webpack+vue.js前端工程化构建详解
42 浏览量
更新于2024-09-02
收藏 328KB PDF 举报
"本文详细介绍了如何使用webpack和vue.js进行前端工程化的构建,涵盖了node.js的基础知识,vue.js的使用以及webpack的配置与应用。"
在前端开发中,webpack和vue.js是两个重要的工具,它们共同构成了现代前端工程化的基石。webpack是一个模块打包器,它能够将JavaScript、CSS、图片等不同类型的资源打包成一个或多个优化过的静态文件,方便部署到生产环境中。vue.js则是一个轻量级的MVVM框架,提供了组件化、虚拟DOM、响应式数据绑定等功能,极大地提高了开发效率。
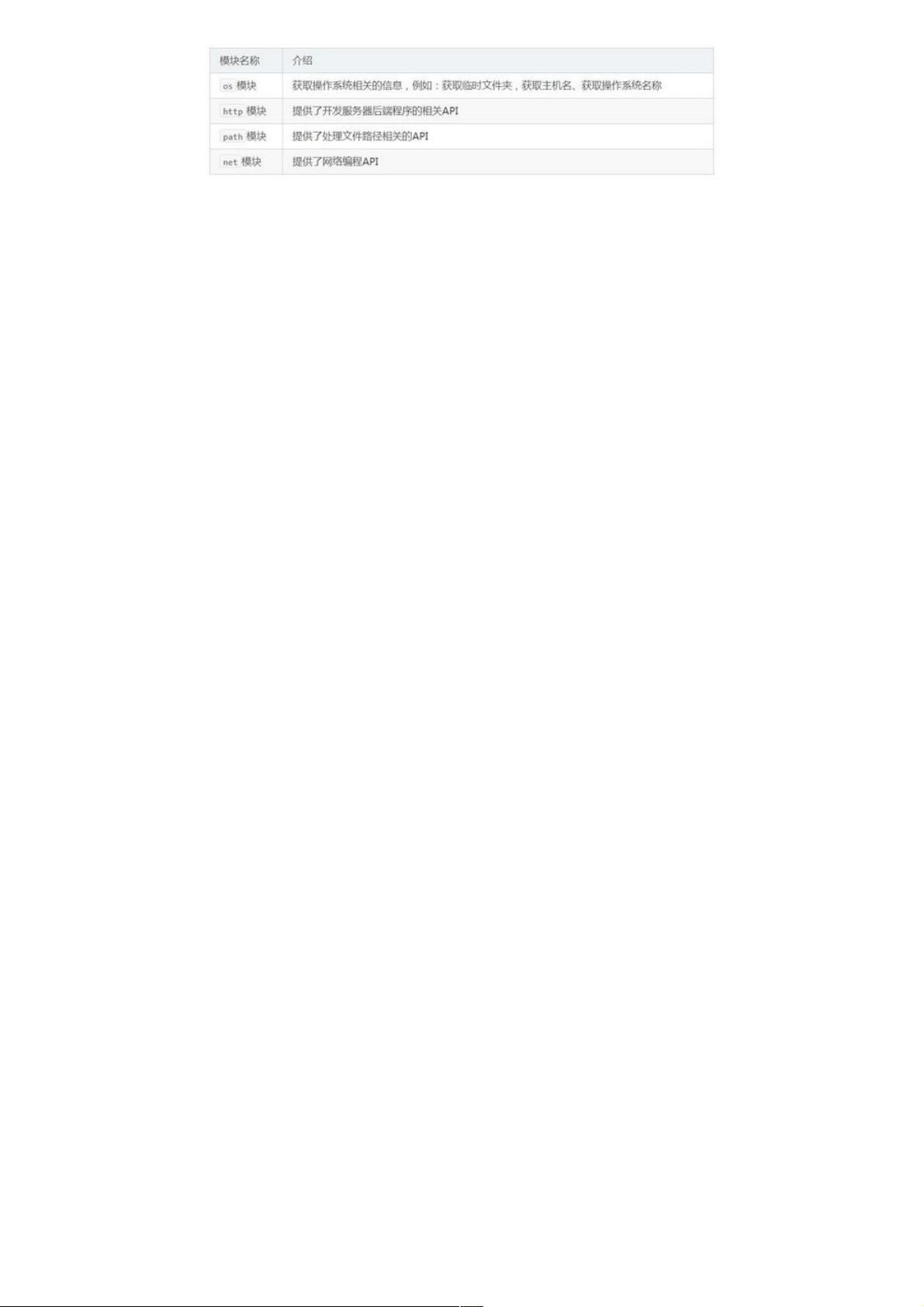
首先,我们来看node.js。node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。通过node.js,我们可以利用JavaScript处理I/O操作,连接数据库,构建HTTP服务器等。安装node.js时,通常会同时安装npm(Node Package Manager),它是node.js的包管理工具,负责管理和安装项目所需的依赖包。在国内,为了提高npm的下载速度,开发者通常会使用淘宝npm镜像,通过`npm install -g cnpm --registry=https://registry.npm.taobao.org`命令设置,后续安装包时使用`cnpm install <package>`代替`npm install <package>`。
接下来,我们讨论vue.js。Vue.js以其易学易用、灵活性高而受到广大开发者喜爱。它的核心特性包括组件化开发、指令系统、计算属性和侦听器等,使得代码结构清晰,易于维护。在webpack中集成vue.js,需要使用vue-loader和vue-template-compiler这两个插件,它们能帮助webpack解析.vue文件并编译模板。在配置文件webpack.config.js中,我们需要定义规则(rules)来处理.vue文件,并在entry中指定应用的入口文件。
然后是webpack的配置。Webpack的核心概念包括入口(entry)、输出(output)、加载器(loaders)和插件(plugins)。入口指定了应用的启动点,输出则是打包后的文件位置。加载器用于转换不同类型的文件,比如使用babel-loader处理ES6语法,style-loader和css-loader处理CSS。插件则可以执行更复杂的任务,如提取CSS到单独文件、进行代码分割以提升首屏加载速度等。在实际项目中,我们还需要配置 resolve 选项来优化模块查找路径,添加externals处理外部库,以及配置devServer进行热更新和本地开发。
在完成基础配置后,开发者可以通过vue-cli快速初始化项目,vue-cli提供了预设的webpack配置,简化了搭建过程。在项目运行和打包过程中,可以使用npm脚本进行控制,如`npm run serve`启动开发服务器,`npm run build`进行生产环境的打包。
总结来说,webpack+vue.js的组合使得前端开发更加高效和规范。通过node.js的npm管理依赖,vue.js实现组件化开发,webpack负责资源的管理和打包,共同构建出一个完善的前端工程化流程。对于初学者,理解并掌握这些工具的使用,将是迈向专业前端开发者的重要一步。
2021-01-27 上传
2023-08-29 上传
点击了解资源详情
点击了解资源详情
2024-02-18 上传
2022-06-23 上传
点击了解资源详情
点击了解资源详情
2024-02-20 上传
weixin_38724370
- 粉丝: 5
- 资源: 931
最新资源
- sls-nodejs-template:具有ES6语法的无服务器模板
- Santander Product Recommendation 桑坦德产品推荐-数据集
- Zigbee-CC2530实验03SYSCLOCK&POWERMODE实现睡眠定时器
- stocks-ticker:电子垂直股票代号
- grow-together:寻求向孩子介绍新技术,人文和文化的新颖方法
- 软件串口监视AccessPort
- Accuinsight-1.0.5-py2.py3-none-any.whl.zip
- GUI 中的拖动线:GUI 中的线可以拖动-matlab开发
- TextEncryption
- A3JacobDumas.appstudio
- Horiseon:地平线
- 串口通讯ET 200S 1SI模块应用范例.rar
- Nicky Jam Search-crx插件
- SymbolsVideo:SVG中的Symbols视频触发器
- C#桌面程序 获取机器码(CPU信息+硬盘信息+网卡信息)
- US Candy Production by Month 美国糖果月产量-数据集