CSS盒模型详解:基础教学与关键应用
需积分: 32 10 浏览量
更新于2024-07-18
收藏 3.11MB PPTX 举报
本篇文章主要介绍了CSS盒模型的基础知识及其在网页设计中的应用。CSS盒模型是网页布局设计的核心概念,它将HTML元素视为一个包含内容、边框、内边距和外边距的矩形框。理解并掌握这个模型对于创建响应式和可维护的网页至关重要。
首先,课程从CSS基础讲起,包括如何通过行内样式、内部样式表(如<style>标签)和外部样式表(如.css文件)在网页中嵌入CSS规则。此外,讲解了文字排版的重要部分,如CSS颜色表示,长度单位的选择(如像素、百分比等),以及文本对齐、字体大小、行高等排版属性的设置。
接着,文章深入到CSS选择器的学习,涵盖了基础选择器(如ID选择器、类选择器)、层次选择器(后代选择器、子元素选择器)、伪装选择器(伪类选择器)以及属性选择器。这些选择器是控制网页元素样式的强大工具,帮助设计师精准定位和操作元素。
1.3 节点中,CSS应用进一步细化,涉及到元素定位,如块级元素、行内元素和浮动的使用,以及网页布局技巧,如流式布局、网格布局和定位布局。同时,动画效果也是现代网页不可或缺的一部分,CSS提供了关键帧动画和过渡效果的实现方法。
最后,课程强调了浏览器兼容性和多终端适应性的重要性。设计师需要了解不同浏览器对CSS属性的处理差异,并使用媒体查询等技术确保网站在不同设备上的良好展现。
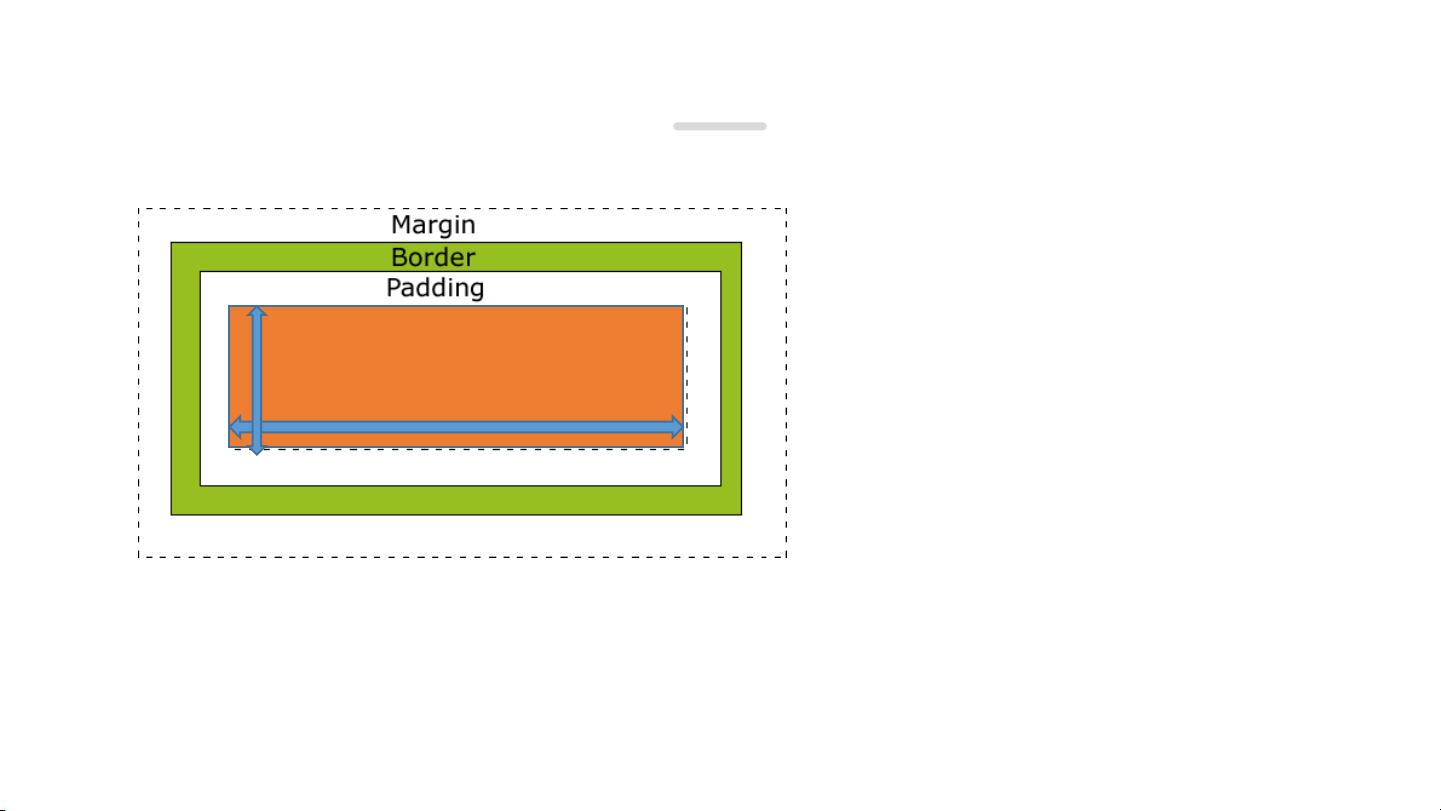
具体到CSS盒模型本身,它由四个主要部分组成:
1. 内容区域(Content):元素的实际内容,不包括边框和内边距。
2. 内边距(Padding):内容区域与边框之间的空白区域,可以增加元素的视觉空间。
3. 边框(Border):包围内容和内边距的线或带,可以有不同的样式、宽度和颜色。
4. 外边距(Margin):边框之外的空白区域,影响元素与其他元素的距离。
掌握这些CSS盒模型相关的属性,如border-width、padding、margin和height、width,能够精确地调整元素在页面上的位置和尺寸,从而实现所需的设计效果。通过实例演示和练习,学习者能够将所学知识应用到实际项目中,提升网页设计技能。
355 浏览量
1779 浏览量
145 浏览量
281 浏览量
2020-12-11 上传
126 浏览量
145 浏览量
qq_43060883
- 粉丝: 0
- 资源: 6
最新资源
- -ignite-template-corrigindo-o-codigo
- 初级java笔试题-earthshape:从天文观测重建地球形状的程序
- 店长的定位
- smzdm_checkin_daily:「什么值得买」自动签到脚本
- gleam_parser:Gleam中的解析器组合器库,深受elm-parser的启发
- Event-Organiser:一个Kotlin应用程序来组织您的活动
- 初级java笔试题-termite:终极实时策略
- Giá Hextracoin-crx插件
- utility-ThreadPool-ios:自1.2版以来,Lightstreamer的iOS客户端库使用的线程池和URL调度库
- GIS-colouring-graph-vertexes:一个 GIS 项目,其任务是实现一种算法,该算法使用相似矩阵为图形顶点着色
- AFC代码:马里兰大学量子内存实验的代码库
- Метки для учебника javascript.ru-crx插件
- 斑马官方驱动XP系统.rar
- tesseract_example:CPPAN的非常基本的Tesseract-OCR示例。 Cppan支持已终止。 请改用sw(cppan v2)。 更新的示例在这里
- OrigamiProject3
- django-mongodb-sample-login:使用Rest Freamework的Django mongodb示例应用程序