CSS复合选择器详解:后代选择器、子元素选择器、交集选择器和并集选择器
需积分: 5 156 浏览量
更新于2024-06-17
收藏 1.21MB PDF 举报
CSS复合选择器详解
CSS复合选择器是CSS选择器中的一种,用于选择更准确、更精细的目标元素标签。它是由两个或多个基础选择器,通过不同的方式组合而成的。下面将详细介绍四种常见的CSS复合选择器:后代选择器、子元素选择器、交集选择器和并集选择器。
一、后代选择器
后代选择器又称为包含选择器,用于选择元素或元素组的子孙后代。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,再写儿子孙子。语法:当标签发生嵌套时,内层标签就成为外层标签的后代。子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
例如:.header .nav {color: red;} // 选择header下的nav元素
二、子元素选择器
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个>连接。语法:父级子级{属性:属性值;属性:属性值;}。
例如:.header > .nav {color: red;} // 选择header下的直接子元素nav
三、交集选择器
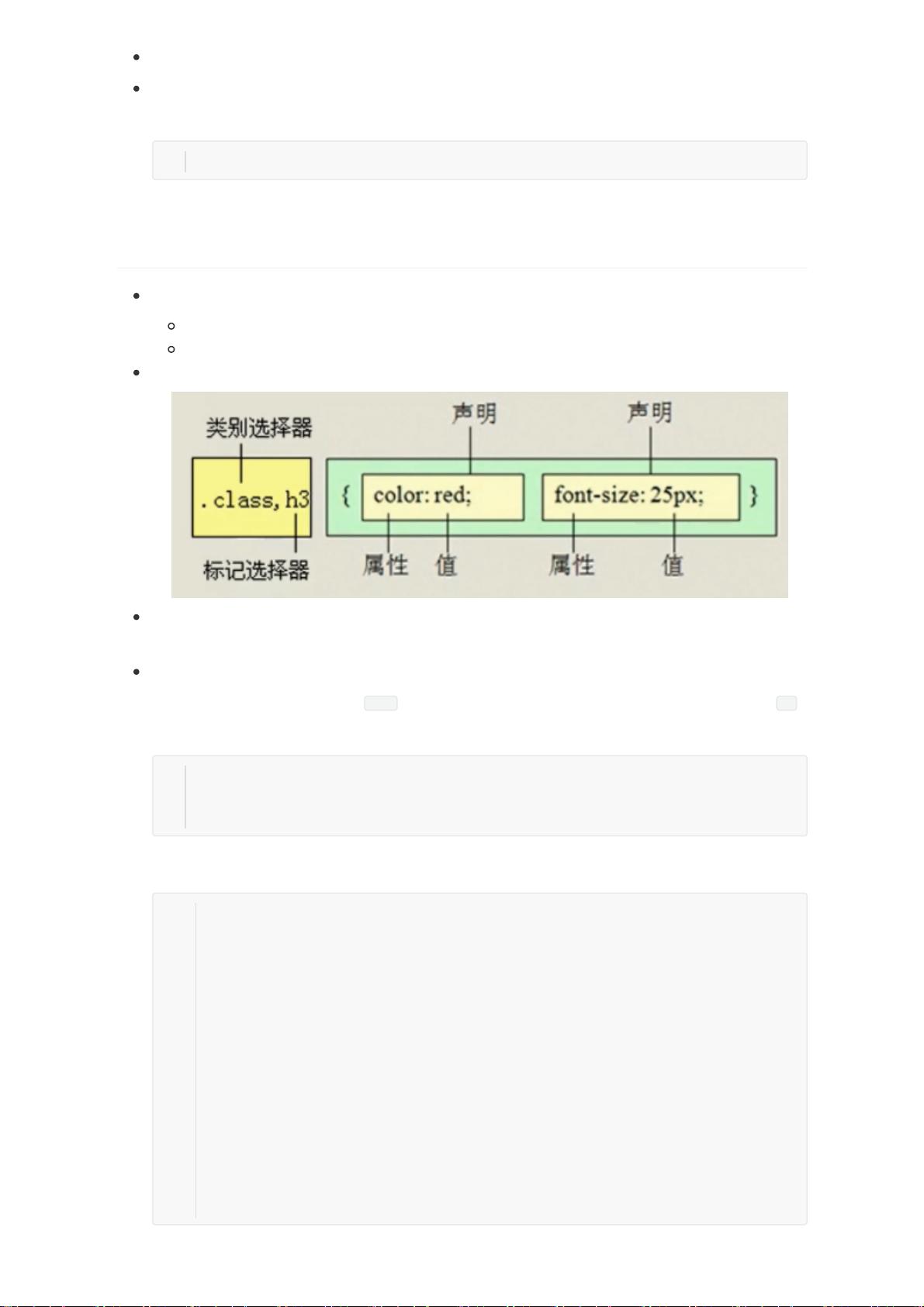
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。语法:.class>h3{color:red; font-size:14px;》。
例如:h3.class {color: red; font-size: 14px;} // 选择同时具有h3和class特点的元素
四、并集选择器
并集选择器(CSS选择器分组)是各个选择器通过,连接而成的,通常用于集体声明。语法:任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。
例如:.one, p, #test {color: #F08;} // 选择同时具有.one、p和#test特点的元素,并将其颜色设置为红色。
在实际开发中,复合选择器可以帮助我们快速高效地选择目标元素标签,提高开发效率和代码可读性。
114 浏览量
1459 浏览量
886 浏览量
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2024-01-25 上传
2023-03-30 上传
人生的方向随自己而走
- 粉丝: 5036
最新资源
- 彻底清除Office2003 安装残留问题
- Swift动画分类:深度利用CALayer实现
- Swift动画粒子系统:打造动态彗星效果
- 内存SPDTool:性能超频与配置新境界
- 使用JavaScript通过IP自动定位城市信息方法
- MPU6050官方英文资料包:产品规格与开发指南
- 全方位技术项目源码资源包下载与学习指南
- 全新蓝色卫浴网站管理系统模板介绍
- 使用Python进行Tkinter可视化开发的简易指南
- Go语言绑定Qt工具goqtuic的安装与使用指南
- 基于意见目标与词的情感分析研究与实践
- 如何制作精美的HTML网页模板
- Ruby开发中Better Errors提高Rack应用错误页面体验
- FusionMaps for Flex:多种开发环境下的应用指南
- reverse-theme:Emacs的逆向颜色主题介绍与安装
- Ant 1.2.6版本压缩包的下载指南