VSCode基础教程:提升工作效率的快捷键与插件
需积分: 0 2 浏览量
更新于2024-08-04
收藏 711KB PDF 举报
"vscode基础使用教程 - 全网最详细的Visual Studio Code(VSCode)教程,涵盖常用快捷键和插件,旨在提升工作效率。适用于Mac和Windows用户,内容包括快速入门、命令面板、界面介绍、在命令行中使用VSCode以及代码编辑等基础知识。"
在本文中,我们将深入探讨VSCode的基础使用,它是一款流行的源代码编辑器,被广泛应用于各种编程语言的开发。VSCode提供了丰富的功能和可扩展性,使其成为许多开发者的首选工具。
1. **快速入门**
对于有经验的开发者,你可以直接跳过快速入门部分,但对于初学者,了解基本操作和界面布局至关重要。首先,学会打开命令面板是关键,这可以通过按下`Cmd+Shift+P` (Windows用户为`Ctrl+Shift+P`) 快捷键实现。命令面板允许你输入命令进行搜索,并执行相关功能,无论是内置功能还是插件提供的。
2. **命令面板**
命令面板是VSCode的核心交互界面,它允许你执行各种编辑器功能和插件命令。熟练掌握如何使用命令面板能够显著提高工作效率。
3. **界面介绍**
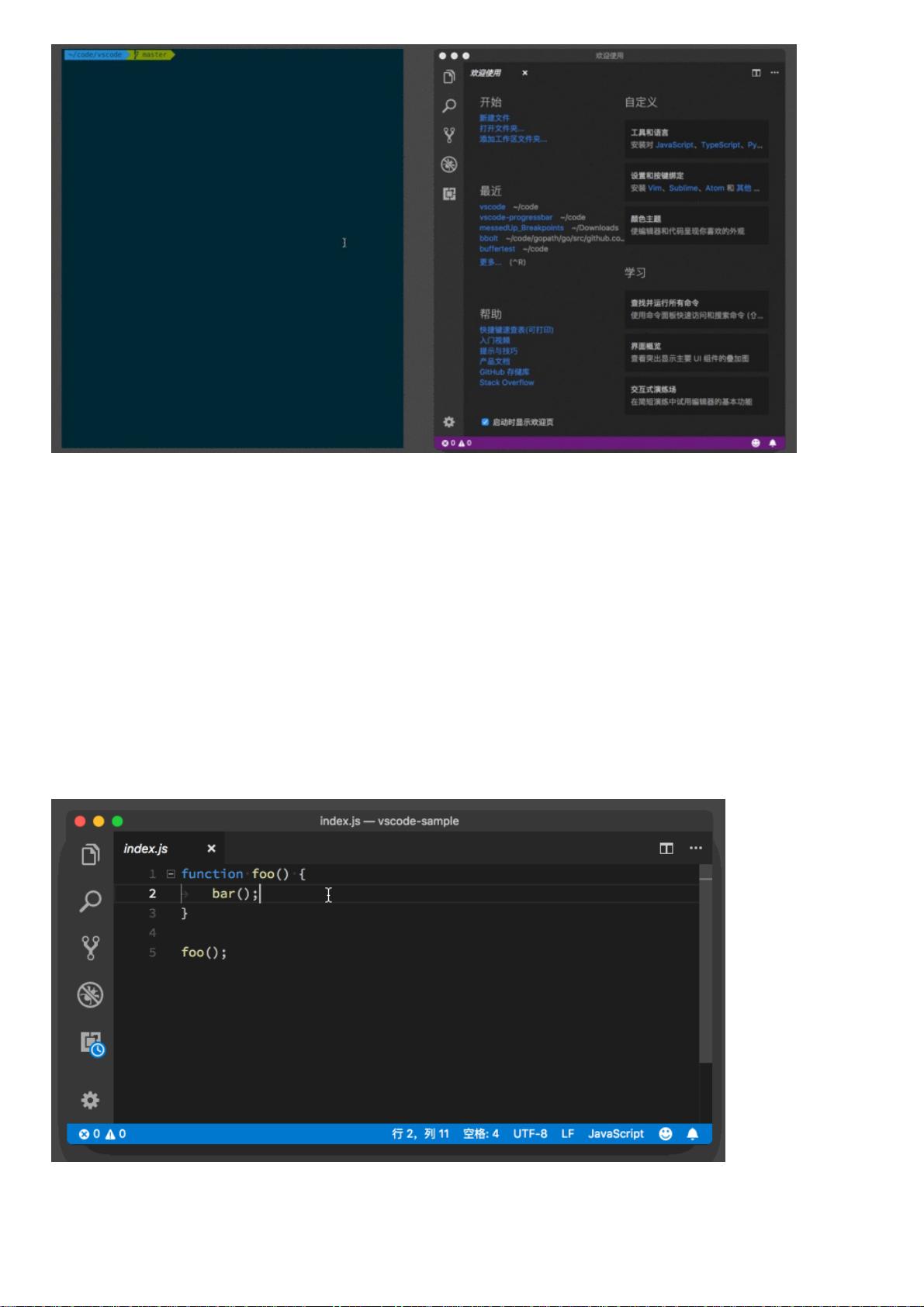
VSCode的界面包括编辑区域、侧边栏(用于文件浏览和调试)、状态栏等。一开始,你可以将其视为一个简单的文本编辑器,逐渐熟悉后再学习快捷键和其他高级功能。
4. **在命令行中使用VSCode**
在Windows上,安装VSCode后需要将安装路径添加到系统环境变量PATH中,以便在命令行中使用`code`命令。对于Mac用户,可以在命令面板中搜索“shell命令”并安装,之后在终端中即可使用`code`命令。
5. **代码编辑**
VSCode提供了一系列的快捷键来增强代码编辑体验。例如,`Cmd+Shift+P` (Windows: `Ctrl+Shift+P`) 打开命令面板,`Cmd+左/右方向键` (Windows: `Home/End`) 移动到行首/尾,`Cmd+上下方向键` (Windows: `Ctrl+Home/End`) 移动到文档开头或末尾。还有更高级的快捷键如`Cmd+Shift+(` (Windows: `Ctrl+Shift+(`) 在花括号间切换,以及`Cmd+U` (Windows: `Ctrl+U`) 回到上一个光标位置。
6. **插件与扩展**
VSCode的强大之处在于其丰富的插件生态系统。通过市场,你可以找到针对特定语言或任务的插件,如自动完成、语法高亮、代码格式化等,这些都能极大地提升开发效率。
7. **工作区和多窗口**
VSCode支持打开多个工作区,你可以通过`-r`参数在已打开的窗口中打开新的文件或文件夹,这对于同时处理多个项目非常方便。
8. **调试**
VSCode内置的调试工具强大且易用,支持多种语言的调试配置,帮助开发者快速定位和解决问题。
9. **版本控制**
VSCode集成了Git,可以直接在编辑器内进行版本控制操作,如提交、拉取、查看差异等。
10. **自定义设置**
用户可以根据自己的习惯定制VSCode的主题、快捷键、字体大小等,实现个性化的工作环境。
通过这个详尽的教程,你将掌握VSCode的基本操作和常见技巧,进一步提升你的编码效率。随着使用经验的积累,你还可以探索更多高级特性和插件,使VSCode成为你得心应手的开发工具。
点击了解资源详情
点击了解资源详情
点击了解资源详情
109 浏览量
2024-07-24 上传
2023-06-13 上传
2023-10-27 上传
2020-10-15 上传
2024-01-13 上传
计算机小陈
- 粉丝: 77
- 资源: 65
最新资源
- airclick-开源
- react-native-twitter:一个用于React Native的Twitter API客户端库
- 人工智能引论变声项目.zip
- matlab拟合差值代码-CP-Fit:自动拟合应力-应变数据和织构以实现晶体可塑性
- EX19_ADC.rar_嵌入式/单片机/硬件编程_C/C++_
- 我的日记:因为写日记是个好习惯
- 八梦企业网站源代码
- 人工智能聊天机器人.zip
- 投资组合:项目投资组合管理
- sentry-phabricator:与Phabricator集成的Sentry扩展
- 伪造的中文名称:生成随机中文人名的Sketch插件
- x.rar_matlab例程_matlab_
- 船板
- ahcitool-开源
- Face_Mask_Detector:应用程序可检测您是否在口罩上
- Arabic Word diversity-开源