Extjs基础教程:按钮与面板实例详解
需积分: 3 172 浏览量
更新于2024-07-30
收藏 151KB DOCX 举报
本文档是一份详细的Extjs基础学习实例文档,作者在学习过程中根据视频教程编写了相关的代码,并配以图片说明。文档内容主要包括两个部分:Ext按钮和窗体Panel的创建。
一、Ext按钮
在这个部分,作者通过`Ext.onReady`函数创建了一个按钮。`Ext.Button`对象的构造函数中,关键参数包括:
1. `renderTo: Ext.getBody()` - 这表示将按钮添加到页面的body元素上,这是Extjs中的基本定位方式。
2. `text: "确定"` - 按钮的文字内容显示为“确定”。
3. `width: 300` - 设置按钮的宽度为300像素。
4. `handler: function() {...}` - 定义了按钮的默认事件处理函数,当用户点击按钮时,会弹出一个警告框显示“这是一个启动默认事件的句柄”。
另一种实现点击事件的方式是使用`listeners`属性,如`"click": function() {...}`,它会在按钮被点击时执行相应的函数。
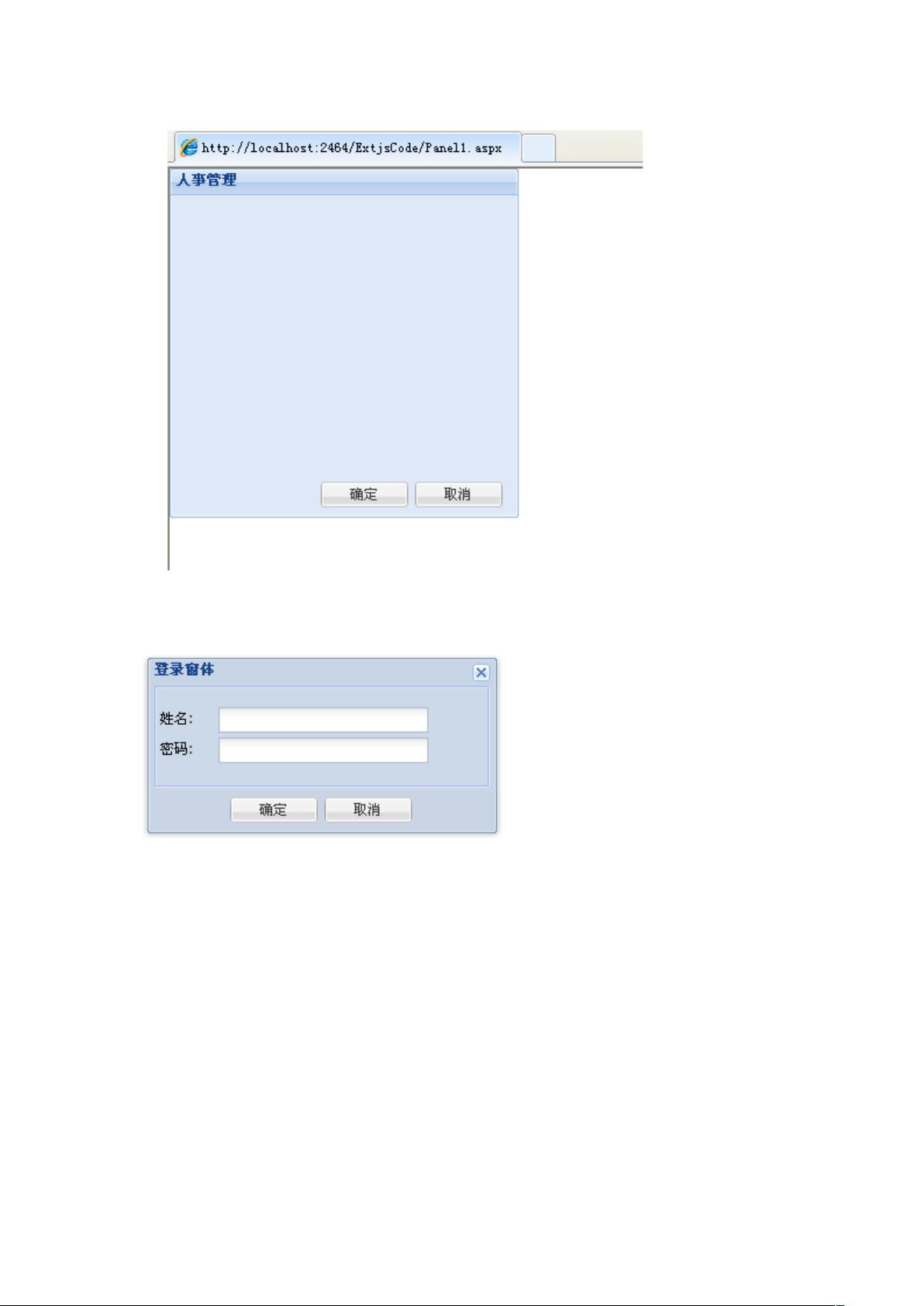
二、窗体Panel
接下来,作者展示了如何创建一个带有表单功能的Panel。代码首先定义了一个`Ext.Panel`对象,设置其:
1. `renderTo: Ext.getBody()` - 同样将Panel添加到body。
2. `layout: "form"` - 使用表单布局,使Panel内部可以容纳表单控件。
3. `labelWidth: 30` - 设置表单控件标签的宽度为30像素。
4. `listeners: { render: function(_panel) {...} }` - 当Panel渲染完成时,会添加一个文本字段`Ext.form.TextField`,并设置其ID为`txt_Name`,显示为“姓名”字段。
此外,还创建了一个按钮,点击后获取并显示文本字段的值,使用`Ext.getCmp("txt_Name").getValue()`方法获取文本框的值。
整个文档为初学者提供了一个直观的Extjs基础操作实例,涵盖了按钮和简单窗口组件的创建,有助于理解和掌握Extjs的基本用法。通过阅读和实践这些代码,学习者能够更好地理解Extjs的组件化开发和事件处理机制。
2024-11-12 上传
2024-11-12 上传
2024-11-12 上传
Accpdaiyekun
- 粉丝: 10
- 资源: 31
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍