自定义Android下载进度条:实现百分比显示效果
134 浏览量
更新于2024-09-01
收藏 75KB PDF 举报
"Android实现百分比下载进度条效果,通过自定义View来展示下载进度,提高用户体验。"
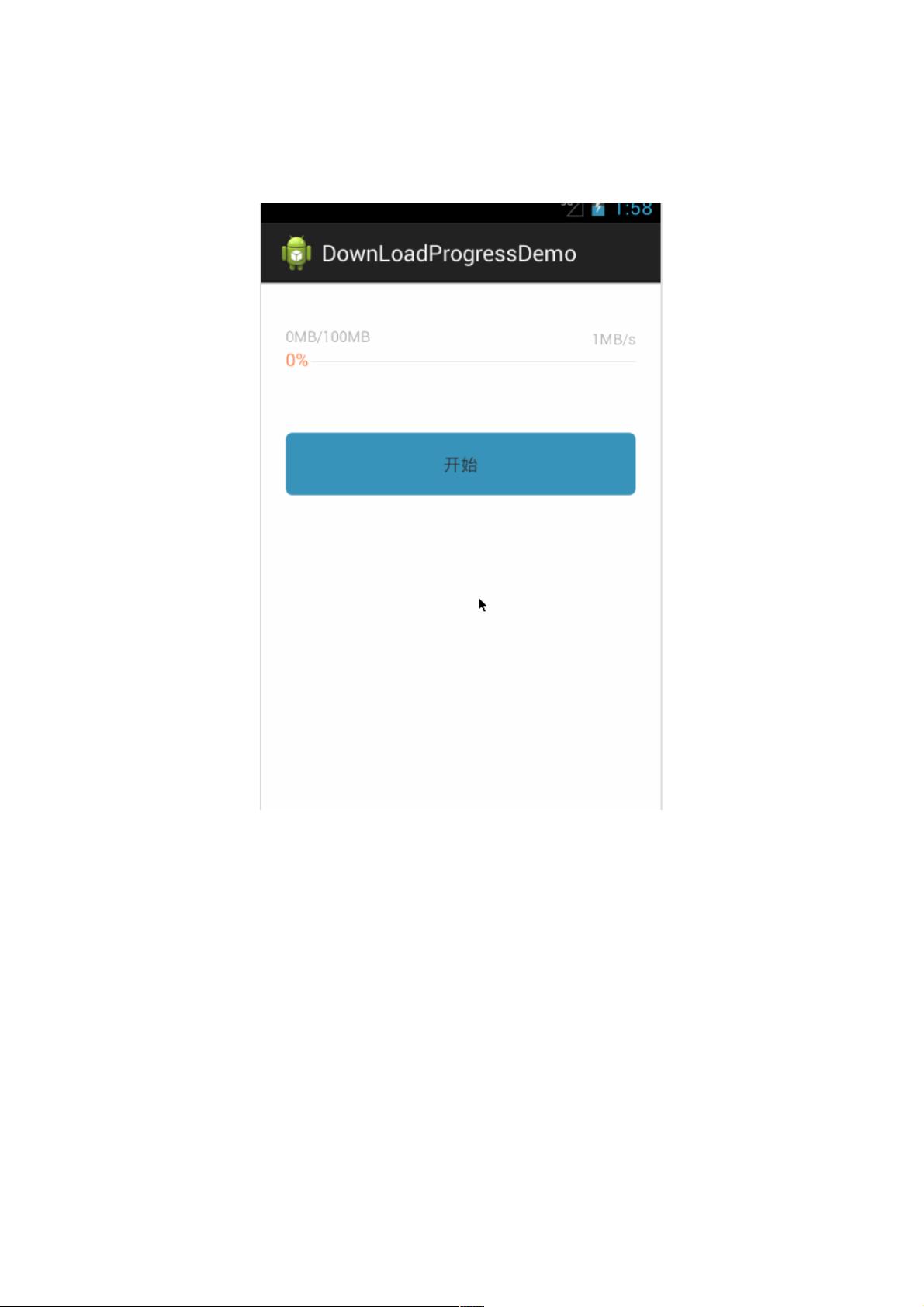
在Android开发中,为了提供更好的用户界面和交互体验,许多应用都包含了下载功能,并且会使用进度条来实时显示下载进度。本教程主要讲解如何在Android中实现一个自定义的百分比下载进度条。下面我们将详细分析实现这个功能的步骤和关键代码。
首先,我们需要在`attrs.xml`文件中定义自定义属性,以便在布局XML中使用。在这个例子中,我们定义了一个名为`dptextsize`的属性,用于设置百分比文字的大小:
```xml
<resources>
<declare-styleable name="downloadProgressBar">
<attr name="dptextsize" format="dimension"/>
</declare-styleable>
</resources>
```
接下来,创建一个自定义的View类,例如`DownloadProgressBar.java`。这个类需要继承自`View`,并实现绘制进度条的方法。在初始化时,我们需要获取到自定义属性的值,这可以通过`TypedArray`来完成:
```java
public class DownloadProgressBar extends View {
// ...
public DownloadProgressBar(Context context, AttributeSet attrs) {
super(context, attrs);
init(attrs);
}
private void init(AttributeSet attrs) {
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.downloadProgressBar);
dpTextSize = a.getDimensionPixelSize(R.styleable.downloadProgressBar_dptextsize, dpTextSize);
a.recycle();
// ...
}
// ...
}
```
在`onDraw()`方法中,我们将进行以下操作:
1. 绘制背景的灰色线条(底色)。
2. 计算当前下载进度,根据进度绘制橘黄色的线条。
3. 在橘黄色线条后面绘制百分比文本。
```java
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制底色
paint.setColor(Color.GRAY);
canvas.drawRect(0, 0, width, height, paint);
// 计算并绘制进度条
int progressWidth = (int) (width * progress / 100f);
paint.setColor(Color/ORANGE);
canvas.drawRect(0, 0, progressWidth, height, paint);
// 绘制百分比文本
paint.setTextSize(dpTextSize);
String progressText = progress + "%";
float textWidth = paint.measureText(progressText);
float x = (width - textWidth) / 2f;
float y = (height - paint.getFontMetrics().bottom) / 2f;
canvas.drawText(progressText, x, y, paint);
}
```
为了使进度条随着数据的变化动态更新,我们可以监听数据源的变化,如使用`Handler`或`AsyncTask`来更新进度。当进度更新时,调用`invalidate()`方法来重绘View。
此外,为了确保文字在进度条绘制完成后才绘制,可以添加`OnGlobalLayoutListener`监听视图的布局完成:
```java
ViewTreeObserver vto = getViewTreeObserver();
vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
width = getMeasuredWidth();
height = getMeasuredHeight();
// ...
getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});
```
通过以上步骤,我们就成功实现了Android中的一个自定义百分比下载进度条。用户可以根据实际需求调整样式,比如改变颜色、宽度或者增加更多自定义属性。这样的自定义View不仅可以提高应用的视觉吸引力,还能提供直观的下载进度反馈,提升用户体验。
2015-03-17 上传
2020-08-19 上传
2023-05-30 上传
2023-09-23 上传
2023-04-26 上传
2024-10-09 上传
2024-09-22 上传
2023-05-18 上传
weixin_38740130
- 粉丝: 6
- 资源: 926
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程