iOS应用中集成全屏UIWebView:功能与实现优化
需积分: 9 96 浏览量
更新于2024-07-26
收藏 2.99MB PDF 举报
在iOS开发中,创建UIWebView是一个常用的技术,特别是在构建嵌入式Web应用或者游戏场景下。UIWebView允许你在iPhone或iPad的应用程序中展示网页内容,提供了丰富的功能以满足不同需求。以下是创建UIWebView时需要注意的关键知识点:
1. **嵌入网页**:
UIWebView的核心功能是将网页内容嵌入到iOS应用程序中,开发者可以通过`UIWebView.loadRequest`或`UIWebView.loadHTMLString`方法加载本地HTML文件或远程URL,从而实现游戏界面的快速展现。
2. **本地资源利用与用户体验**:
利用本地HTML文件可以减少网络请求,提高加载速度,尤其对于游戏快速展开至关重要。同时,通过整合登录信息,利用`NSKeyedArchiver`保存用户的登录状态,能实现用户快速重新进入游戏的功能,提升用户体验。
3. **网络状态检测**:
使用Apple提供的`Reachability`类监测网络连接状态,确保游戏运行时用户能够正常访问网络资源,如显示网络提示信息,这对于游戏内的网络服务至关重要。
4. **页面过渡优化**:
虽然无法完全消除页面切换时的白屏,但可以通过合并相关功能,如登录、注册和游戏入口,以及异步处理DOM节点更新,减少视觉中断。
5. **配置XML解析**:
利用Google开源的GData库,可以方便地解析XML文档,用于存储游戏服务器信息和长期有效的Cookie,以实现定制化的配置管理。
6. **方向控制**:
为了保证游戏体验的一致性,UIWebView可以设置为只支持横屏模式,通过覆盖`shouldAutorotateToInterfaceOrientation`方法来实现。
7. **全屏内置浏览器和应用优化**:
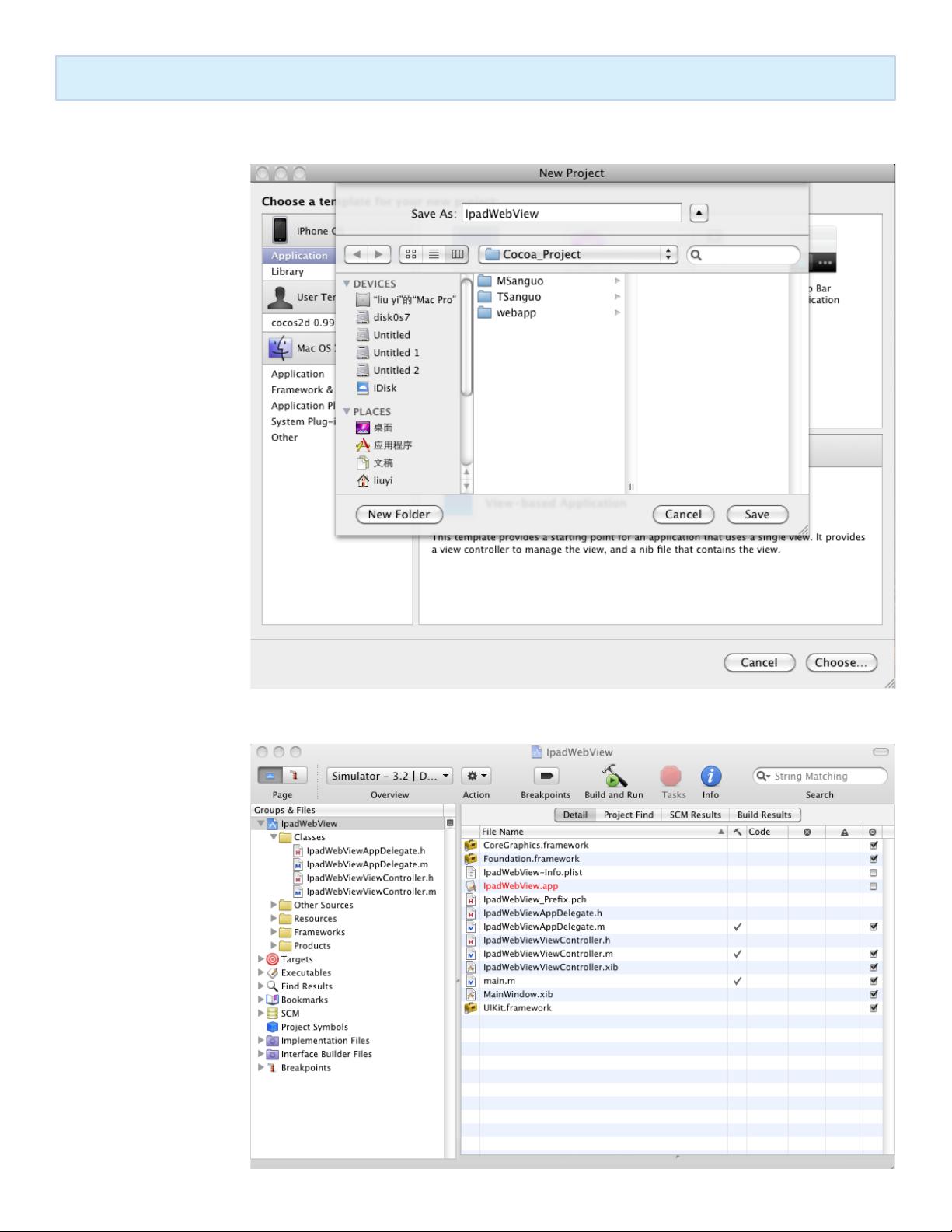
创建全屏的UIWebView需要从头开始设计项目,包括创建新项目、设置UIWebView、定制屏幕旋转和全屏显示,同时注重UI元素的优化,如LOGO和启动画面。此外,还涉及View加载优化、XML配置解析、网络状态监控以及全局状态管理。
8. **额外技巧**:
提供了如NSLog的使用方法,以及如何处理Cookie数据和保存会话数据以便在下次会话中使用。这涉及到内存管理和数据持久化的基本技术。
创建UIWebView不仅是一项基础的界面集成工作,还涵盖了用户体验、网络管理、配置设置等多个层面的高级开发技巧。理解并掌握这些知识点,可以帮助开发者构建出高效且稳定的嵌入式Web应用或游戏。
107 浏览量
162 浏览量
点击了解资源详情
350 浏览量
2024-11-05 上传
101 浏览量
223 浏览量
2025-03-10 上传
2025-03-10 上传
Tadas-Gao
- 粉丝: 190
最新资源
- 全面掌握SDK实例:Android开发学习指南
- ECharts GeoJSON实现省市县数据可视化
- 正弦波音频文件生成工具v2.0:支持X64系统
- 详细易懂的C语言教学课件
- Form.io自定义渲染器开发与扩展入门指南
- 7.3.2版PHP树型论坛软件,附带采集程序
- LM3S芯片I2C接口读写24c02存储器例程解析
- 高效工作清单管理工具—joblister-master
- 基于DS1302+AT89C2051制作的红外遥控LED电子时钟
- 深入解析Hadoop中文版权威指南
- Struts2与Hibernate构建新闻发布系统指南
- Windows下Hadoop调试解决方案:自己编译hadoop.dll
- STM32-F系列单片机SMS-ROM固件压缩包
- 世界盃测试:简单网络应用与测试方法介绍
- C语言实现的支持向量机编程工具箱
- 深入解读glenpetersen04.github.io中的CSS技巧