iOS自定义滑动抽屉效果实现教程
128 浏览量
更新于2024-08-30
收藏 68KB PDF 举报
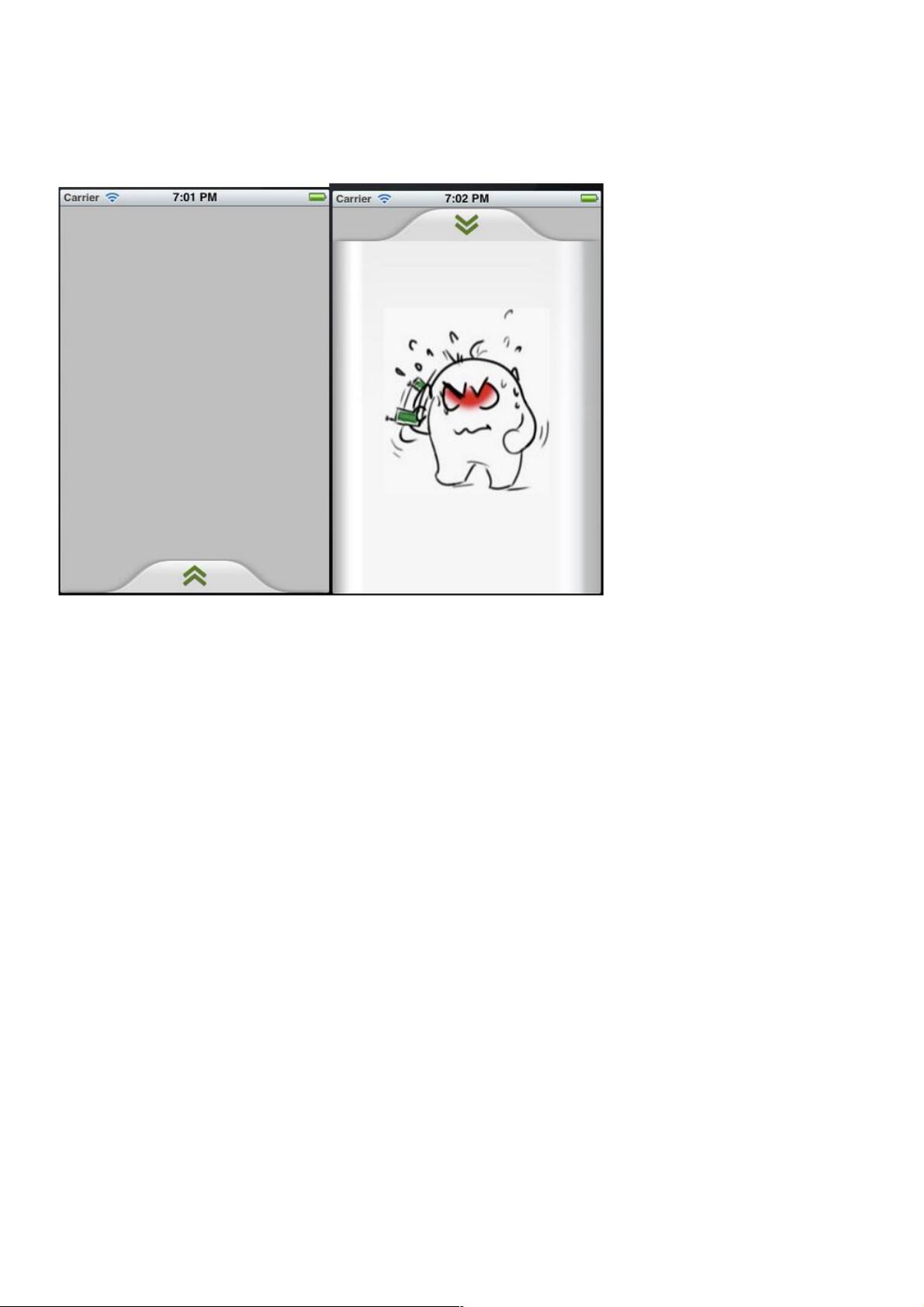
本文档介绍了如何在iOS上实现点击滑动抽屉效果,类似于Android中的SlidingDrawer功能,但iOS平台没有现成的内置控件,需要开发者自定义实现。作者以Objective-C语言为基础,使用UIView及其手势识别器来构建这个效果。
首先,创建一个名为`DrawerView`的类,它继承自`UIView`并实现了`UIGestureRecognizerDelegate`协议。`DrawerView`内部定义了几个枚举常量,如`DrawerViewStateUp`和`DrawerViewStateDown`,分别表示抽屉的打开(向上)和关闭(向下)状态。
在类中,有以下几个关键属性:
1. `UIImageView* arrow`:用于在抽屉拉开时显示的方向指示箭头。
2. `CGPoint upPoint` 和 `CGPoint downPoint`:分别代表抽屉拉出和收缩时的中心点位置。
3. `UIView* parentView`:抽屉所在的父视图。
4. `UIView* contentView`:抽屉内显示的内容视图。
5. `DrawerViewState drawState`:当前抽屉的状态,用于管理视图的变换。
类的方法包括:
- `- (id)initWithView:(UIView*)contentView parentView:(UIView*)parentView`:初始化方法,接收内容视图和父视图作为参数。
- `- (void)handlePan:(UIPanGestureRecognizer*)recognizer`:处理滑动手势,根据手势的移动来改变抽屉的位置。
- `- (void)handleTap:(UITapGestureRecognizer*)recognizer`:处理点击手势,可能用于控制抽屉的开关或触发其他动作。
- `- (void)transformArrow:(DrawerViewState)state`:根据抽屉状态调整方向指示箭头的显示。
为了实现抽屉的滑动效果,开发者需要在`handlePan:`方法中监听用户的pan手势,计算手势的偏移量,并根据这个偏移量调整`contentView`的frame,从而实现抽屉的展开和收起。同时,当抽屉打开时,会显示方向指示箭头,关闭时则隐藏。
通过这些步骤,开发者可以为自己的iOS应用添加一个类似Android SlidingDrawer的交互体验,提升用户界面的可操作性和吸引力。需要注意的是,这只是一个基础的实现框架,实际应用中可能还需要考虑动画、边缘检测、状态保存等问题,以提供更流畅和完善的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-09-09 上传
2020-09-02 上传
2020-09-02 上传
2020-09-02 上传
2019-09-25 上传
2020-09-02 上传
weixin_38674616
- 粉丝: 4
- 资源: 916
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建