28
收藏 303KB PDF 举报
本教程将指导你如何在ASP.NET Web API 2中配置跨域资源共享(CORS)以允许Ajax请求跨域访问。这在现代Web开发中特别重要,因为通常前端应用和后端API是分离的,可能出现不同源之间的交互。
当我们尝试从一个源(如一个网站)发起Ajax请求到另一个源(如Web API服务)时,浏览器出于安全原因会执行同源策略,禁止这种跨域请求。然而,为了实现前后端分离,我们需要让Web API支持CORS,以允许来自不同源的请求。
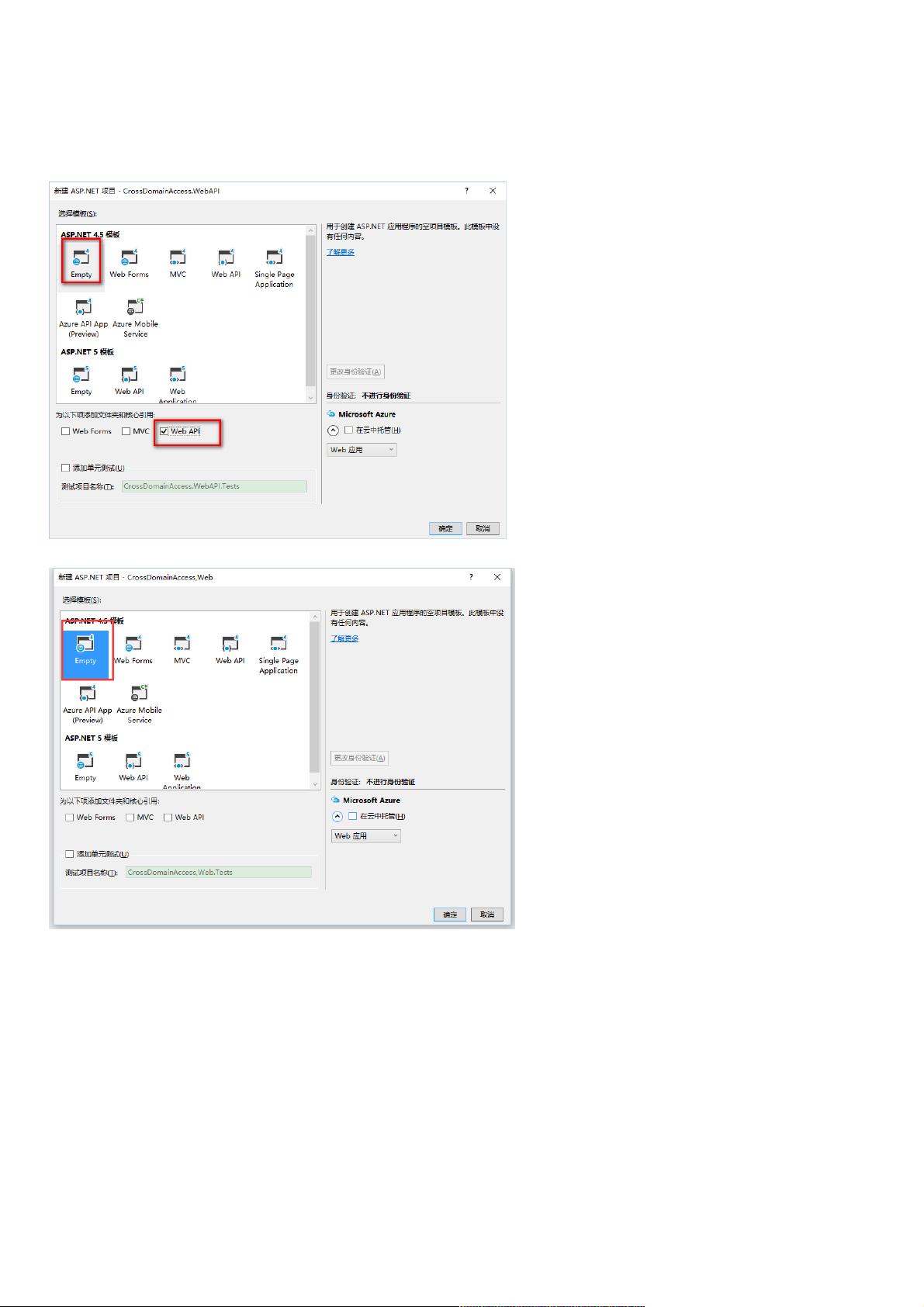
首先,创建一个新的ASP.NET Web API 2项目,并添加一个模拟前端应用的空Web项目。在前端项目中,你可以使用像AngularJS这样的库来构建用户界面,同时依赖Web API项目提供数据。
接下来,确保前端项目中安装了jQuery,因为我们将使用它来发起Ajax请求。在Web API项目中,创建一个表示用户信息的简单模型类`UserInfo`,并添加一个`UserInfoController`来处理这些数据的请求和响应。
为了让Web API支持CORS,你需要在Web API的配置中添加相应的中间件。在`WebApiConfig.cs`文件中的`Register`方法内,使用`EnableCors`特性或`CorsMessageHandler`。以下是一个使用`EnableCors`特性的例子:
```csharp
using System.Web.Http;
using System.Web.Http.Cors;
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// 其他配置...
// 添加跨域支持
config.EnableCors(new EnableCorsAttribute("*", "*", "*")); // 这里星号表示允许所有源、所有方法和所有头
// 注册路由...
}
}
```
请注意,`"*"`表示允许任何源、任何HTTP方法和任何头。在生产环境中,你应该限制这些值以增加安全性。例如,限制为特定的源、只允许GET和POST方法,以及指定的头。
一旦配置完成,前端应用可以通过Ajax请求访问Web API,而不会遇到跨域问题。以下是一个使用jQuery发起跨域请求的例子:
```javascript
$.ajax({
url: 'http://yourwebapi.com/api/userinfo',
type: 'GET',
dataType: 'json',
success: function(data) {
// 处理返回的数据
},
error: function(xhr, status, error) {
// 处理错误
}
});
```
这个过程确保了前端应用能够安全地与Web API进行通信,同时遵循了浏览器的CORS策略。记得在实际部署时调整CORS设置,以适应你的应用需求和安全策略。
总结,本文介绍了如何在ASP.NET Web API 2中启用CORS以支持Ajax跨域访问,包括创建项目结构、添加模型、控制器以及配置CORS中间件。这使得前端应用可以顺利地从不同源调用Web API服务,为现代Web开发提供了必要的灵活性。
2020-12-08 上传
2020-10-20 上传
点击了解资源详情
点击了解资源详情
2021-04-12 上传
2021-07-14 上传
104 浏览量
2013-07-31 上传
weixin_38564003
- 粉丝: 6
- 资源: 923