WebKit JavaScript引擎详解:DOM树、渲染与布局
需积分: 10 12 浏览量
更新于2024-09-12
1
收藏 636KB PDF 举报
WebKit JavaScript引擎深入分析
WebKit 是一款开源的浏览器引擎,最初是由苹果公司开发并应用于 Safari 浏览器,后来也被其他项目如 Google Chrome 和 Firefox 等采用。它以其高性能和灵活性著称,尤其在JavaScript引擎方面有显著贡献。本文将深入探讨 WebKit 的 JavaScript 引擎,从其历史背景、核心功能和工作原理出发,阐述其在浏览器中的关键角色。
1. WebKit JavaScript 引擎概述
WebKit 的 JavaScript 引擎起源于 Safari 浏览器的内核,随着时间的推移,它发展成了一种独立的组件,支持多种编程模型。JavaScript 是一种脚本语言,主要用于浏览器环境中的客户端交互,包括动态网页内容更新、事件处理和数据验证等。
1.1 解析与DOM树构建
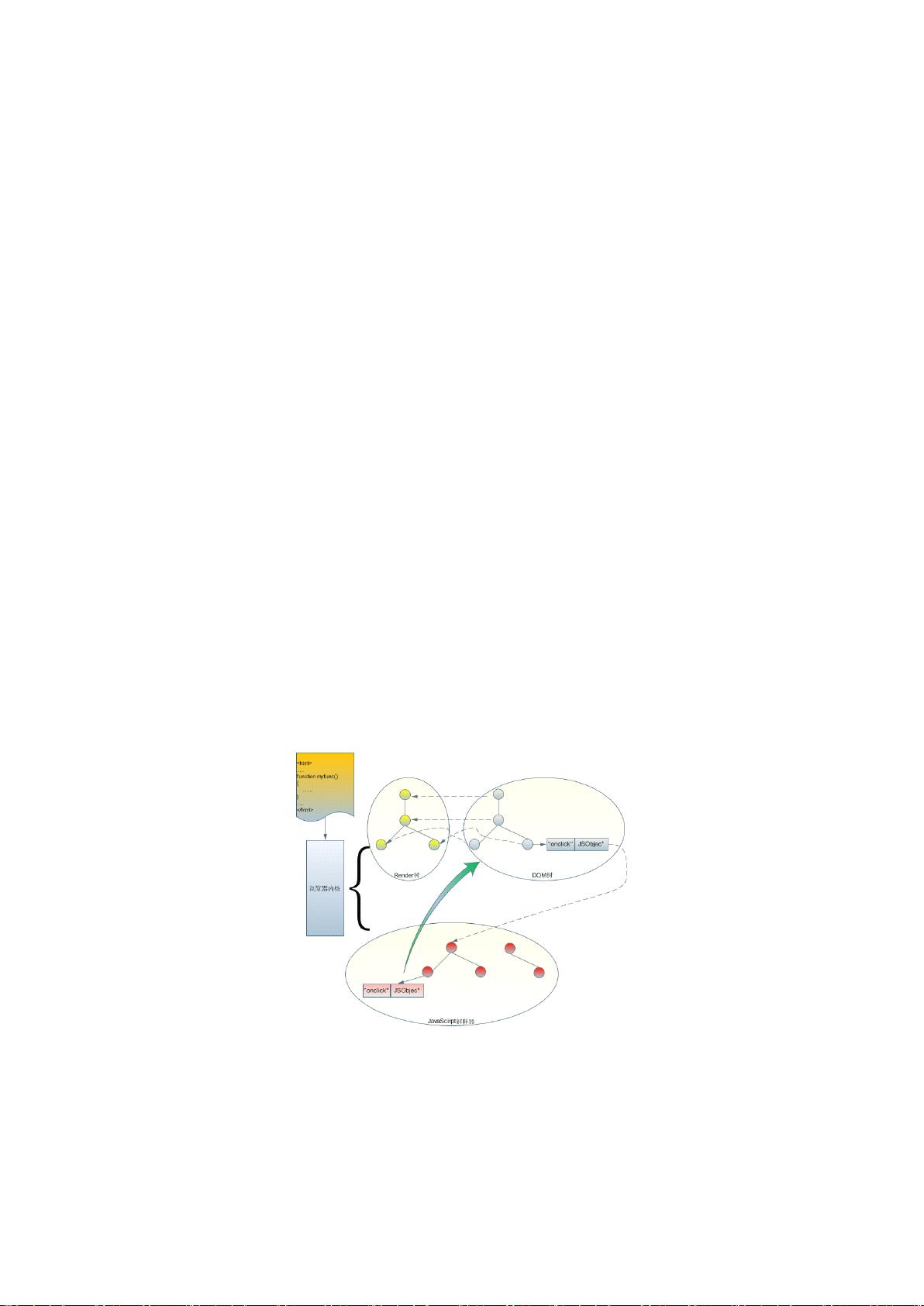
首先,WebKit 的 JavaScript 引擎负责页面的HTML解析,即HTML标记语言的解析。它将源代码转化为Document Object Model (DOM)树,这是一种结构化的表示网页内容的数据模型,每个节点代表文档的一部分,如元素、属性、文本等。DOM树构建是浏览器内核的基础,它使得JavaScript可以访问和操作网页的各个部分。
1.2 渲染与Render树
接下来是渲染阶段,也称为呈现。在这个过程中,WebKit 会根据HTML元素的CSS样式规则生成Render树,这是CSS规则转换成的另一种树形结构,用于指导元素的实际布局和外观。Render树包含了元素的位置、尺寸、颜色等视觉属性。
1.3 布局与重排
布局(Layout)阶段是根据Render树计算每个元素在屏幕上的精确位置,以及如何适应不同窗口大小和设备屏幕。此步骤确保了网页内容的正确显示,并可能涉及重排(Reflow),即当页面内容变化时,浏览器重新计算元素的布局。
1.4 JavaScript在浏览器中的作用
JavaScript通过修改DOM树实现了对页面动态内容的实时更新,无需重新加载整个页面。当JavaScript代码运行时,它可以直接操作DOM,触发事件、更改样式或响应用户的交互。例如,通过JavaScript,用户可以创建交互式表单,或者通过AJAX技术异步加载数据,从而提高用户体验。
总结来说,WebKit 的JavaScript引擎是现代浏览器的核心组件之一,它负责处理客户端交互,优化网页内容的呈现,并确保在不同环境下保持一致性和性能。随着前端技术的发展,WebKit JavaScript引擎持续优化和扩展,以适应Web应用的日益复杂需求。理解其工作原理有助于开发者更有效地利用这个强大工具来构建现代Web应用程序。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2012-02-10 上传
2014-06-19 上传
2012-04-25 上传
2011-09-22 上传
thewallhz
- 粉丝: 1
- 资源: 1
最新资源
- Angular程序高效加载与展示海量Excel数据技巧
- Argos客户端开发流程及Vue配置指南
- 基于源码的PHP Webshell审查工具介绍
- Mina任务部署Rpush教程与实践指南
- 密歇根大学主题新标签页壁纸与多功能扩展
- Golang编程入门:基础代码学习教程
- Aplysia吸引子分析MATLAB代码套件解读
- 程序性竞争问题解决实践指南
- lyra: Rust语言实现的特征提取POC功能
- Chrome扩展:NBA全明星新标签壁纸
- 探索通用Lisp用户空间文件系统clufs_0.7
- dheap: Haxe实现的高效D-ary堆算法
- 利用BladeRF实现简易VNA频率响应分析工具
- 深度解析Amazon SQS在C#中的应用实践
- 正义联盟计划管理系统:udemy-heroes-demo-09
- JavaScript语法jsonpointer替代实现介绍