jQuery EasyUI 全组件详解
"jQuery Easyui 是一个基于 jQuery 的前端框架,提供了一系列的 UI 组件,如 Accordion、DateBox、ComboBox、Dialog、Messager、NumberBox、ValidateBox、Pagination、Window、Panel、Tabs、Tree、Layout 和 Datagrid,用于快速构建用户界面。这个免费的教程文档详细介绍了这些组件的使用,包括实例、参数、事件和方法,帮助开发者轻松掌握 jQuery Easyui 的应用。"
jQuery Easyui 是一款流行的前端开发工具,它简化了网页交互界面的构建,尤其适合需要构建具有丰富用户体验的 Web 应用。这个教程涵盖了 Easyui 的多个核心组件:
1. **Accordion(可折叠标签)**:用于展示可折叠的内容区域,提高页面信息组织性。实例代码展示了如何创建基本的 Accordion 结构,并可以通过参数调整其行为。
2. **DateBox(日期框)**:提供了日期选择功能,支持自定义参数设置日期格式、选择范围等,同时有对应的事件和方法供开发者处理用户交互。
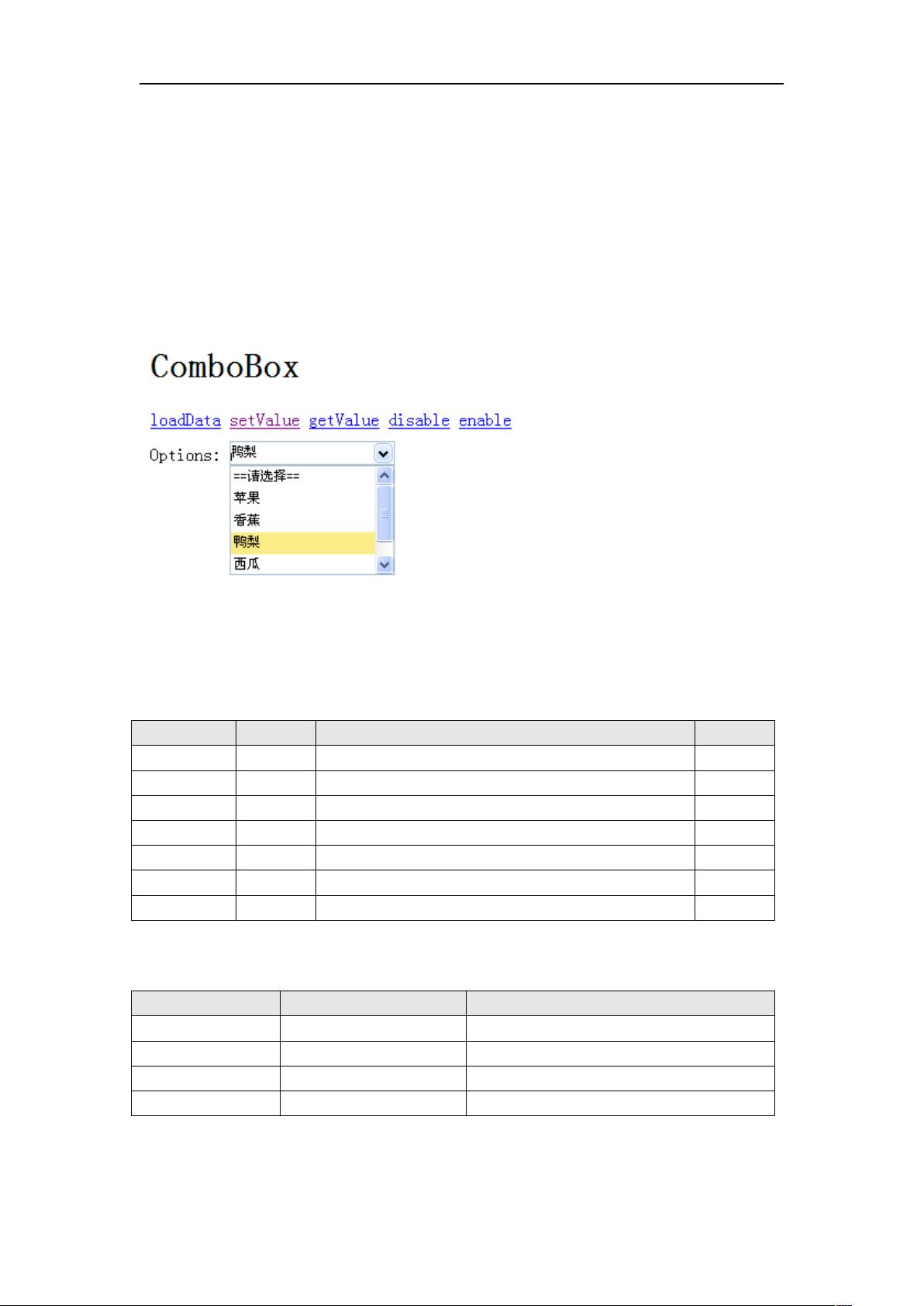
3. **ComboBox(组合框)**:结合输入框与下拉列表,用户可以输入或选择已有选项,具备丰富的参数、事件和方法来定制其行为。
4. **Dialog(对话框)**:弹出式窗口,常用于提示、确认或表单提交,支持自定义大小、位置、标题以及关闭按钮等属性,还包含了各种事件和方法。
5. **Messager(提示框)**:提供多种类型的提示信息,如警告、确认等,通过方法调用来显示和关闭,可以进行扩展以适应不同需求。
6. **NumberBox(数字框)**:限制输入为数字的文本框,允许设置步长、最小值和最大值,适用于需要精确数值输入的场景。
7. **ValidateBox(验证框)**:自动验证输入框内容,确保数据格式正确,提供了多种验证规则和扩展功能。
8. **Pagination(分页)**:用于表格或其他列表的分页展示,可以设置每页显示数量、总页数等参数,并触发相应事件。
9. **Window(窗口)**:浮动窗口组件,可以自由移动和调整大小,适用于创建弹出式窗口或浮动面板。
10. **Panel(面板)**:基础容器组件,可以包含其他组件,具有标题、折叠、滚动条等功能,可自定义参数。
11. **Tabs(标签)**:多标签页布局,方便在不同内容间切换,支持添加、删除、禁用标签页,以及自定义标签面板属性。
12. **Tree(树)**:展示层级结构数据,支持展开/折叠节点,通过事件和方法可以响应用户操作。
13. **Layout(布局)**:将页面划分为多个区域,支持动态调整大小和内容,是构建复杂布局的基础。
14. **Datagrid(数据表)**:展示表格数据,支持排序、过滤、分页等功能,Column 参数定义列配置,同时提供事件和方法处理数据操作。
每个组件的介绍都包括实例代码、参数说明、事件和方法,使得开发者能够快速理解和应用。通过学习这个教程,开发者可以充分利用 jQuery Easyui 提供的功能,提升 Web 应用的用户体验。
2012-02-15 上传
2012-08-30 上传
160 浏览量
2012-06-12 上传
2011-06-04 上传
2014-01-03 上传
2011-03-24 上传
hynxy0115
- 粉丝: 2
- 资源: 9
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用