前端全栈技术汇总:JS, HTML, CSS, 工具与面试
需积分: 6 142 浏览量
更新于2024-06-30
收藏 8.87MB PDF 举报
"js-HTML-css大全"
这篇文档涵盖了前端开发中的关键知识点,包括JavaScript(js)、HTML和CSS,以及相关的面试准备和工具推荐。以下是这些技术领域的详细说明:
### JavaScript (js)
- **js继承**:JavaScript 的继承是通过原型链实现的,允许一个对象实例继承另一个对象的属性和方法。
- **keyCode**:在JavaScript中,`keyCode` 是键盘事件(如`keydown`或`keyup`)中返回的特定按键的整数值。
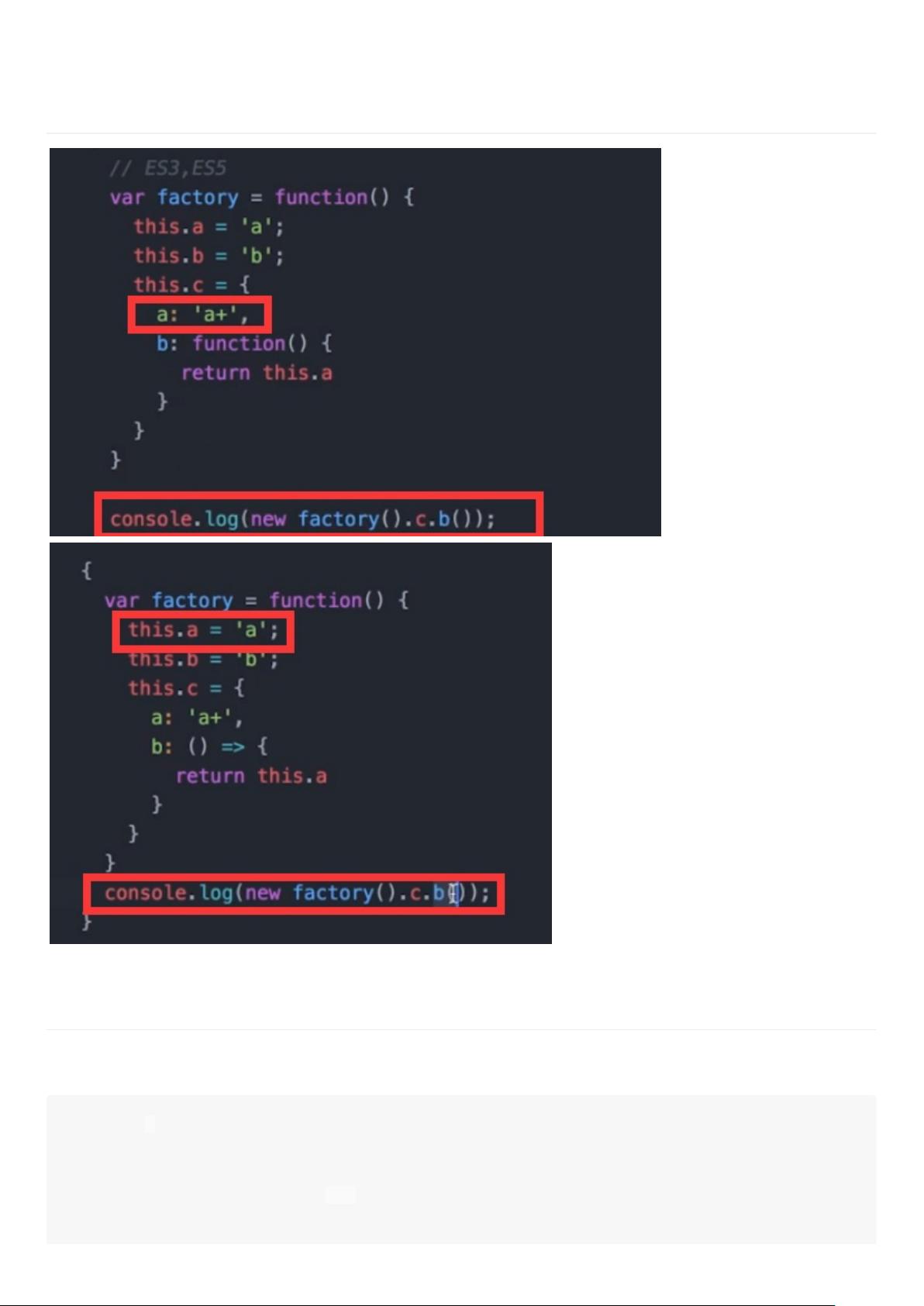
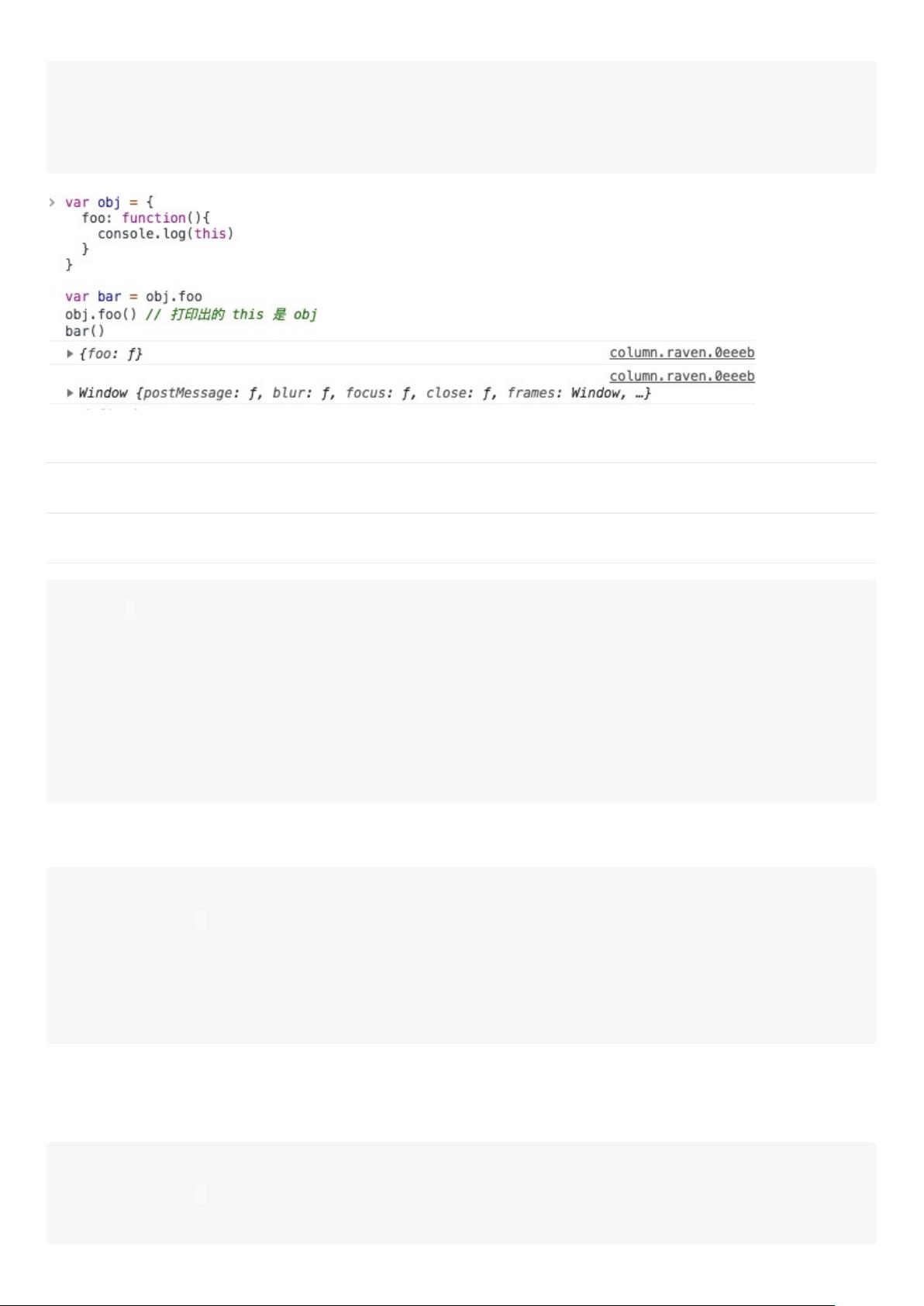
- **This**:`this` 关键字在JavaScript中表示上下文对象,它的值取决于函数调用的位置和方式。
- **对象深拷贝和浅拷贝**:深拷贝创建了原始对象的一个完全独立的副本,包括所有嵌套的对象和数组;而浅拷贝只复制对象的引用,如果对象包含引用,修改副本会影响原始对象。
- **数组方法**:JavaScript 提供了多种数组方法,如 `push`, `pop`, `shift`, `unshift`, `splice`, `concat`, `slice`, `indexOf`, `lastIndexOf` 等。
- **JS引擎的执行机制**:JavaScript代码由JS引擎解释执行,分为解析阶段(词法分析、语法分析)、编译阶段(生成中间代码)和执行阶段(解释或编译执行)。
- **js中的new**:`new` 关键字用于创建一个新的对象实例,并将该实例的原型链指向构造函数的原型。
- **常用正则**:正则表达式在JavaScript中用于文本匹配和操作,包括基本字符类、量词、分组、边界等。
- **函数柯里化**:柯里化是将接受多个参数的函数转化为接受单一参数的函数,每次调用时返回一个接受剩余参数的新函数。
- **会修改当前数组的方法**:例如 `push`, `pop`, `shift`, `unshift`, `splice`, `sort`, `reverse` 等。
- **不会修改当前数组的方法**:例如 `slice`, `concat`, `filter`, `map`, `forEach`, `reduce`, `some`, `every` 等。
- **函数式编程**:函数式编程是一种编程范式,强调计算作为数学函数的结果,而不是通过改变状态和可变数据来控制程序流程。
### HTML
- **HTML5新特性**:包括离线存储、语义化标签(如`<header>`, `<footer>`, `<article>`等)、拖放功能、媒体元素(`<audio>`, `<video>`)、canvas绘图、geolocation定位等。
- **viewport**:在移动设备上,viewport 是用户可视区域的大小,可以使用meta标签进行设置。
- **HTML面试**:包括标签的正确使用、语义化、事件处理、表单验证等方面的问题。
### CSS
- **cursor**:CSS的`cursor`属性用于定义鼠标指针的形状。
- **css3新特性**:包括选择器增强、边框半圆、阴影、过渡、动画、多列布局、Flexbox和Grid布局等。
- **水平居中** 和 **垂直居中**:有多种方法实现元素的水平和垂直居中,如使用`flexbox`、`grid`、`position`和`transform`等。
- **display解析**:CSS的`display`属性用于控制元素的布局模式,如`block`, `inline`, `inline-block`, `flex`, `grid`等。
- **块级元素和行内元素**:比如`div`是块级元素,`span`是行内元素,它们有不同的布局行为。
- **清除浮动**:解决因浮动元素导致的父元素高度塌陷问题。
- **Less** 和 **Sass**:预处理器语言,扩展了CSS的功能,如变量、嵌套规则、混合等。
- **响应式设计**:根据设备的屏幕尺寸和方向调整网页布局和样式。
### 其他
- **微信小程序**:微信平台上的轻量级应用开发框架,包括自定义组件、API接口等。
- **前端面试**:涵盖JS、HTML、CSS、网络、性能优化、安全等多方面问题。
- **Promise**:JavaScript中的异步操作对象,用于处理回调地狱。
- **HTTP状态码**:表示客户端与服务器交互的状态,如200成功,404未找到,500服务器错误等。
- **CDN**:内容分发网络,加速静态资源的访问速度。
- **Web安全**:涉及XSS跨站脚本、CSRF跨站请求伪造、SQL注入等防护。
- **性能优化**:包括代码优化、减少HTTP请求、压缩资源、缓存策略等。
- **服务器渲染和本地渲染**:服务器渲染(SSR)和客户端渲染(CSR)各有优劣,影响SEO和首屏加载速度。
- **模板是什么?**:在Web开发中,模板用于动态生成HTML或其他文档。
- **Vue流程**:Vue.js 应用的创建、数据绑定、指令、组件化等过程。
- **浏览器渲染过程**:从HTML解析到CSS布局、JavaScript执行再到页面绘制的完整流程。
- **ES6新特性**:包括`let`、`const`、箭头函数、解构赋值、模板字符串等。
- **Async/Await**:异步编程的现代解决方案,使得异步代码更接近同步风格。
以上是文档的主要内容,涵盖了前端开发的核心技术和面试准备,是学习和复习前端知识的重要资源。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-03-16 上传
2022-09-24 上传
2021-02-13 上传
2021-05-25 上传
2021-04-28 上传
2021-04-15 上传
freya0608
- 粉丝: 5
- 资源: 9
最新资源
- Spotipy分类:一些脚本来收集Spotify歌曲数据并在其上建立分类器
- iflag:伊法拉格
- switchCity.rar
- twitter-clone:代码一起教程 - 构建使用Twitter的克隆阵营鱼钩
- ResNet50模型训练猫狗数据集
- kushyproducts-website:素食浴室用品公司的网站
- Malaysia-GST-Checker:http的源代码
- 审核请求
- react-native-wheel-color-picker:用于本机React的颜色选择器组件
- 中国省市县区划2020年最新shp数据.rar
- SinGan:审核原始算法和模型
- 教育培训网站模版
- solo-potdgg-fe
- 第一档
- shubhamhackz
- fullstack_part4