Jquery EasyUI 教程:中文API详解
需积分: 3 132 浏览量
更新于2024-07-25
收藏 2.21MB DOC 举报
"jQuery EasyUI中文API教程"
jQuery EasyUI 是一个基于 jQuery 的前端框架,它提供了一套完整的组件,用于快速构建用户界面。这个中文API教程涵盖了EasyUI的主要功能,包括拖放、菜单和按钮、布局、DataGrid、窗口、树、表单以及文档等内容,适合初学者和有一定基础的开发者参考。
1. **基本拖放** (1-4): 这一部分介绍了如何实现基本的拖放功能,这对于创建交互式的网页元素非常有用,比如可以用于文件管理或页面元素的排序。
2. **购物车型拖放** (5): 这个章节讲解如何创建类似购物车的拖放效果,允许用户将项目从一个区域拖放到另一个区域,模拟实际购物车的行为。
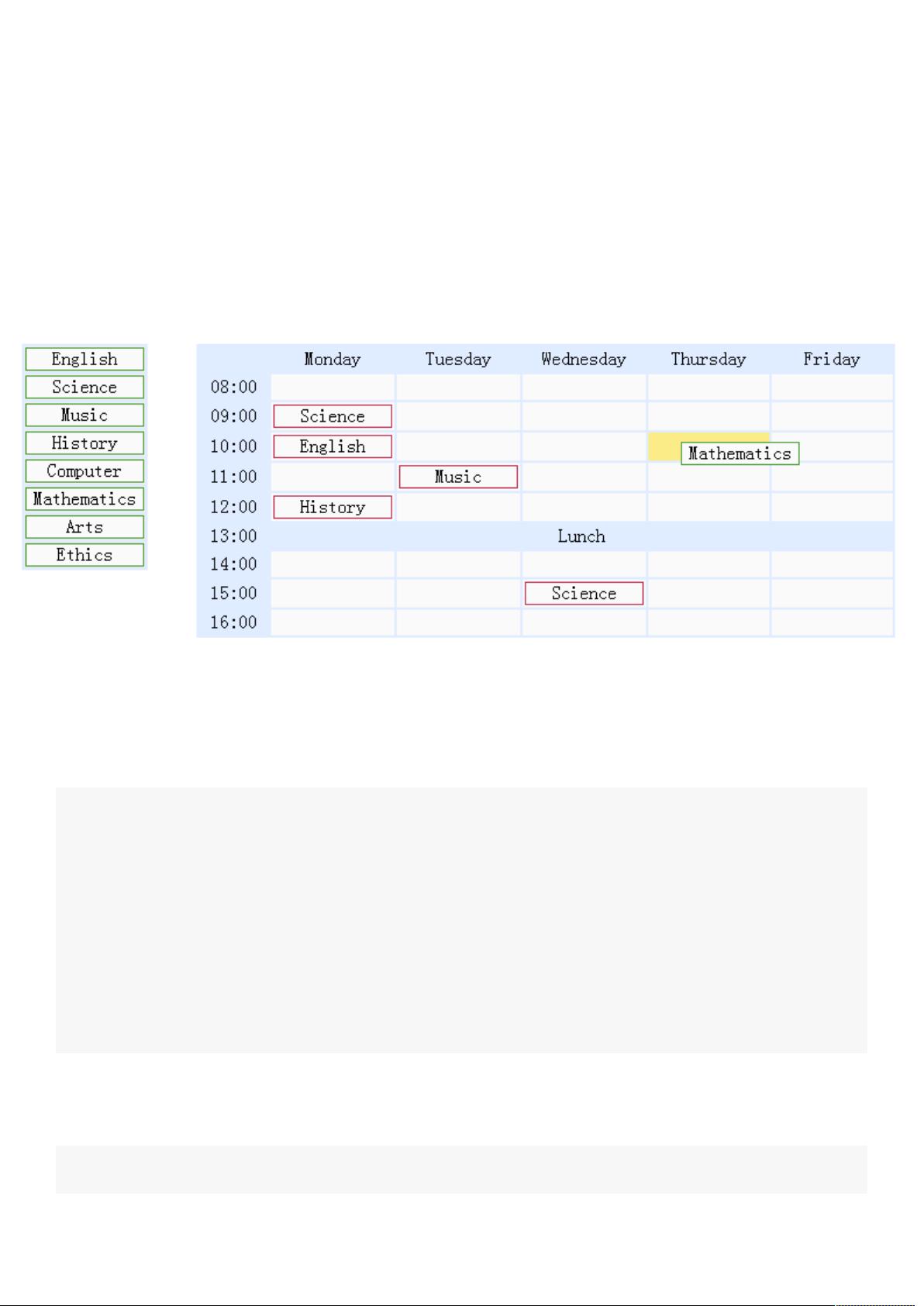
3. **创建课程表** (8): 这里教读者如何利用EasyUI构建一个课程表,可能涉及到时间表和课程的排列与调整。
4. **菜单和按钮** (10-13): 包括创建简单的菜单、连接按钮、菜单按钮和拆分按钮,这些是网页应用中常见的交互元素。
- **创建简单菜单** (10): 学习如何创建基本的下拉菜单。
- **创建连接按钮** (11): 教程展示如何创建带链接的按钮,点击后跳转到指定页面。
- **建立菜单按钮** (12): 介绍如何将菜单与按钮结合使用。
- **建立拆分按钮** (13): 拆分按钮可以在同一按钮中同时提供菜单和操作选项。
5. **创建边框版面网页** (15-20): 这部分涵盖了不同类型的布局,如复合版面、可折叠版面、TABS以及XP风格的左面板,这些都是构建复杂网页结构的基础。
6. **DataGrid数据格** (23-41): DataGrid是用于展示和操作表格数据的核心组件,教程中详细讲解了如何使用DataGrid的各种功能:
- **转换HTML表格到DataGrid** (23): 如何将现有的HTML表格转换成交互式的DataGrid。
- **添加分页** (25): 教你如何为DataGrid添加分页功能,以便处理大量数据。
- **获取选择行** (27): 获取用户在DataGrid中选择的行数据。
- **添加工具栏** (28): 添加自定义工具栏以增强DataGrid的功能。
- **冻结列** (30): 固定特定列以保持可见,即使滚动也如此。
- **动态改变列** (31): 在运行时根据需求动态调整DataGrid的列。
- **格式化列** (32): 根据需要对DataGrid中的数据进行格式化显示。
- **添加排序** (33): 实现列的升序或降序排序。
- **复选框** (36): 添加复选框功能,方便多选操作。
- **自定义分页** (37): 创建符合特定需求的分页样式。
- **编辑功能** (38): 使DataGrid具备编辑数据的能力。
- **合并单元格** (41): 在DataGrid中合并单元格以适应特定的数据展示。
7. **窗口** (44-47): 窗口组件用于弹出对话框或者浮动视图,教程中包含了基本窗口、自定义工具、Window与Layout的结合以及创建对话框的步骤。
8. **Tree** (50-57): Tree组件用于展示层级数据,包括从HTML创建、异步加载、添加节点以及带有复选框的树节点。
9. **表单** (58-62): 讲解如何用EasyUI处理表单提交,包括Ajax方式的表单提交、添加复合Tree字段以及表单验证。
10. **Documentation文档** (65-107): 提供了关于EasyUI各组件的详细文档,包括Base(基础组件)、Layout、Menu and Button、Form、Window、DataGrid和Tree的相关方法和属性。
通过这个教程,开发者能够掌握jQuery EasyUI的基本用法,从而高效地开发出具有专业级别的用户界面。无论是新手还是有经验的开发者,都能从中受益,快速上手并实现丰富的网页功能。
170 浏览量
111 浏览量
151 浏览量
196 浏览量
170 浏览量
131 浏览量
2025-01-25 上传
2024-11-21 上传
221 浏览量
nightzif
- 粉丝: 0
最新资源
- 昆仑通态MCGS嵌入版_XMTJ温度巡检仪软件包解压教程
- MultiBaC:掌握单次与多次组批处理校正技术
- 俄罗斯方块C/C++源代码及开发环境文件分享
- 打造Android跳动频谱显示应用
- VC++实现图片处理的小波变换方法
- 商城产品图片放大镜效果的实现与用户体验提升
- 全新发布:jQuery EasyUI 1.5.5中文API及开发工具包
- MATLAB卡尔曼滤波运动目标检测源代码及数据集
- DoxiePHP:一个PHP开发者的辅助工具
- 200mW 6MHz小功率调幅发射机设计与仿真
- SSD7课程练习10答案解析
- 机器人原理的MATLAB仿真实现
- Chromium 80.0.3958.0版本发布,Chrome工程版新功能体验
- Python实现的贵金属追踪工具Goldbug介绍
- Silverlight开源文件上传工具应用与介绍
- 简化瀑布流组件实现与应用示例