网页制作与设计:HTML, CSS, JavaScript与网站制作流程
需积分: 9 171 浏览量
更新于2024-07-24
收藏 640KB DOC 举报
"网页制作与设计"
网页制作与设计是一门综合性的学科,涵盖了理论学习与实践操作。课程的核心目标是教会学生如何创建和设计高质量的网页,包括基础的HTML语言、CSS样式表、Dreamweaver工具的使用,以及JavaScript脚本语言的应用。
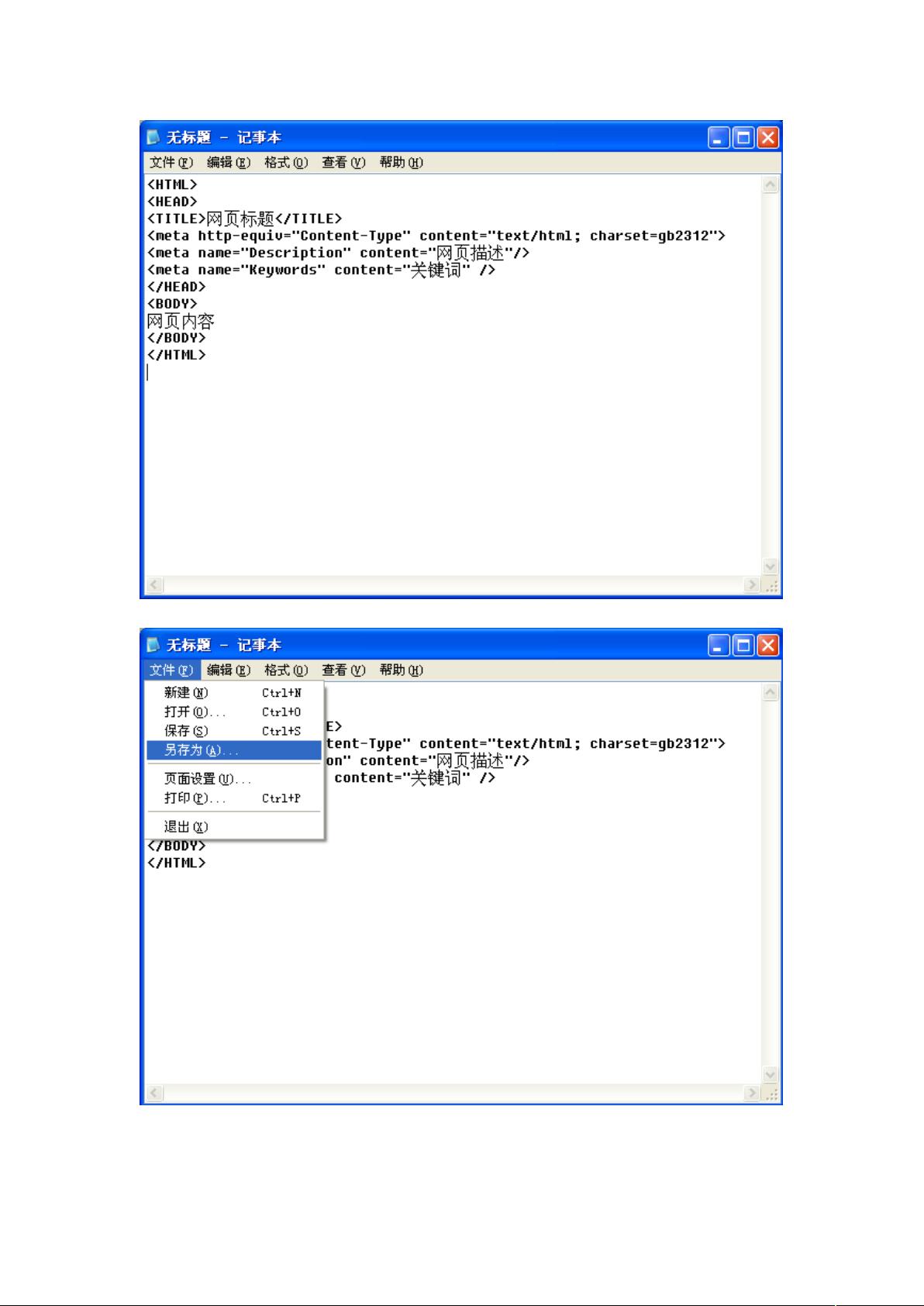
课程内容分为理论和实验两大部分。理论部分主要讲解了HTML语言的基础语法,如HTML文档的基本结构,包括<HEAD>和<TITLE>等元素的作用,以及如何设置字符编码。CSS用于控制网页的布局和样式,使网页具有美观的视觉效果。Dreamweaver是一款常用的可视化网页编辑工具,能够帮助初学者快速构建网页。JavaScript则负责网页的交互功能,使得网页更具动态性。
实验部分,学生将亲手制作一个简单的网站,实践中应用所学知识。这涉及到的技能包括静态网页的制作,如HTML和CSS的实践运用,以及可能涉及的客户端脚本如JavaScript。此外,课程还会讨论到一些动态网页制作技术,如CGI、ASP、PHP和JSP,这些技术常用于创建有后台功能的企业网站。
网页设计的前沿技术涵盖了多种编写方法,从使用直观的可视化编辑工具,到直接编写源代码,如使用记事本。此外,了解DOM(文档对象模型)对于网页动态交互至关重要。在企业网站制作中,通常会有静态和动态网站的区别,静态网站适合简单展示,而动态网站可以实现数据交互和管理。利用内容管理系统(CMS)制作的网站,通常具有前台静态、后台动态的特性,能提升网站运行速度并利于搜索引擎优化。
考核方式是结合试卷测试理论知识,实验项目完成情况,以及考勤,全方位评估学生的学习成果。企业网站的制作流程包括业务洽谈、设计确认、技术实施、客户审核及支付尾款等步骤,这强调了在整个过程中沟通和反馈的重要性。
在实际操作中,HTML的<TITLE>标签不仅用于浏览器窗口的标题显示,也是搜索引擎抓取网页信息的关键。<meta>标签则用于提供文档元信息,如设定字符编码和描述关键词,对SEO(搜索引擎优化)有着直接影响。因此,理解和熟练运用这些基础元素是网页设计者必备的技能。
2009-09-05 上传
2007-03-28 上传
2008-10-18 上传
点击了解资源详情
费尔巴哈
- 粉丝: 0
- 资源: 8
最新资源
- 单片机串口通信仿真与代码实现详解
- LVGL GUI-Guider工具:设计并仿真LVGL界面
- Unity3D魔幻风格游戏UI界面与按钮图标素材详解
- MFC VC++实现串口温度数据显示源代码分析
- JEE培训项目:jee-todolist深度解析
- 74LS138译码器在单片机应用中的实现方法
- Android平台的动物象棋游戏应用开发
- C++系统测试项目:毕业设计与课程实践指南
- WZYAVPlayer:一个适用于iOS的视频播放控件
- ASP实现校园学生信息在线管理系统设计与实践
- 使用node-webkit和AngularJS打造跨平台桌面应用
- C#实现递归绘制圆形的探索
- C++语言项目开发:烟花效果动画实现
- 高效子网掩码计算器:网络工具中的必备应用
- 用Django构建个人博客网站的学习之旅
- SpringBoot微服务搭建与Spring Cloud实践