使用Charts库在iOS绘制精美图表教程
8 浏览量
更新于2024-08-29
收藏 93KB PDF 举报
"这篇文章主要介绍了如何在iOS应用中使用Charts库来创建美观的图表,包括折线图的实现。Charts库支持多种图表类型,如折线图、柱状图、饼状图、K线图、雷达图以及混合图表。集成Charts库可以通过Swift直接导入或者Objective-C的混编方式,借助CocoaPods进行管理。对于Objective-C开发,需要创建桥接文件,并在Podfile中添加Charts依赖。文章还展示了如何初始化折线图,设置了图表的边距、代理、背景色、无数据时的提示文本等属性,并禁用了轴的缩放功能。"
在iOS应用开发中,创建视觉效果出色的图表是提升用户体验的重要一环。Charts库提供了丰富的图表选项,允许开发者轻松地在应用中绘制各种复杂的数据可视化。本文以"iOS画出精美的图表方法示例"为主题,详细介绍了如何利用Charts库来实现这一目标。
首先,集成Charts库是必要的步骤。对于Swift项目,可以直接通过`import Charts`语句引入。而在Objective-C项目中,由于Swift与Objective-C不兼容,我们需要建立一个桥接文件(ProjectName-Bridging-Header.h)来实现混编。使用CocoaPods管理依赖,可以在Podfile中添加`pod 'Charts'`,然后执行`pod install`命令来安装Charts库。记得在需要使用Charts的文件中导入桥接文件,以便能够访问库中的类和方法。
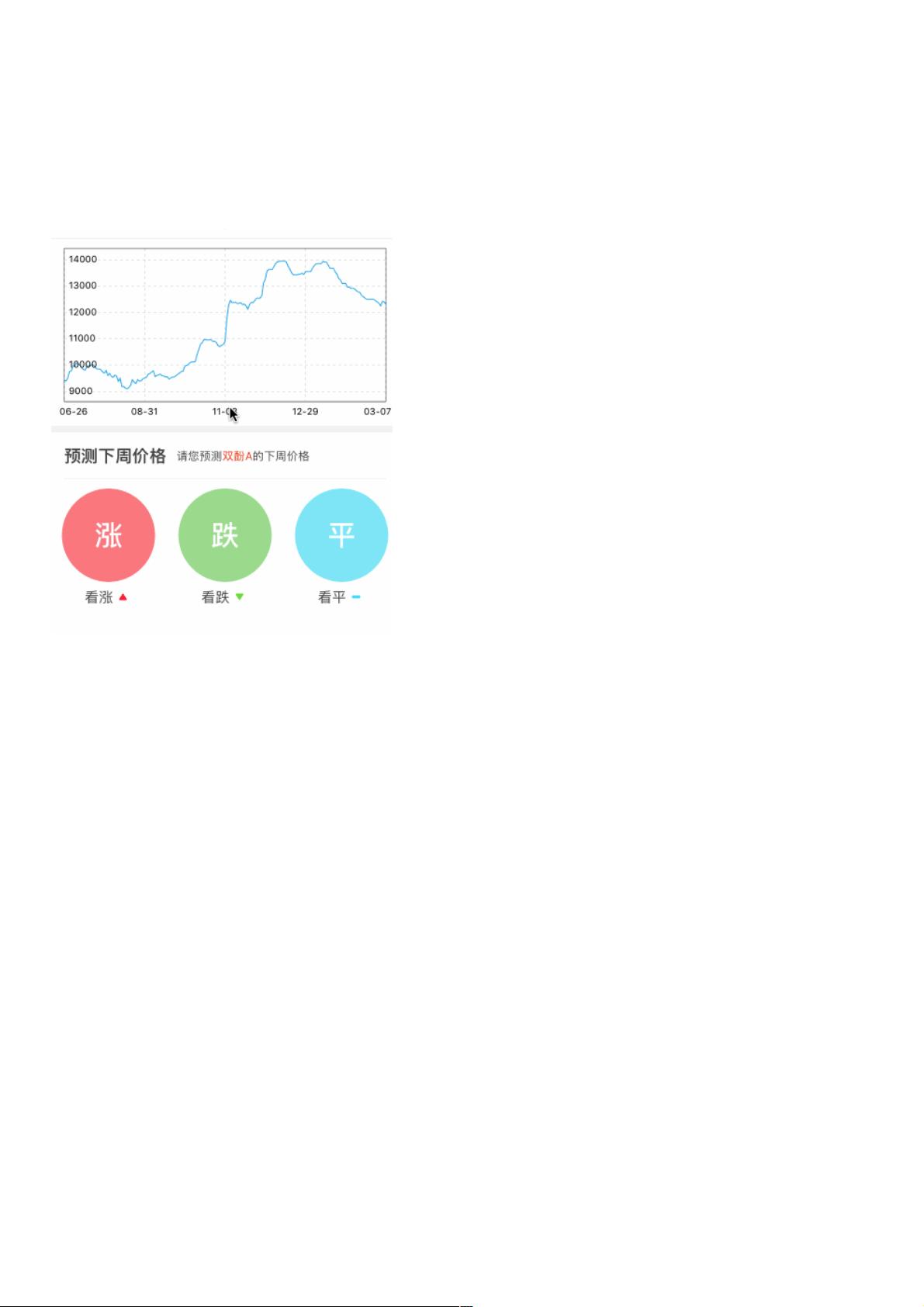
在实际应用中,折线图是一种常见的图表类型,用于展示数据随时间的变化趋势。文章展示了如何创建一个折线图实例,包括初始化`LineChartView`对象,设置边距、委托、背景色,以及处理无数据情况时的文本样式。通过设置`chartDescription.enabled`为YES,可以启用图表描述,`scaleYEnabled`和`scaleXEnabled`设为NO,可以禁止用户对Y轴和X轴进行缩放,而`doubleTapToZoomEnabled`设为NO,则取消了双击缩放功能。
除此之外,Charts库还支持其他类型的图表,例如柱状图、饼状图等,开发者可以根据需求选择合适的图表类型,并通过设置相应的属性和数据源来自定义图表的外观和行为。例如,柱状图可以用来比较不同类别之间的数值差异,饼状图则适用于显示部分占总体的比例关系。
Charts库为iOS开发者提供了一套强大且易用的工具,使得在应用中创建专业级的图表变得简单。通过学习和掌握Charts的使用,开发者能够更好地将复杂的数据以直观、吸引人的形式呈现给用户,从而提升应用的整体价值。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-29 上传
549 浏览量
156 浏览量
2015-10-13 上传
2019-07-11 上传
2019-07-11 上传
weixin_38622227
- 粉丝: 4
最新资源
- UniGUI与Echarts结合展示最新Demo教程
- Android仿iPhone ListView下拉刷新技术实现
- 百度地图Android SDK v2.2.0压缩包发布
- JavaScript如何调用系统exe实现软键盘弹出示例
- Eclipse Web开发环境搭建完整工具包下载
- API-vpos:打造Transactinos POS系统的关键技术
- 基于Qt与FFmpeg的OpenGL视频播放器实现
- IGS站坐标速度数据下载及ITRF框架更新解析
- 雷蛇魔音海妖驱动程序官方免费下载指南
- Android异步加载图像技术与缓存策略
- 桌面截图工具推荐:高效便捷的操作体验
- Python环境配置与字符串处理技巧汇总
- Objective-C在项目中解析XML的方法与实践
- Restart4j: Java程序重启解决方案库
- 雷蛇战锤狂鲨v2专业版驱动程序新特性解析
- DELPHI实现邮件发送功能的源代码解析