HTML5和CSS3基础知识详解
需积分: 0 142 浏览量
更新于2024-07-15
收藏 178KB DOC 举报
CSS3网页知识点总结
在本文中,我们将对CSS3网页知识进行总结,包括HTML5基础知识、Table属性、表单控件、CSS3基础知识等。
一、HTML5基础知识
在HTML5中,我们可以使用Table标签来创建表格,Table标签有多个属性,包括:
* cellspacing:格子之间的距离
* cellpadding:格子和内容之间的距离
* align:左右位置,可以设置为left、center、right
* valign:上下位置
* border:边框值,无单位
* bgcolor:背景色
此外,我们还可以使用Tr标签来创建表格行,Td标签来创建表格列。
二、表单控件
在HTML5中,我们可以使用Form标签来创建表单,Form标签有多个属性,包括:
* action:表单提交的地址
* method:表单提交的方法,可以设置为get或post
在Form标签中,我们可以使用多种控件,包括:
* Input控件:可以设置为text、password、radio、checkbox、button、submit、reset、file、hidden等类型
* Select控件:可以创建下拉菜单
* Textarea控件:可以创建多行文本框
* H5新增表单属性:包括email、number、week、date、time、range、color等
三、CSS3基础知识
在CSS3中,我们可以使用多种样式来美化网页,包括:
* 文字阴影:可以使用text-shadow属性来设置文字阴影,语法为:text-shadow:h-shadow v-shadow blur color
* 字体设置:可以使用font-family、font-size、font-weight等属性来设置字体
* 盒阴影:可以使用box-shadow属性来设置盒子阴影,语法为:box-shadow:h-shadow v-shadow blur spread color inset
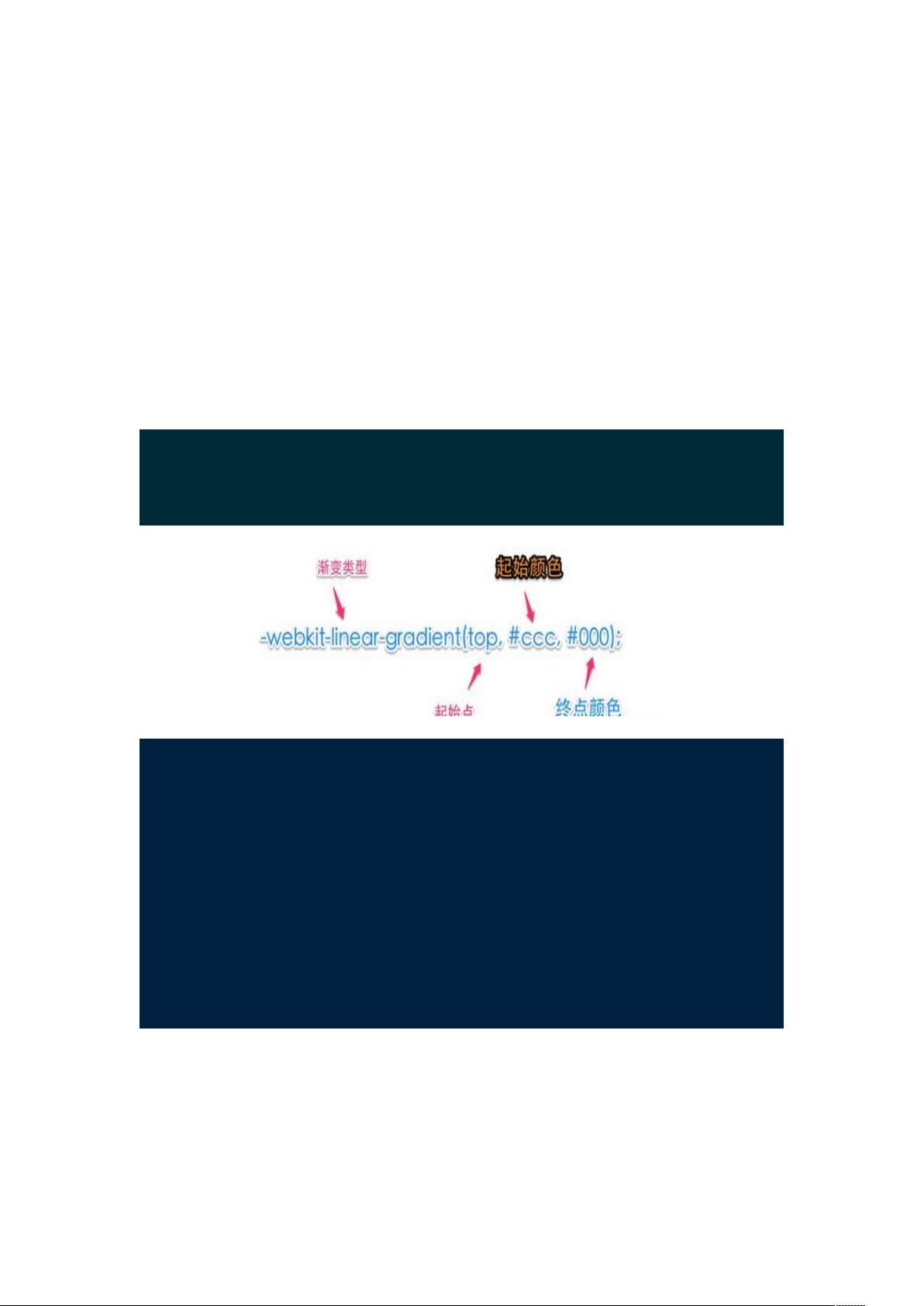
在CSS3中,我们还可以使用很多其他样式,包括背景图、渐变、动画等。
四、CSS3样式示例
下面是一个使用CSS3样式的示例:
h1 {
color: #fff;
font-size: 365%;
font-weight: bold;
text-shadow: 0 1px 0 #ccc,
0 2px 0 #c9c9c9,
0 3px 0 #bbb,
0 4px 0 #b9b9b9,
0 5px 0 #aaa,
0 6px 1px rgba(0,0,0,.1),
0 5px rgba(0,0,0,.1),
0 1px 3px rgba(0,0,0,.3),
0 3px 5px rgba(0,0,0,.2),
0 5px 10px rgba(0,0,0,.25),
0 10px 10px rgba(0,0,0,.2),
0 10px 10px rgba(0,0,0,.15);
}
在这个示例中,我们使用了文字阴影、字体设置等样式来美化标题。
118 浏览量
132 浏览量
2021-12-07 上传
143 浏览量
142 浏览量
2019-10-17 上传
2013-07-20 上传
159 浏览量
102 浏览量
易开科技_Wx:JavaRui666
- 粉丝: 102
最新资源
- FIRST Tech Challenge 2020-2021赛季SDK发布
- 掌握短语法编写高效Redux Reducers技巧
- Webpack插件生成Html5清单Appcache文件方法
- 商务英语专业简历模板下载:求职参考指南
- LeetCode算法问题分析与解决
- 开源Active Directory用户管理器实现账户同步
- SCSS开发工具WOODIES简介与应用
- 创意简历模板下载:助你面试成功
- 第4章 PHP插件开发实战入门教程
- 《OpenGL编程指南(第八版)》:权威OpenGL红宝书
- 掌握SVG与CSS动画的技巧
- 导游创意简历模板免费下载
- 掌握OmniStack-11:打造Web应用与React Native开发实战
- 雄迈LocalSDK 2012-05-11版本二次开发指南
- React项目开发入门与构建指南
- 创新玩具级工具:HTML转虚拟DOM编译器