仿当当网首页制作详解与达内IT培训综合练习
本资源是一份关于仿制当当网页面的详细教程和实践文档,由达内IT培训集团提供。主要内容围绕如何创建一个类似于当当网(Dangdang.com)首页的设计,包括HTML、CSS以及可能涉及的前端开发技术。这份文档旨在帮助学习者通过具体的练习提升网页设计和布局的理解、掌握和应用能力。
首先,文档以课后作业的形式组织,分为两个部分:综合练习和参考代码。在综合练习部分,学习者被要求实现当当网首页的基本结构和样式,如导航栏、logo、广告区域和主要内容区。具体任务分解为:
1. 【综合练习】当当网首页
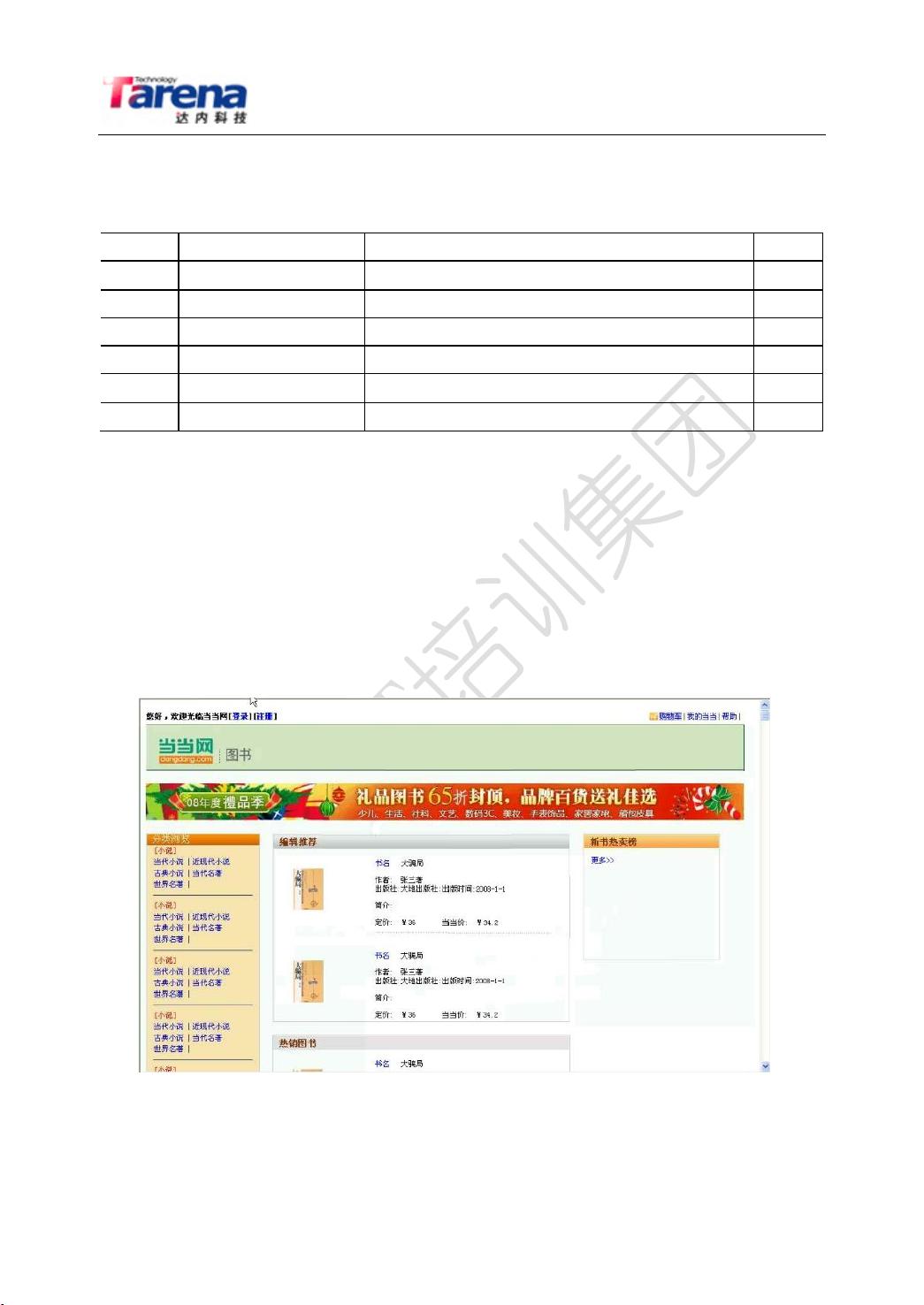
- 效果演示:这里会展示一个预期完成后的页面样例,模拟当当网首页的视觉风格,包括清晰的导航栏,带有欢迎信息和登录/注册选项,以及商品图片和购物车按钮等元素。
- 我们实现的部分:这部分可能会介绍已实现的功能和样式,比如无外边距和内边距的统一设置,消除列表项目默认样式,链接样式的变化,以及特定元素如logo和广告区域的定位。
2. 参考代码
- HTML结构:提供了HTML代码示例,如`<html>`、`<head>`、`<body>`标签,展示了如何构建页面的基本框架,包括头部信息、主体内容区域和可能的侧边栏。
- CSS样式:详细介绍了CSS规则,如设置全局样式,如字体大小和颜色,浮动布局的使用,以及不同元素如`#h1`、`#logo`、`#adv`和`#content`的样式定义。特别关注了如何使用伪类(如`:hover`)来实现鼠标悬停时的交互效果。
通过这个仿当当网页面的练习,学习者可以深入了解响应式布局、HTML5语义化、CSS基础和选择器的运用,同时培养审美观和用户体验设计的意识。完成这项作业有助于提升对前端开发的理解,并能够应用于实际的网站制作项目中。
511 浏览量
161 浏览量
142 浏览量
625 浏览量
2013-04-24 上传
2014-04-03 上传
125 浏览量
彩云博风
- 粉丝: 1
最新资源
- 久度免费文件代存系统 v1.0:全技术领域源码分享
- 深入解析caseyjpaul.github.io的HTML结构
- HTML5视频播放器的实现与应用
- SSD7练习9完整答案解析
- 迅捷PDF完美转PPT技术:深度识别PDF内容
- 批量截取子网页工具:Python源码分享与使用指南
- Kotlin4You: 探索设计模式与架构概念
- 古典风格茶园茶叶酿制企业网站模板
- 多功能轻量级jquery tab选项卡插件使用教程
- 实现快速增量更新的jar包解决方案
- RabbitMQ消息队列安装及应用实战教程
- 简化操作:一键脚本调用截图工具使用指南
- XSJ流量积算仪控制与数显功能介绍
- Android平台下的AES加密与解密技术应用研究
- Место-响应式单页网站的项目实践
- Android完整聊天客户端演示与实践