OpenLayers教程:用户绘制多种矢量要素到不同层
下载需积分: 0 | PDF格式 | 875KB |
更新于2024-08-05
| 178 浏览量 | 举报
在本篇教程中,我们将探讨如何在跨多个矢量图层上实现用户绘图功能,以增强Web地图应用的交互性。章节内容基于《Web开发》一书中的第3章,指导读者如何在C#环境中集成OpenLayers库来构建允许用户自定义绘制地图要素的功能。主要步骤包括:
1. 首先,确保HTML页面具备OpenLayers所需的依赖项和jQuery库,以及一个用于选择矢量图层的`<select>`元素,例如:
```html
<select id="js-layer-select">
<option value="vectorLayer1">VectorLayer1</option>
<option value="vectorLayer2">VectorLayer2</option>
</select>
```
这将让用户可以从预定义的矢量图层列表中选择。
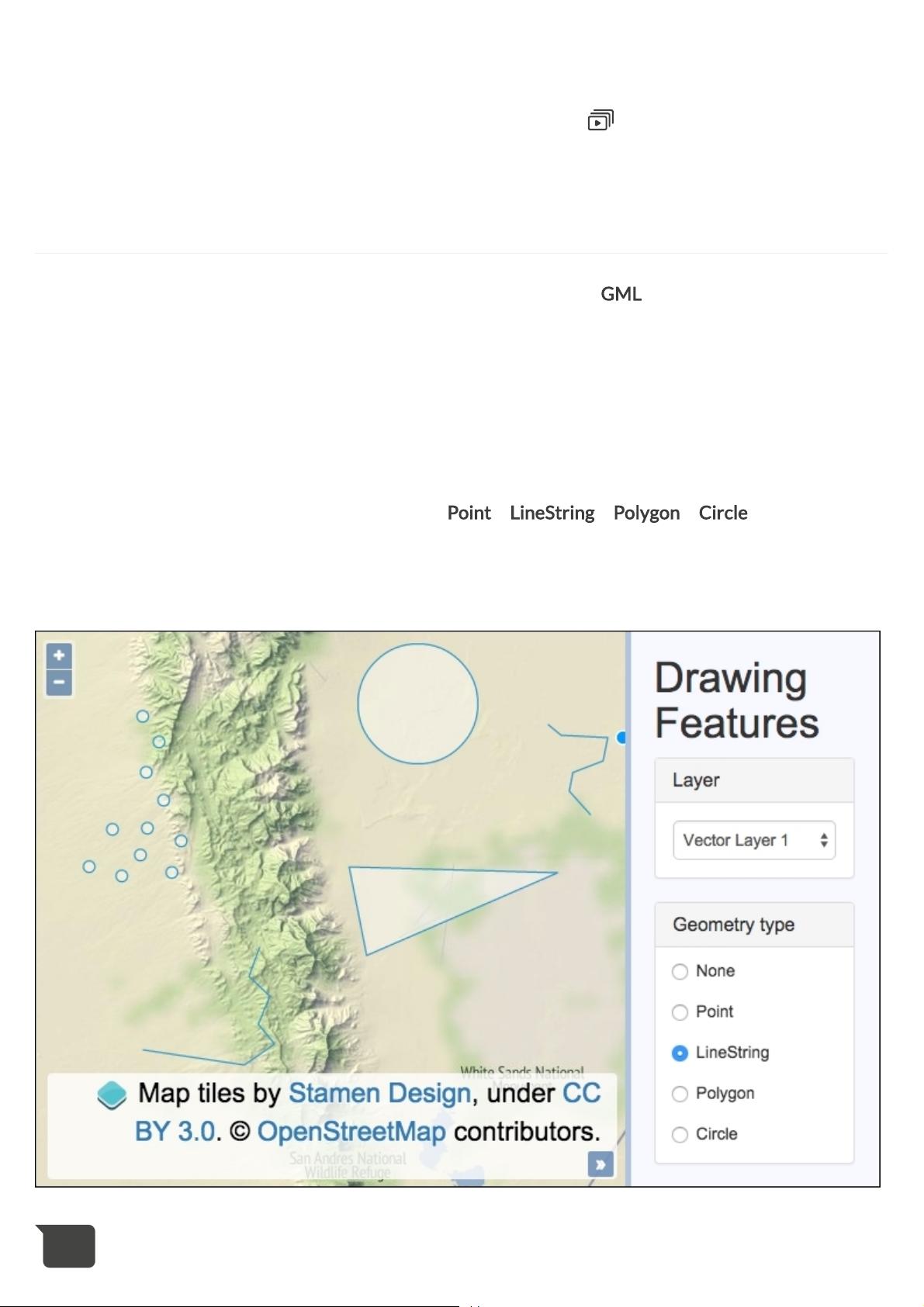
2. 为了支持用户绘制不同类型的几何要素(Point、LineString、Polygon和Circle),添加一组`<input type="radio">`元素来表示可选的几何类型:
```html
<label>
<input type="radio" name="geometries" value="None" checked> None
</label>
<label>
<input type="radio" name="geometries" value="Point"> Point
</label>
<label>
<input type="radio" name="geometries" value="LineString"> LineString
</label>
<label>
<input type="radio" name="geometries" value="Polygon"> Polygon
</label>
```
用户可以通过这些选项选择绘制的图形类型。
3. 创建一个自定义JavaScript文件,负责处理用户交互和绘制行为。关键部分涉及设置矢量图层的事件监听器,当用户选择图层和几何类型后,调用相应的绘图函数。这可能涉及到创建`OpenLayers.Control.DrawFeature`实例,并配置其几何类型:
```javascript
var map = new ol.Map({
// ...其他map配置...
controls: ol.control.defaults().extend([
new ol.control.Draw({
// 设置几何类型,如:
draw: {
features: [ol.geom.Point, ol.geom.LineString, ol.geom.Polygon],
// 其他配置项...
},
// 添加到选择的图层上
layer: map.getLayer('js-layer-select').get('selected') // 获取选中的矢量图层
})
])
});
```
4. 当用户完成绘制后,将绘制的要素添加到所选的矢量图层,同时保存用户的绘图操作以便在地图上显示。
通过这个教程,开发者可以学习如何在C#环境中集成OpenLayers库来实现用户友好的地图编辑功能,提升地图应用的灵活性和互动体验。完整的代码示例可以在`ch05/ch05-drawing-features`目录中找到,展示了整个流程和实现细节。
相关推荐









代码深渊漫步者
- 粉丝: 22
最新资源
- 掌握必备的DOS命令:从ping到tracert
- J2EE入门指南:从 Oak 到 J2EE Tutorial 的历史演变
- DOM在VBScript中的应用与浏览器对象结构解析
- 网络软件架构风格与设计:REST原则解析
- Velocity模板引擎:Java web开发新选择
- Velocity Java开发指南中文版:入门与实战
- Ruby经典教程:揭开动态编程奥秘
- Java实现快速拼写检查程序设计与分析
- C#编码规范详解:从文件到注释的全面指导
- MapInfo指南:全球视图地理信息系统详解
- Eclipse与Lomboz集成J2EE开发:JBoss服务器设置
- StarTeam 2005 安装与配置指南
- Struts框架入门教程:快速掌握Web开发
- Js表单验证技术全览
- ARM内核结构详解:程序员模型与存储器格式
- C++基础入门与HelloWorld示例