jQuery实现无刷新表格分页教程
161 浏览量
更新于2024-08-29
收藏 62KB PDF 举报
"基于jQuery实现的无刷新表格分页实例,通过HTML表格结构、CSS样式以及jQuery脚本,实现了一种高效且用户友好的数据展示方式。实例中,表格具有良好的样式布局,包括通用的表格显示规则和特定的分页样式。"
在Web开发中,无刷新表格分页是一种提高用户体验的重要技术,它允许用户浏览大量数据时无需每次请求都重新加载整个页面。这里介绍的实例是基于jQuery库实现的,jQuery简化了DOM操作和事件处理,使得实现这种功能变得更加简便。
1. **HTML结构**:
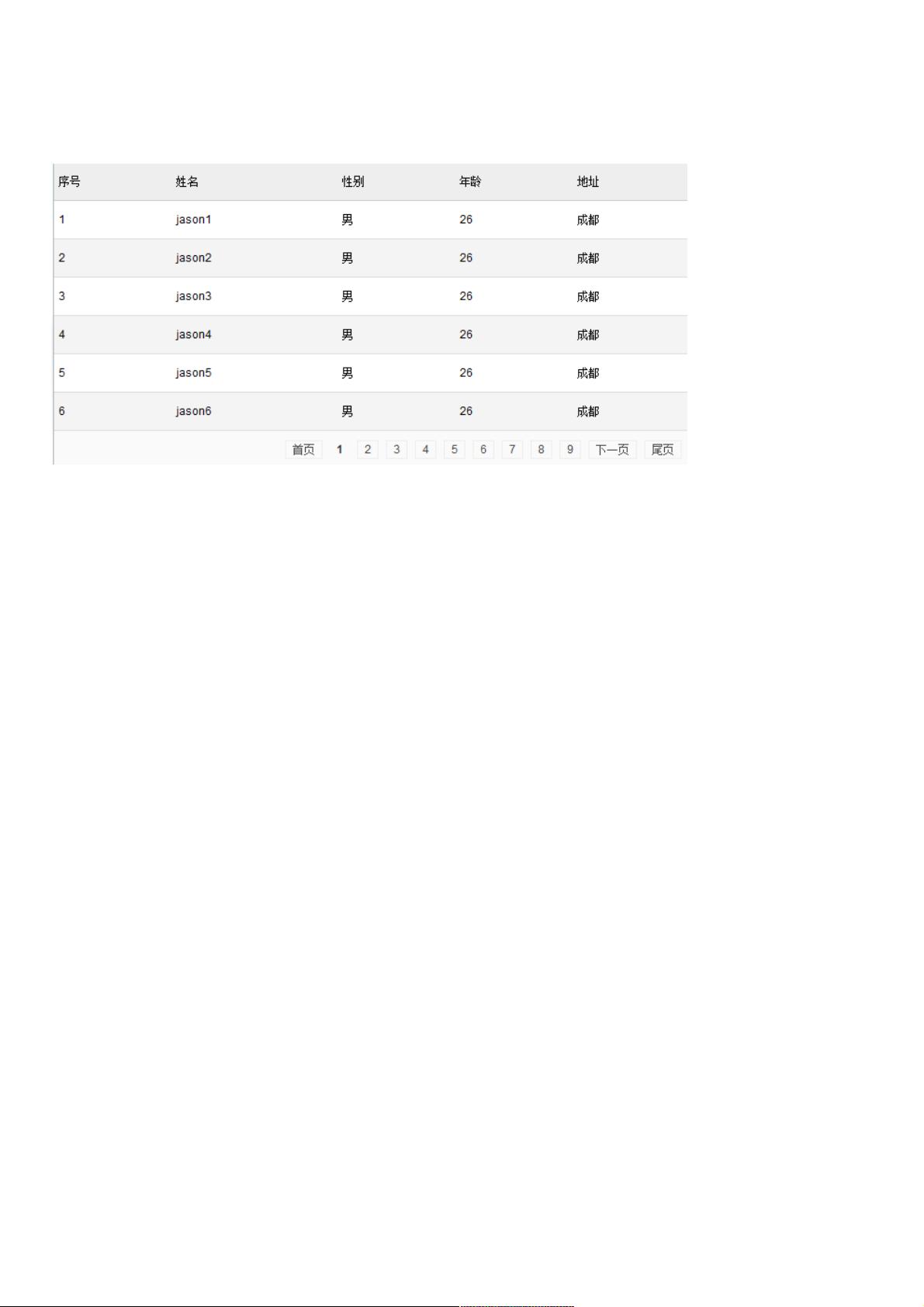
HTML部分创建了一个ID为"cs_table"的表格元素,这个表格将用于展示数据。没有直接在代码中插入数据,因为这将在JavaScript部分动态完成。表格的class为"datatable",用于应用CSS样式。
2. **CSS样式**:
- `html, body` 设置页面的默认边距和填充为0,确保页面无额外的空白。
- `a:focus` 防止链接获得焦点时出现默认的边框,保持界面整洁。
- 通用表格样式定义了字体、边距和填充,以及表格的边框间距和合并。
- `.datatable` 类为表格提供了宽度100%、无边框样式、白色背景、底部20px的外边距以及左对齐的文本。
- `.datatable th, .datatable td` 定义了表头和单元格的具体样式,包括背景色、内边距、行高和文字对齐。
- `.datatable tbody tr.evenrow td` 为偶数行的单元格设置不同的背景色,增加可读性。
- `.datatable tfoot td` 用于设置页脚单元格的样式,通常包含分页链接。
3. **jQuery分页实现**:
- jQuery会动态加载数据,并根据用户的选择(如每页显示的记录数)更新表格内容。
- 分页链接通常在`.datatable td.paging a` 中创建,这些链接有特定的样式,如边框、颜色和内边距,点击后触发相应的分页操作。
- 通过绑定点击事件,当用户点击分页链接时,使用AJAX向服务器发送请求,获取新的数据段,然后使用jQuery的DOM操作方法更新表格内容,实现无刷新分页。
此实例中的无刷新表格分页不仅提高了用户体验,而且通过CSS实现了良好的视觉效果,使数据更易于阅读和导航。开发者可以依据这个实例进行修改和扩展,以适应自己的项目需求。例如,添加分页参数传递、数据过滤或自定义分页样式等功能。
106 浏览量
156 浏览量
点击了解资源详情
2021-01-19 上传
2020-10-26 上传
219 浏览量
117 浏览量
141 浏览量
2020-10-20 上传
weixin_38542223
- 粉丝: 8
最新资源
- imgix-emacs: Emacs内图像编辑与imgix URL生成工具
- Python实现多功能聊天室:单聊群聊与智能回复
- 五参数逻辑回归与数据点拟合技巧
- 微策略MSTR安装与使用教程详解
- BootcampX技术训练营
- SMT转DIP分线板设计与面包板原型制作指南
- YYBenchmarkFFT:iOS/OSX FFT基准测试工具发布
- PythonDjango与NextJS构建的个人博客网站指南
- STM32控制433MHz SX1262TR4-GC无线模块完整设计资料
- 易语言实现仿SUI开关滑动效果源码教程
- 易语言寻路算法源码深度解析
- Sanity-typed-queries:打造健壮的零依赖类型化查询解决方案
- CSSSTATS可视化入门套件使用指南
- DL_NG_1.4数据集压缩包解析与使用指南
- 刷卡程序及makefile编写教程
- Unreal Engine 4完整视频教学教程中文版208集