ExtJS 4.2 Grid单元格合并实践与代码示例
3 浏览量
更新于2024-08-28
收藏 199KB PDF 举报
在ExtJS 4.2版本中,Grid组件默认并不支持单元格合并功能。为了实现这一功能,开发者需要自定义编码来完成。以下是关于如何在ExtJS 4.2 Grid组件中实现单元格合并的详细步骤:
1. **原理分析**
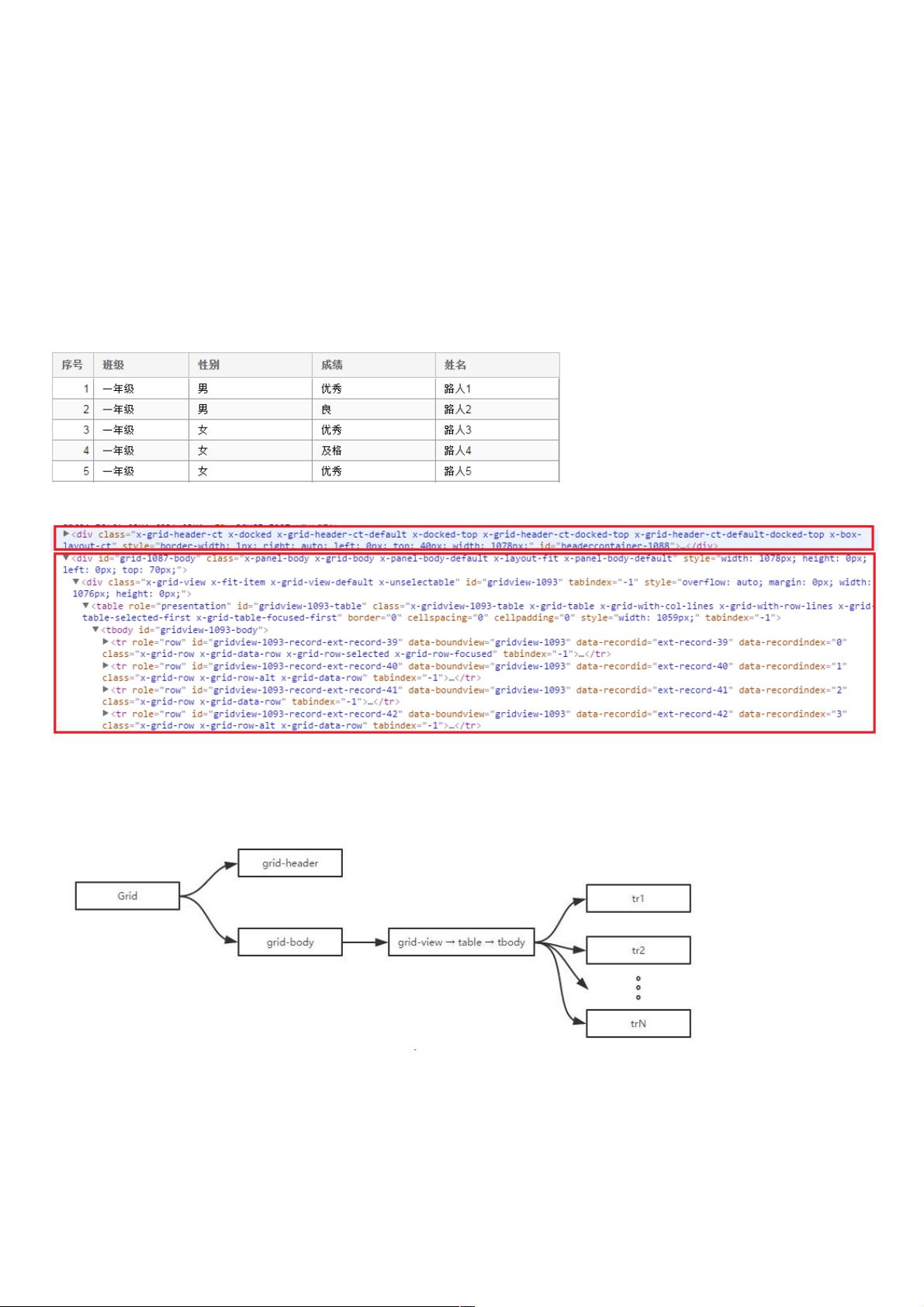
- **HTML代码解析**:Grid组件由grid-header和grid-body两部分组成,grid-body由多个<tr>(表格行)构成,每个<tr>代表一行数据,而<td>(表格数据单元格)则表示一列。合并单元格的核心在于控制<tr>的`rowspan`属性,即当发现连续行的某一列数据相同时,将上一行的`rowspan`属性值增加,并隐藏后续行的对应单元格。
- **操作步骤**:
- 比较相邻行的td值,如果相等,则:
- 将前一行的`rowspan`属性增加1,
- 隐藏当前行的对应td。
- 继续比较下一行,直到值不相等或达到最后一行。
- **示例**:通过遍历tr元素,逐个与后一行tr进行比较,进行合并操作。
2. **多列合并**
- **类型**:
- **逐个列合并**:允许每列单独处理合并,即各列之间互不影响。
- **相同列合并**:只有在同一列的所有相邻行数据完全相同时才执行合并。
- **示例**:
- 逐个列合并时,开发者可以分别处理不同列的合并规则。
- 全部列合并时,需要确保所有指定列的td值在相邻行中都一致。
3. **代码实现**
- 提供了一个函数,如`mergeGridColumns`,接受参数:
- `grid`:需要合并的Grid实例。
- `colIndexArray`:需要合并的列索引数组,从0开始计数。
- `isAllSome`:布尔值,决定是逐个列合并还是仅对指定列进行全列合并。
- 示例中的代码展示了合并逻辑的基本框架,实际应用中需要根据项目需求进行调整和优化。
**在线演示**:为了更好地理解单元格合并的实现,可以通过编写一个简单的示例代码并在实际环境中运行,观察Grid组件在数据变化时单元格如何合并和显示。通过代码交互,开发者可以直观地看到合并操作的效果,并根据需要进行修改和扩展。
要在ExtJS 4.2 Grid组件中实现单元格合并,需要深入理解其HTML结构,然后编写JavaScript代码来动态调整`rowspan`属性并隐藏不必要的单元格。多列合并提供了灵活性,允许开发者根据实际业务场景选择不同的合并策略。通过实践和调整代码,开发者可以轻松地为自己的应用添加这一实用功能。
462 浏览量
点击了解资源详情
492 浏览量
227 浏览量
138 浏览量
322 浏览量
weixin_38609720
- 粉丝: 3
最新资源
- 面向对象设计模式:提升复用与灵活性的秘籍
- SQL优化:降龙十八掌——基于索引的性能提升
- Turbo C 主菜单详解:文件与编辑操作指南
- 管理信息系统实验指南——Visual FoxPro 实践
- 深入探索:Linux内核分析技巧与实践
- iReport用户手册:Java图表开发入门
- 湖南移动通信SI合作规范:共创价值,共赢市场
- PCB编辑器网络表载入错误处理及解决方案
- C#连接DBF数据库示例与更新操作
- 持久层设计与ORM实现思想
- 构建高效统一的网络管理体系:策略与实现路径
- 中兴通讯WCDMA技术详解:从基础到演进
- 8051单片机实现简易计算器的硬件与软件设计
- 提升C编程技巧:《微软C编程精粹》精华解读
- 深入解析C/C++指针复杂类型的详细指南
- 演进式设计与计划设计:软件开发的两面