PhoneGap+jQueryMobile实战:开发Android应用
"本教程详细介绍了如何使用PhoneGap和jQueryMobile框架开发Android应用程序。PhoneGap是一个基于HTML5、CSS和JavaScript的跨平台移动应用开发工具,而jQueryMobile则是一个适用于移动设备的前端框架,用于构建响应式和触摸友好的用户界面。通过结合这两个工具,开发者可以利用Web技术创建原生感的移动应用,而无需深入学习特定平台的原生SDK。"
1. PhoneGap基础
PhoneGap允许开发者使用Web技术(HTML、CSS和JavaScript)构建跨平台的应用程序,它通过提供API接口来访问设备功能,如摄像头、地理位置、通知等。PhoneGap的核心是它的桥接机制,它使得JavaScript能够调用设备的原生功能。PhoneGap支持多种操作系统,包括Android、iOS、Windows Phone等。
2. jQueryMobile概述
jQueryMobile是jQuery的一个分支,专为移动设备设计,提供了丰富的UI组件和交互效果。它简化了移动设备上的页面布局和触摸事件处理,使开发者能够快速创建一致的、跨平台的用户体验。jQueryMobile的特点包括单一代码库支持多种设备、触控优化的组件和页面导航。
3. 开发环境配置
开发Android应用需要安装以下工具:
- Java Development Kit (JDK): 安装JDK是开发Android应用的基础,因为它提供了Java编译器和其他必要的工具。
- Android Software Development Kit (SDK): SDK包含了开发Android应用所需的所有工具和库。
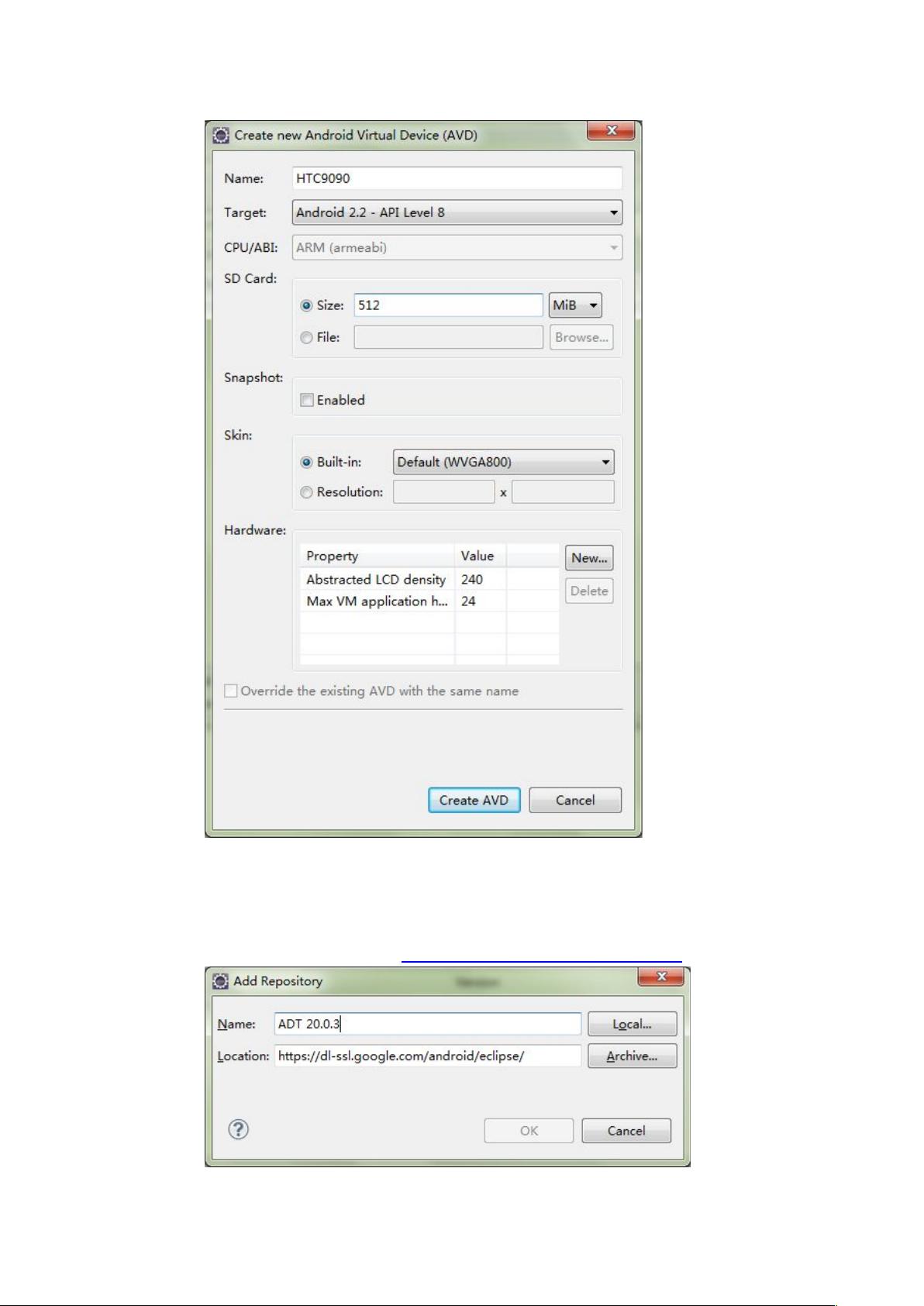
- Android Virtual Device (AVD): 用于模拟Android设备,可以在没有真实设备的情况下进行测试。
- Eclipse IDE: 集成开发环境,配合ADT Plugin可以方便地管理Android项目。
- ADT Plugin for Eclipse: 这是Eclipse中的Android开发插件,提供了创建、调试Android项目的功能。
- Cordova: PhoneGap的开源版本,需要下载并集成到项目中,以使用其跨平台功能。
4. 创建第一个应用
创建PhoneGap+jQueryMobile应用通常包括以下步骤:
- 在Eclipse中创建一个新的Android项目。
- 将Cordova库添加到项目中,配置项目的build.gradle文件和AndroidManifest.xml。
- 引入jQueryMobile库,这可以通过在HTML文件中链接jQueryMobile的CSS和JS文件实现。
- 使用HTML和JavaScript编写应用界面和逻辑,通过jQueryMobile的API和PhoneGap的设备API来实现功能。
- 构建和运行应用,可以先在模拟器上测试,然后再部署到实际设备上。
5. APK打包
完成应用开发后,需要将项目打包成APK文件以便在Android设备上安装。这个过程通常涉及到签名和优化,以确保应用的安全性和性能。
6. 总结
PhoneGap和jQueryMobile的结合为开发者提供了一种高效且灵活的开发方式,使他们可以用熟悉的Web技术开发出功能丰富的Android应用。这种方法降低了学习曲线,加快了开发速度,特别适合于小型应用或希望快速迭代的项目。然而,对于需要高性能图形或高度定制UI的应用,原生开发可能仍然是更好的选择。
相关推荐









supermanlxl
- 粉丝: 0
最新资源
- SSM框架整合:简易实现spring、springmvc、ibatis集成
- MakeKml与kml小区方向角Excel模板工具包
- 解析Java常用库commons-codec、commons-logging与commons-httpclient
- Win32DiskImager:高效.img格式写入U盘工具
- Docker环境下使用ffmpeg在阿尔卑斯山项目中的应用
- STM32与ESP8266实现阿里云智能4路开关控制源代码解析
- breadCrumbs: 探索校园与故事分享的iBeacons应用
- Flash粒子文字源文件:自定义炫彩动态文字特效
- 深入理解计算机系统:硬件与软件的完美结合
- 全面解析移动前端框架Ionic及其压缩包结构
- Altium Designer9原理图及PCB库:STM32F103/107封装详解
- avisinth蓝光3D解码及渲染工具分析
- C# 实现指定坐标点的自定义尺寸截图功能
- Python 3.7封装的TCG Player API工具介绍
- 得力D991CN计算器1.0版本使用手册
- Android ImageView控件使用及缩放技巧详解