Android TableLayout实现表单布局详解及示例
152 浏览量
更新于2024-09-04
收藏 128KB PDF 举报
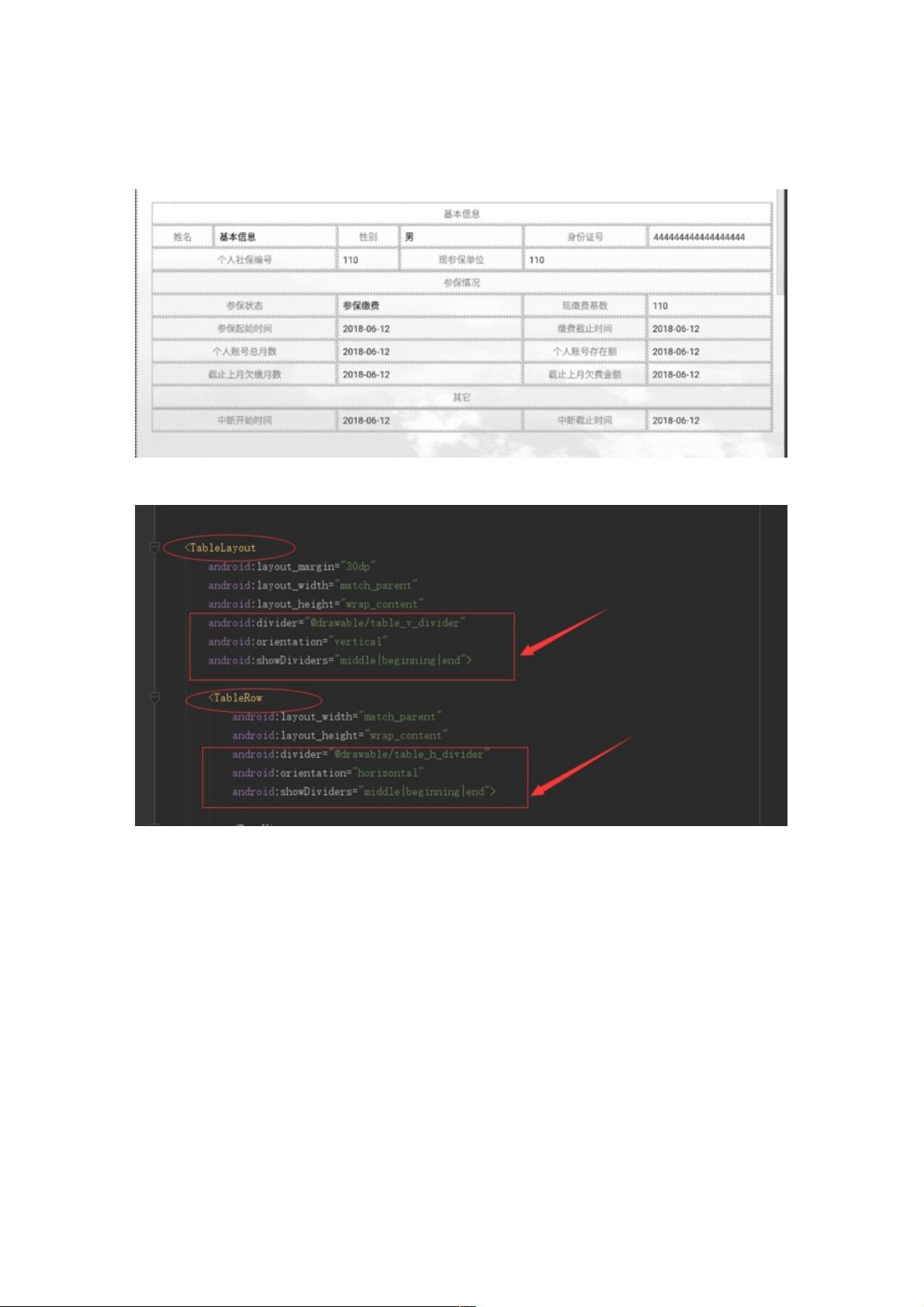
在Android开发中,TableLayout是一种常用的布局组件,特别适用于创建表格式的用户界面,如表单布局。本文将带你了解如何利用TableLayout实现表单布局效果,并展示关键知识点和样式代码。
核心知识点:
1. divider属性:`android:divider` 属性用于设置TableLayout之间的分割线。例如,`@drawable/table_v_divider` 指定了一个自定义的分割线样式,`android:showDividers="middle|beginning|end"` 使分割线显示在每个单元格的中间、开始和结束位置,增强了布局的清晰度和组织性。
2. 样式代码:
- style_table_gray6_18_130_text:这是一种样式定义,针对确认个人信息表格中的文本元素。它设置了字体大小为18sp(像素),颜色为灰色6(c_gray_6),字体居中,边距为10dp(像素)。这种样式有助于保持表格一致性,黑色1c1c1c18_text样式可能是类似但颜色为黑色的文本样式。
通过这些核心知识点,你可以更好地理解和使用TableLayout来构建具有清晰结构的表单布局。在实际应用中,首先要在XML布局文件中引入TableLayout组件,然后设置列数和单元格布局,以及使用`<TableRow>`元素来分隔行。同时,结合使用上述样式,为文本和其他视图元素定义合适的外观,以便用户能轻松填写并理解表单内容。
例如,一个基本的TableLayout布局可能如下:
```xml
<TableLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@drawable/table_v_divider"
android:showDividers="middle">
<TableRow>
<TextView
style="@style/style_table_gray6_18_130_text"
android:text="姓名:" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
</TableRow>
<TableRow>
<TextView
style="@style/style_table_gray6_18_130_text"
android:text="电子邮件:" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" />
</TableRow>
<!-- 更多行... -->
</TableLayout>
```
通过这样的配置,开发者可以轻松地在Android应用中创建功能完备且易于阅读的表单布局。同时,根据需求灵活调整样式和布局参数,确保表单适应不同的屏幕尺寸和设计要求。
2020-09-01 上传
2016-05-03 上传
2012-04-07 上传
2020-09-02 上传
2020-09-02 上传
2020-08-29 上传
2020-08-26 上传
2021-01-20 上传
712 浏览量
weixin_38746818
- 粉丝: 7
- 资源: 910
最新资源
- Bug管理的经验和实践3(下).pdf
- Bug管理的经验和实践2(中)
- EJB Design Patterns
- Bug管理的经验和实践1(上)
- 数据库语言数据库语言数据库语言数据库语言数据库语言
- BOSS应用软件Software测试(经典)
- Tuxedo_ATMI.doc
- Linux内核完全注释1.9.5
- 数字电路习题集与全解
- 用.net研发msn聊天机器人
- 飞信SDK开发短信收发程序
- MyEclipse_Web_Project_Quickstart
- MyEclipse_UML_Quickstart
- MyEclipse_Struts_Quickstart
- MyEclipse_Remote_Debugging_Quickstart
- spring开发指南