自定义Android EditText:实现淘宝登录的清空与密码隐藏功能
84 浏览量
更新于2024-08-31
收藏 158KB PDF 举报
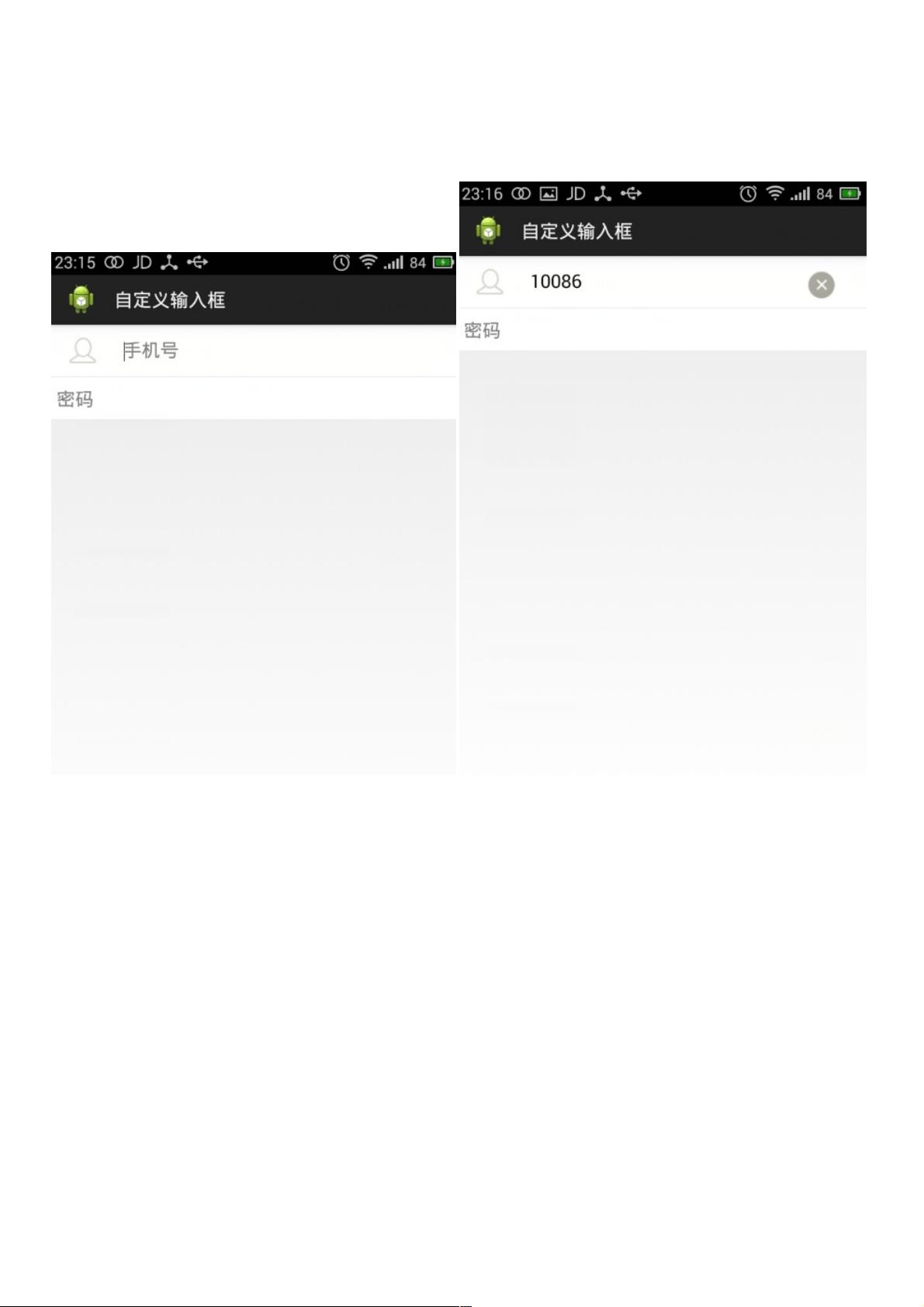
在Android开发中,实现一个淘宝登录界面的自定义EditText功能是常见的需求,本文将介绍如何定制EditText控件,使其在文本输入时显示删除图标并支持密码隐藏。首先,我们来看整体布局UI设计。
布局部分,文章中提到了两个ClearEditText组件,一个是用于输入手机号的EditText,id为`@+id/editText1`,其属性包括宽度为父视图的填充,高度为35dp,布局对齐顶部一个ImageView,左侧留有一定的间距,并设置了白色背景、提示文本“手机号”、单行输入以及8dp的内边距。另一个用于输入密码的EditText,id为`@+id/et_pass_word`,设置为全屏宽度,高度自适应,提示文本为“密码”,采用密码模式,同样有白色背景、8dp内边距和单行输入。
自定义EditText的实现是关键,作者创建了一个名为`ClearEditText`的继承自EditText的子类。在子类中,作者添加了一个构造方法,接收Context和AttributeSet参数,这样可以在XML布局中通过`<com.example.zdyedittext.ClearEditText>`直接引用这个自定义控件。这个构造方法调用了父类的构造函数,传入了默认的编辑样式属性`android.R.attr.editTextStyle`,确保了基本的编辑行为。
为了实现删除图标和文本清空功能,我们需要在`ClearEditText`类中添加一些额外的逻辑。首先,可以在`onDraw()`方法中绘制一个删除图标,如一个向右的箭头或一个×符号,当焦点在EditText上且有文本输入时显示。当用户点击这个图标时,可以通过`onTouchEvent()`方法监听点击事件,触发文本的清除操作。这通常涉及到重写`onTouchEvent()`并在其中处理`ACTION_DOWN`和`ACTION_UP`事件,判断点击位置是否在删除图标区域内,然后调用`setText("")`来清空文本。
对于密码的隐藏处理,当设置为密码模式(`android:password="true"`)后,系统会自动用星号(*)代替输入的字符。然而,如果要实现自定义的隐藏效果,可以在`onEditorAction(int actionId)`方法中检查`ACTION_TEXT_TYPE_PASSWORD`动作,当用户按下回车键或完成输入时,手动替换显示的字符。
这篇文章展示了如何自定义Android的EditText控件,通过添加删除图标、文本清空逻辑以及密码隐藏功能,为用户提供更友好的输入体验。开发者可以根据实际需求进一步扩展这个自定义控件,例如支持多语言输入、输入验证等。通过学习和实践这些技巧,开发者可以提升应用的用户体验,使得Android应用在登录、注册等场景下更加专业且易于使用。
178 浏览量
点击了解资源详情
181 浏览量
171 浏览量
104 浏览量
511 浏览量
2021-10-11 上传
2023-06-07 上传
2021-09-07 上传
weixin_38580959
- 粉丝: 3
最新资源
- Java实现推箱子小程序技术解析
- Hopp Doc Gen CLI:打造HTTPS API文档利器
- 掌握Pentaho Kettle解决方案与代码实践
- 教育机器人大赛51组代码展示自主算法
- 初学者指南:Android拨号器应用开发教程
- 必胜客美食宣传广告的精致FLASH源码解析
- 全技术领域资源覆盖的在线食品商城购物网站源码
- 一键式FTP部署Flutter Web应用工具发布
- macOS下安装nVidia驱动的简易教程
- EGOTableViewPullRefresh: GitHub热门下拉刷新Demo介绍
- MMM-ModuleScheduler模块:MagicMirror的显示与通知调度工具
- 哈工大单片机课程上机实验代码完整版
- 1000W逆变器PCB与原理图设计制作教程
- DIV+CSS3打造的炫彩照片墙与动画效果
- 计算机网络基础与应用:微课版实训教程
- gvim73_46:最新GVIM编辑器的发布与应用