Vue 2.0 $refs深度探索:DOM操作实战指南
122 浏览量
更新于2024-09-01
收藏 307KB PDF 举报
在Vue 2.0的学习过程中,理解并利用$refs属性是提升开发效率的重要一环。$refs是Vue实例的一个特殊属性,它允许开发者在运行时直接操作DOM元素,这对于动态组件或者需要对特定元素进行定制操作的场景非常有用。
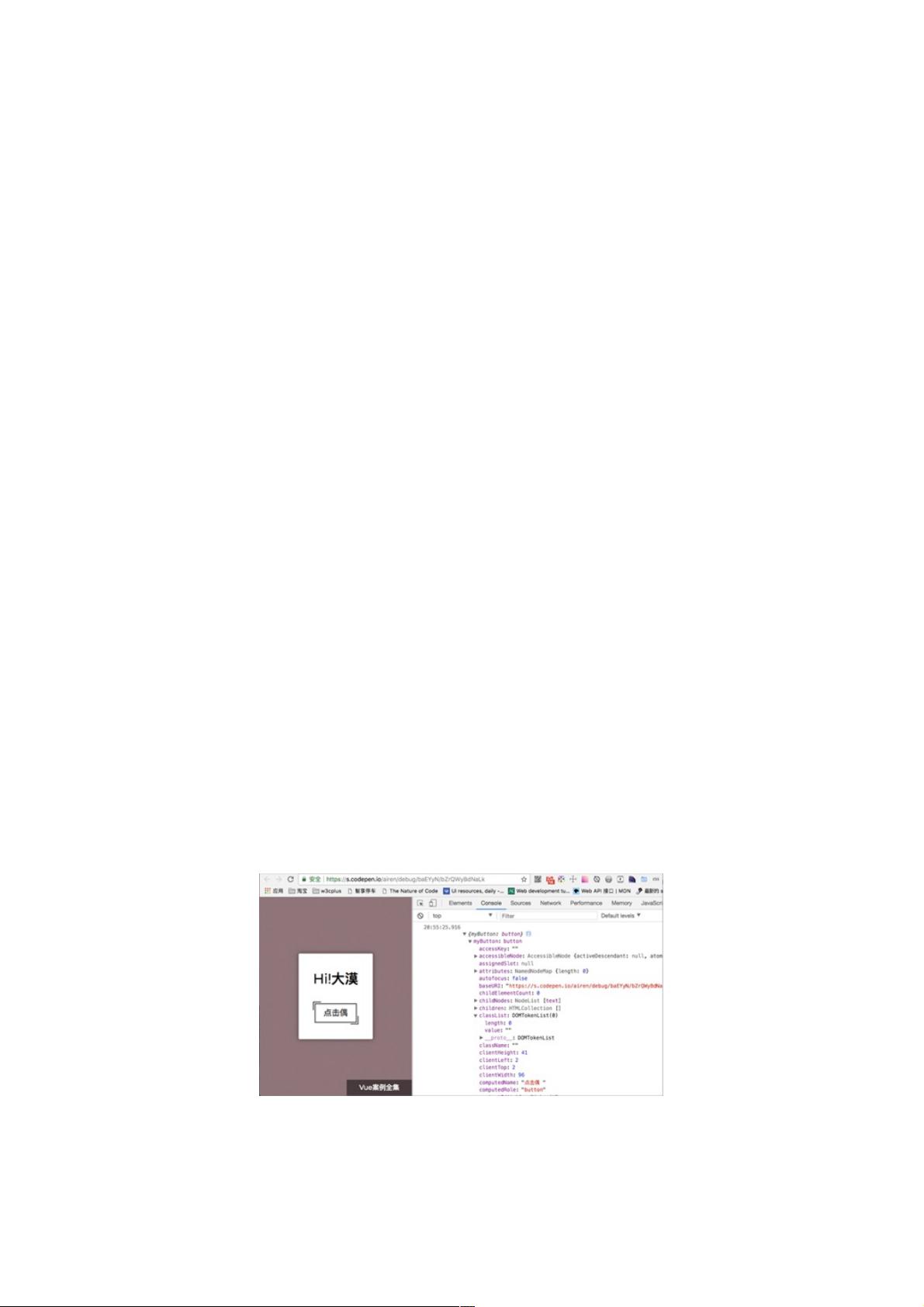
首先,$refs并不是HTML的标准属性,而是Vue特有的扩展。在模板中,通过添加`ref`属性到元素上,如 `<button ref="myButton">点击偶</button>`,开发者可以为该元素创建一个引用。需要注意的是,尽管`ref`不是DOM的一部分,但它可以在Vue实例中被访问。
在Vue实例的JavaScript代码中,我们可以通过`this.$refs`来获取这个引用对象。例如,在`methods`部分定义一个方法,如`clickedButton`,在这个方法中,我们可以调用`console.log(this.$refs)`来查看所有的ref引用。执行这段代码后,浏览器控制台会显示一个对象,其键名对应于模板中`ref`属性的值,对应的值则是对应的DOM元素。
这个引用对象可以用作后续代码中的实际DOM元素,可以直接访问其属性或触发其方法。例如,如果我们想改变按钮的文字,可以这样写:
```javascript
clickedButton() {
this.$refs.myButton.textContent = '新的文字';
}
```
或者,如果我们想监听某个元素的事件,也可以这样做:
```javascript
clickedButton() {
this.$refs.myButton.addEventListener('click', function() {
console.log('按钮被点击了');
});
}
```
总结来说,$refs是Vue 2.0中一个强大的工具,它提供了在运行时动态获取和操作DOM的能力,对于构建复杂的用户界面和实现更灵活的交互非常重要。但需要注意的是,由于$refs是基于引用而不是实时更新的,因此它并不适用于依赖于DOM变化的数据绑定。此外,过多地使用$refs可能会导致代码可维护性降低,所以在使用时应谨慎,并尽可能利用Vue的其他特性,如计算属性和自定义指令等。
2020-12-11 上传
2020-12-29 上传
点击了解资源详情
2021-11-17 上传
2021-07-07 上传
2021-08-05 上传
2020-05-21 上传
2022-11-10 上传
2020-05-23 上传
weixin_38584731
- 粉丝: 7
- 资源: 934
最新资源
- JavaScript实现的高效pomodoro时钟教程
- CMake 3.25.3版本发布:程序员必备构建工具
- 直流无刷电机控制技术项目源码集合
- Ak Kamal电子安全客户端加载器-CRX插件介绍
- 揭露流氓软件:月息背后的秘密
- 京东自动抢购茅台脚本指南:如何设置eid与fp参数
- 动态格式化Matlab轴刻度标签 - ticklabelformat实用教程
- DSTUHack2021后端接口与Go语言实现解析
- CMake 3.25.2版本Linux软件包发布
- Node.js网络数据抓取技术深入解析
- QRSorteios-crx扩展:优化税务文件扫描流程
- 掌握JavaScript中的算法技巧
- Rails+React打造MF员工租房解决方案
- Utsanjan:自学成才的UI/UX设计师与技术博客作者
- CMake 3.25.2版本发布,支持Windows x86_64架构
- AR_RENTAL平台:HTML技术在增强现实领域的应用