SAP WEB Dynpro for ABAP:创建简单ALV展示教程
需积分: 35 96 浏览量
更新于2024-09-11
收藏 962KB DOCX 举报
"SAP WEB Dynpro for ABAP 简单ALV 展示"
在SAP环境中,WEB Dynpro for ABAP是一种用于构建企业级Web应用程序的技术。本示例着重于如何使用WEB Dynpro ABAP来创建一个简单的ALV(Accelerated List Viewer)展示,ALV是一个功能强大的报表工具,常用于数据显示和处理。
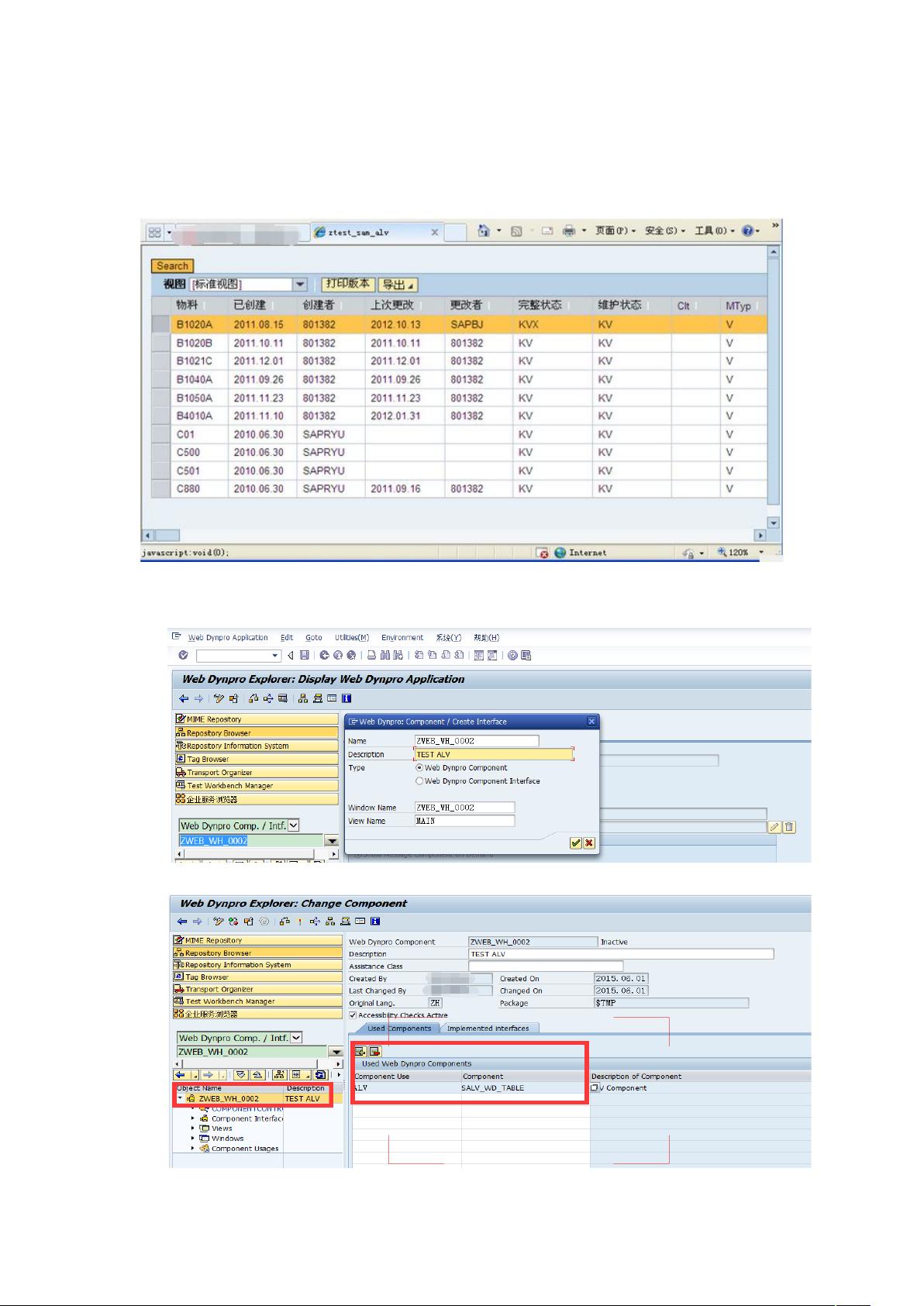
首先,我们需要创建一个WEB Dynpro组件。这可以通过SAP GUI中的Web Dynpro ABAP开发工具完成。组件是Web Dynpro应用的基本构建块,它定义了用户界面和业务逻辑。
在创建的组件中,添加名为"SALV_WD_TABLE"的ALV组件。这个组件提供了ALV控件,用于在Web Dynpro应用中展示数据。在ComponentController层面,需要配置该ALV组件,以便它可以接收并显示数据。
接下来,进入视图(View)部分。在主视图(Main)的属性中,添加两个ALV组件,这将允许你展示多个数据集。同时,还需要在视图中添加两个控件:一个按钮和一个ViewContainerUIElement。按钮用于触发数据加载或执行其他操作,而ViewContainerUIElement是用于放置ALV组件的地方。
设置按钮的文字,并为其分配ONACTION事件处理程序。在这个事件中,你可以编写代码来触发ALV的数据加载和显示。
创建上下文(Context)是关键步骤,因为它负责存储和管理数据。在节点(Node)级别创建一个名为"LT_MARA"的节点,这里假设我们要展示的是MARA表的数据。通过右键菜单的"CREATEUSING…",可以选择属性结构并从组件中选择,以关联到数据源。
为了显示数据,我们需要在WDDOMODIFYVIEW方法中进行操作,这是一个在页面加载时调用的方法。在这里,获取上下文中的节点,然后将其与ALV接口控制器关联,从而将数据绑定到ALV控件。例如,从MARA表中选择数据并将其绑定到视图中的节点。
最后,创建一个测试程序以运行和验证ALV展示。测试程序通常会模拟用户交互,确保所有步骤按预期工作。
至于事件响应顺序,通常遵循以下流程:
1. WDDOINIT - 组件初始化
2. WDDOMODIFYVIEW - 页面加载时,用于初始化视图和数据绑定
3. 按钮事件,如WDDOBEFOREACTION - 在按钮被点击前执行的事件
了解以上步骤后,你可以根据实际需求调整和扩展这个简单的ALV展示,例如添加排序、过滤或自定义列等功能,从而实现更复杂的报表展示。
245 浏览量
170 浏览量
285 浏览量
155 浏览量
134 浏览量
111 浏览量
162 浏览量
csdn_胡
- 粉丝: 0
最新资源
- 测试新时代:Java™与TestNG高级概念
- C#程序开发:菜单设计实例与历史记录功能实现
- Linux磁盘管理:关键命令详解
- WebWork深度解析:JAVA开发实践
- Sybase AdaptiveServerEnterprise 12.5.1 命令手册
- 数据库设计精要:从规划到实施
- 理解与编写Makefile:Unix/Linux下的自动化编译利器
- Effective STL:深入解析与应用
- Sybase AdaptiveServerEnterprise 12.5.1 在Windows下的安装教程
- Mac OS X Tiger Dashboard Widget 开发入门指南
- IT服务管理:应对挑战,实现价值
- C#实现文件下载:使用lovecherry的contentType处理方法
- SWT入门教程:快速掌握开发步骤与组件使用
- 动态HTML与JavaScript样式指南
- 图书管理系统设计与实现探讨
- Linux内核0.11深度解析