Fireworks动态动画制作与优化详解
需积分: 11 135 浏览量
更新于2024-07-31
收藏 2.04MB PPT 举报
网页制作中,动态Fireworks是一种强大的工具,专用于创建交互性和视觉吸引力强的网站元素。第十一章主要涵盖了Fireworks的动画制作和优化输出的关键技术。
1. 简单动画制作
Fireworks支持GIF动画的创建,这是通过逐帧设计,利用人类眼睛的视觉暂留现象来实现的。每一帧是动画的基础单元,GIF动画因其在网页上的活跃和多样效果曾被广泛使用。动画的制作涉及元素如帧延迟,帧命名和管理,以及帧面板的使用,如设置帧显示时间,控制帧可见性,以及使用"洋葱皮"功能进行平滑动画过渡。
2. 元件的应用
元件是Fireworks中的可复用对象,存放在"库"面板中,有助于减少文件大小并提高效率。通过重复使用元件,可以简化创建和编辑类似对象的过程,提升网页设计的灵活性和一致性。
3. 帧面板的详细功能
帧面板是动画的核心管理工具,允许用户组织帧、调整帧顺序、设置帧延时(例如,50毫秒对应0.5秒,300毫秒对应3秒),以及隐藏/显示帧。动画帧默认的命名方式有助于跟踪动画流程,而"洋葱皮"模式则有助于动画师在多个帧间流畅操作。
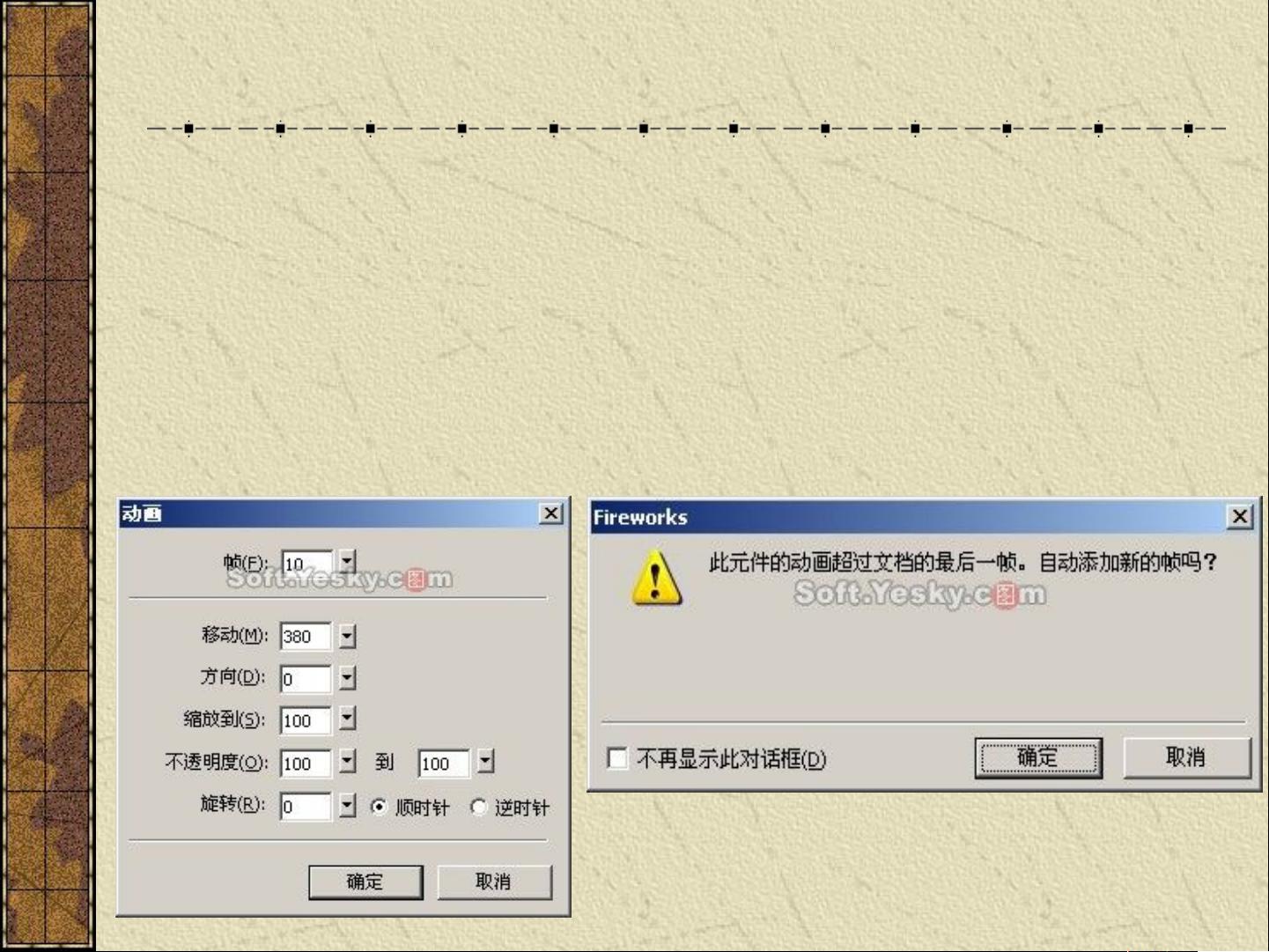
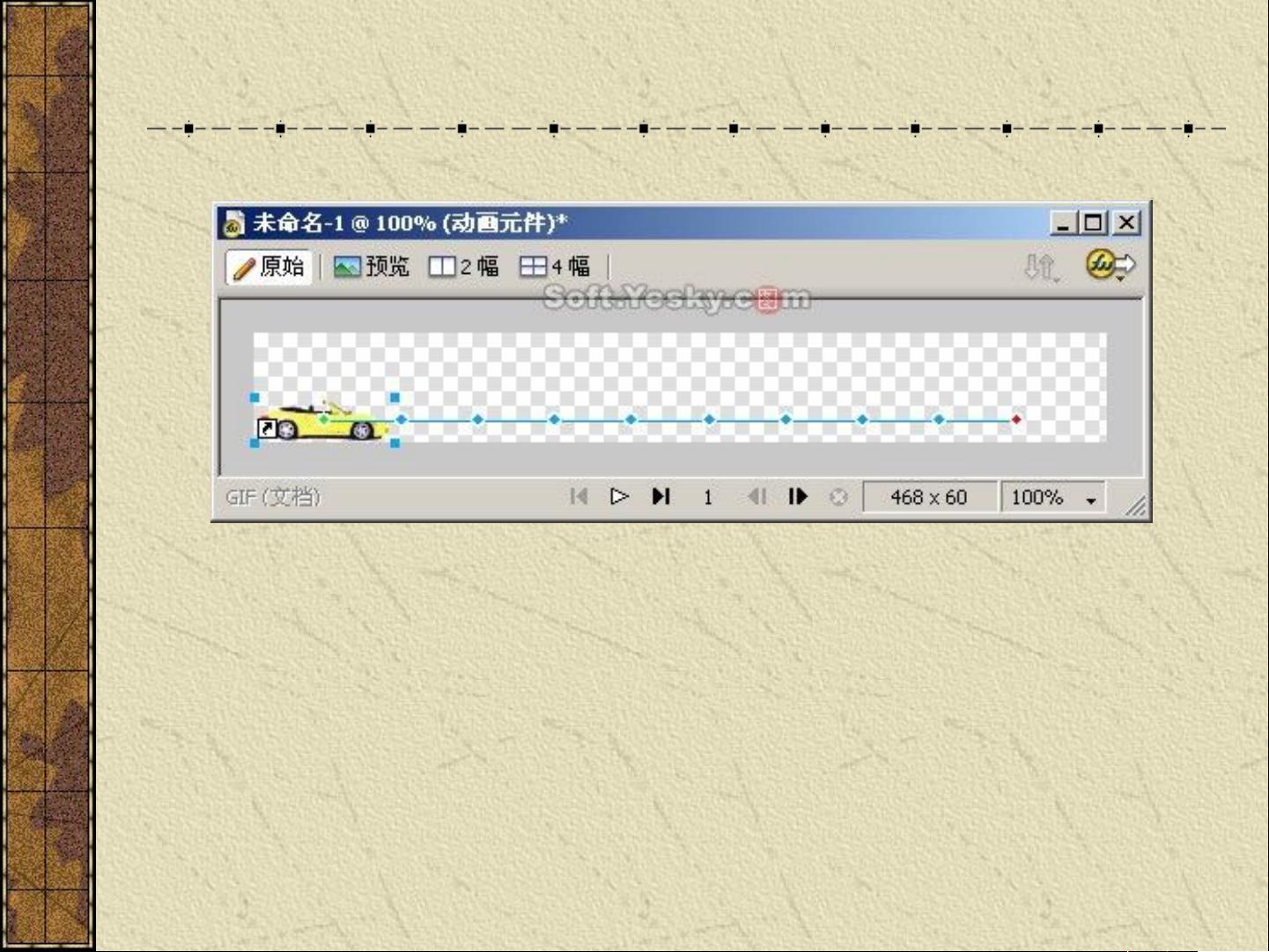
4. 实战应用
实践环节包括利用Fireworks 8设计一款468×60像素的GIF动画Banner,这要求熟悉帧面板、元件和动画工具的运用,旨在实际操作中掌握动画设计技巧,并最终实现动态效果的呈现。
通过学习这一章节,用户不仅能够掌握基本的动画制作方法,还能理解如何通过Fireworks优化输出,以确保在网页设计中创建出高性能、视觉吸引人的动态元素。无论是初次接触动画的设计师还是有一定经验的专业人士,这部分内容都是提升技能、丰富网页设计工具箱的重要部分。
2008-10-10 上传
2008-11-26 上传
2012-03-27 上传
2021-10-14 上传
2010-01-30 上传
2008-06-30 上传
点击了解资源详情
binghudiedemeili
- 粉丝: 2
- 资源: 1
最新资源
- 明日知道社区问答系统设计与实现-SSM框架java源码分享
- Unity3D粒子特效包:闪电效果体验报告
- Windows64位Python3.7安装Twisted库指南
- HTMLJS应用程序:多词典阿拉伯语词根检索
- 光纤通信课后习题答案解析及文件资源
- swdogen: 自动扫描源码生成 Swagger 文档的工具
- GD32F10系列芯片Keil IDE下载算法配置指南
- C++实现Emscripten版本的3D俄罗斯方块游戏
- 期末复习必备:全面数据结构课件资料
- WordPress媒体占位符插件:优化开发中的图像占位体验
- 完整扑克牌资源集-55张图片压缩包下载
- 开发轻量级时事通讯活动管理RESTful应用程序
- 长城特固618对讲机写频软件使用指南
- Memry粤语学习工具:开源应用助力记忆提升
- JMC 8.0.0版本发布,支持JDK 1.8及64位系统
- Python看图猜成语游戏源码发布