优化Android应用:避免LinearLayout陷阱与绘制性能提升
159 浏览量
更新于2024-08-29
收藏 169KB PDF 举报
在Android应用开发中,优化View绘制是一个关键环节,尤其是在处理大量控件和复杂布局时。许多开发者往往误以为基础布局结构如LinearLayout和FrameLayout能自动提供高效性能,但实际上,过度依赖这些默认布局可能导致性能瓶颈。每个View在屏幕上展示前,需要经历初始化、测量(measure)、布局(layout)和绘制(draw)的过程。
首先,一个常见的误解是嵌套LinearLayout会增加不必要的计算负担。每个LinearLayout的嵌套层次加深会使得每个子View需要多次测量,这在ListView或GridView等数据驱动的视图中尤为明显。使用layout_weight属性会导致子View频繁测量,进一步加重性能压力。因此,应当避免过多层级的嵌套,尤其是使用weight属性时。
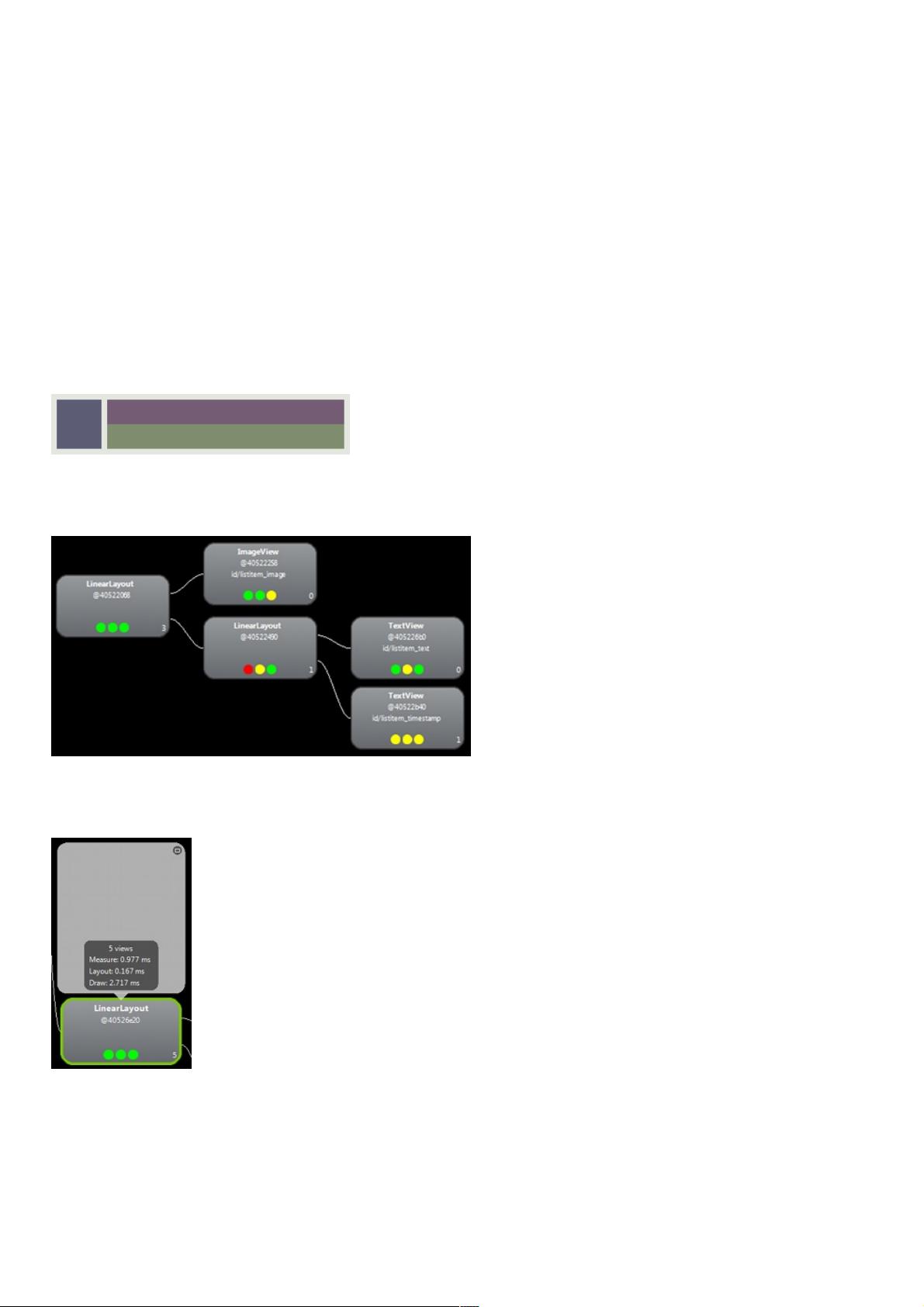
为了诊断和优化布局效率,Android SDK提供了HierarchyViewer工具,它允许开发者在运行时分析应用的布局性能。通过这个工具,开发者可以选择设备或模拟器中的进程,查看实时的布局层次树,每个节点的红绿蓝颜色表示测量、布局和绘制阶段的效率。比如,在ListView中的一个Item,如图1所示的布局,其测量、布局和绘制过程的耗时显著,特别是LinearLayout部分。
如图2所示的布局层次树,清晰地显示出三层结构的低效。针对这个问题,可以通过扁平化布局来提高性能,即将深度减少,宽度增加,从而减少测量和布局次数。例如,将内部的LinearLayout替换为直接与父容器相连,可以显著缩短完成渲染的时间。
具体到图1的示例,测量、布局和绘制的完成时间分别是0.977ms、0.167ms和2.717ms,其中绘制过程耗时最长。优化后的布局策略应聚焦于减少不必要的层级,提高代码执行效率,从而提升用户体验。
总结来说,理解并优化Android应用中的View绘制流程,尤其是在处理复杂布局时,对于实现高性能应用至关重要。使用HierarchyViewer等工具可以帮助开发者识别和解决布局效率问题,从而提升整体应用的响应速度和资源利用效率。
2018-01-04 上传
2020-09-02 上传
点击了解资源详情
2021-01-20 上传
2021-01-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38713393
- 粉丝: 8
- 资源: 878
最新资源
- matlab代码对齐-my-LaTex-study:我的乳胶研究
- when-2-not-meet:一种渐进式网络应用程序,彻底改变了计划安排
- pyg_lib-0.3.0+pt20-cp38-cp38-macosx_11_0_x86_64whl.zip
- rock-paper-scissors:gsg代码学院的第二项任务
- snipp-it:开发人员的社交媒体中心
- Tutoriales:存储库,将共享有关可为社区服务的编程语言,方法和其他技巧的不同教程和演示文稿
- dotnet 5 让 WPF 调用 WindowsRuntime 方法.rar
- GD32f1x的IAP-flash-rom-ymodem.zip
- fullstack-social-app:全栈
- 一个基于ChatGPT开发的终端AI助手.zip
- 示例应用
- technologi-backend-test:技术后端测试
- DEMENT:史蒂文·艾里森(Steven Allison)维护的酶学特性的分解模型
- subscription-manager:用于Candlepin的GUI和CLI客户端
- 判决matlab代码-beliefpolarization-psychreview-2014:“信念两极分化并不总是不合理”的代码和数据
- Artstation Discover-crx插件