jQuery入门教程:优势与使用方法
需积分: 5 58 浏览量
更新于2024-06-16
收藏 2.09MB PDF 举报
"qfedu二阶段jQuery"
jQuery是一个广受欢迎的JavaScript库,它以其简洁的语法和广泛的浏览器兼容性,极大地简化了Web开发中的DOM操作、事件处理、动画制作和Ajax交互。以下是对jQuery核心知识点的详细阐述:
一、jQuery的优势
1. 轻量级:jQuery库的大小经过优化,对页面加载速度影响较小,使得网页性能得到保障。
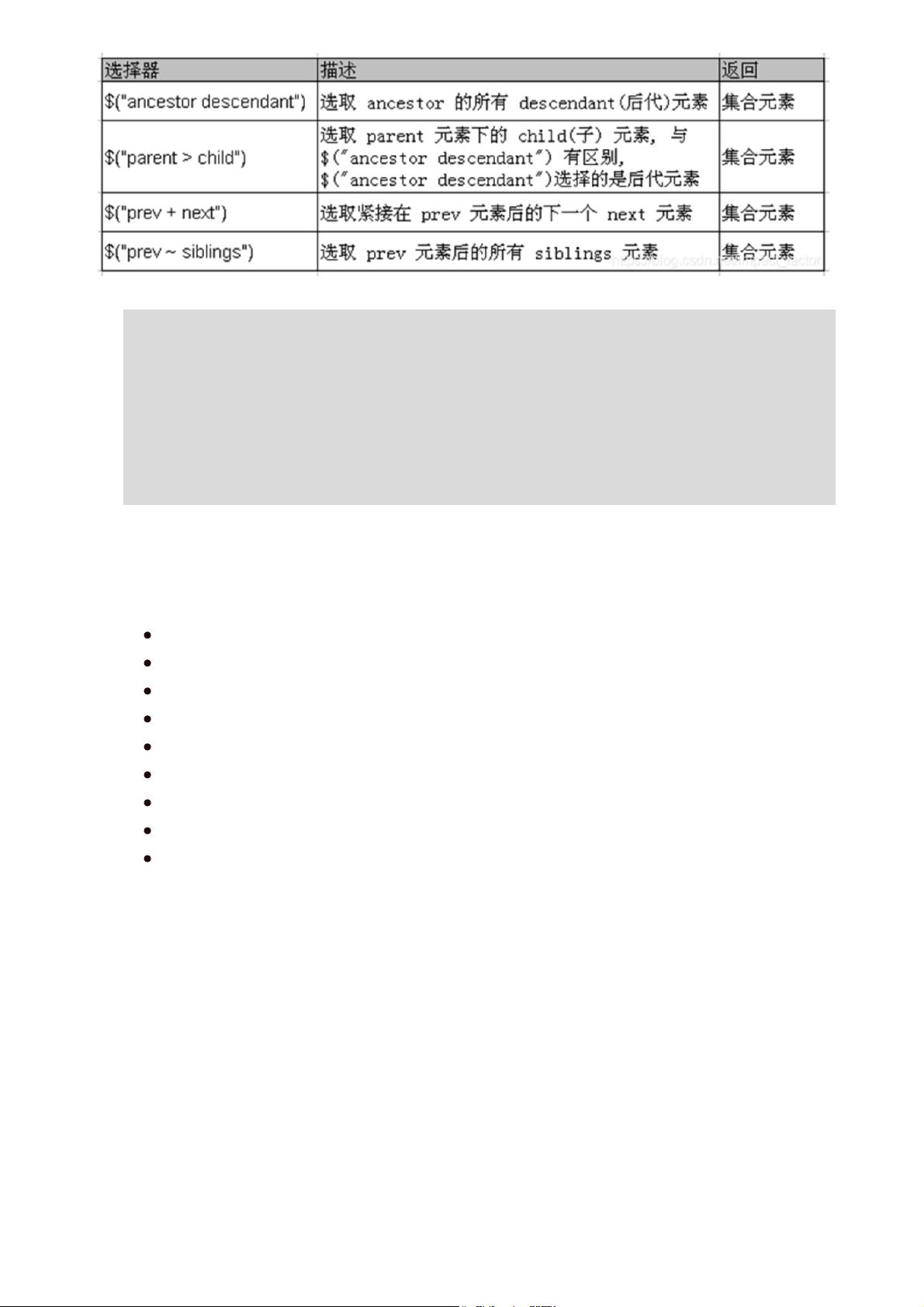
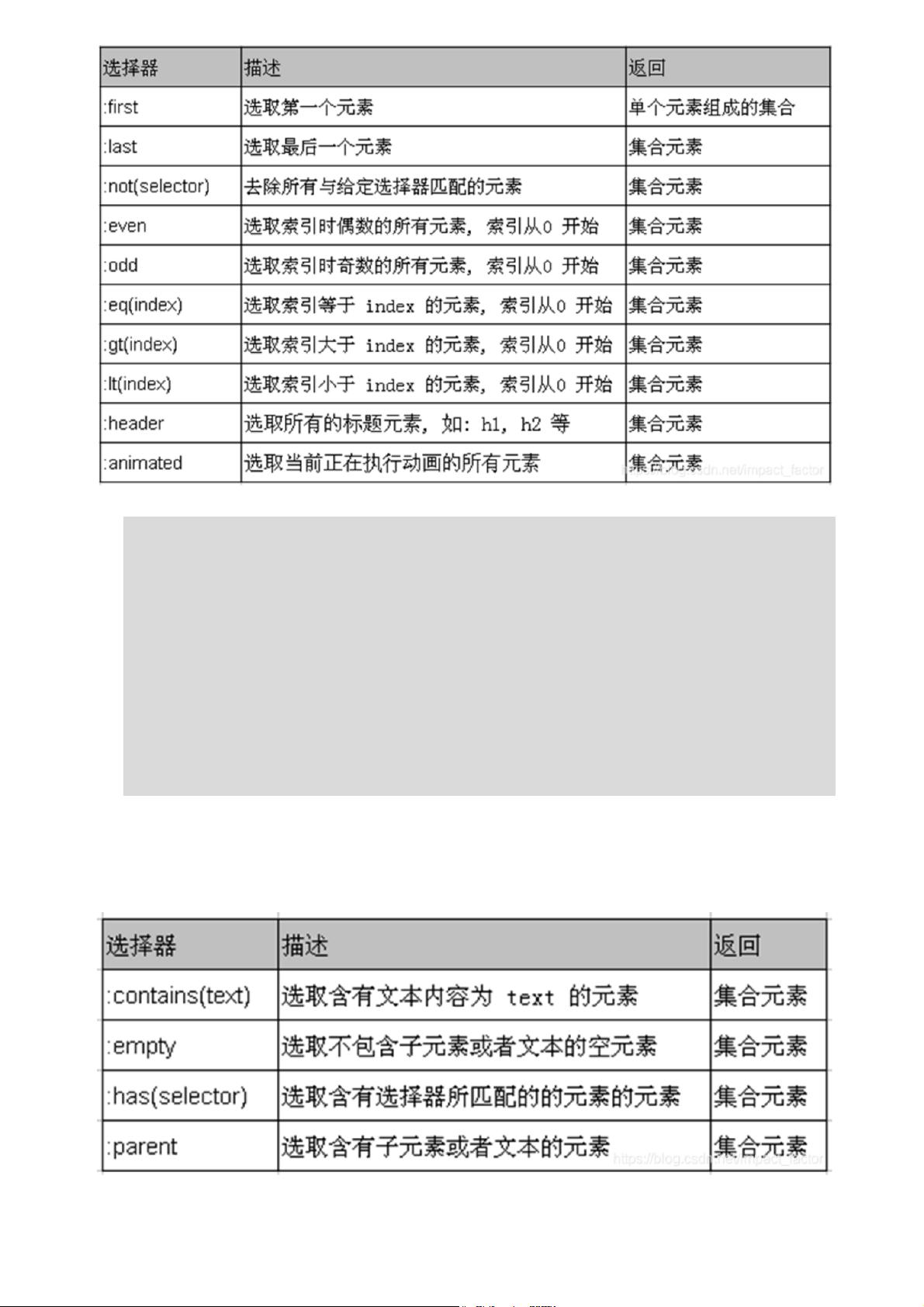
2. 强大的选择器:jQuery模仿CSS选择器,提供了高效且灵活的方式来选取页面元素,提高了开发效率。
3. DOM操作封装:jQuery封装了一系列API,方便开发者进行元素添加、删除、查找等DOM操作。
4. 事件处理和样式操作:jQuery对事件绑定和解除、CSS样式设置提供了统一的接口,简化了代码。
5. 动画支持:jQuery的动画效果简单易用,可轻松实现平滑的过渡和动画效果。
6. 跨浏览器兼容:jQuery兼容主流浏览器,包括IE6、7、8等,减少了因浏览器差异带来的开发难题。
7. 链式操作和隐式迭代:jQuery方法返回的是jQuery对象,允许连续调用多个方法,提高了代码的可读性和效率。
8. 支持插件扩展:jQuery拥有丰富的第三方插件,能够满足各种功能需求,且大部分插件都是免费且开源的。
二、jQuery的使用
2.1 jQuery下载
jQuery提供不同版本以适应不同需求,1.x版本兼容IE6、7、8,是最广泛使用的版本;2.x版本不支持这些旧版IE,而3.x版本则仅支持最新浏览器。在实际项目中,应根据兼容性需求选择合适的版本。
2.2 导入jQuery
2.2.1 本地引入:将jQuery.js文件放入项目目录,并在HTML中通过`<script>`标签引入。
2.2.2 CDN引用:利用内容分发网络(CDN)来加速jQuery库的加载。常见的CDN提供商有百度、新浪、Google和Microsoft等。例如,可以使用如下代码引入jQuery:
```html
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
```
2.3 jQuery的入口函数
- `$(document).ready(function() {...})`或简写形式`$(function() {...})`:此为jQuery的入口函数,它会在DOM结构加载完成后执行,但不等待图片加载完毕。
- `window.onload`:JavaScript的默认入口函数,会在DOM元素及所有资源(如图片、脚本等)加载完毕后执行。相比而言,jQuery的入口函数能更快地执行代码。
三、jQuery基本操作
3.1 选择元素:使用 `$()` 函数选择DOM元素,如 `$('div')` 会选择所有`div`元素。
3.2 DOM操作:例如添加元素 `$('body').append('<p>Hello, World!</p>')`,或者修改元素属性 `$('img').attr('src', 'new-image.jpg')`。
3.3 事件处理:绑定事件 `$('button').click(function() {...})`,解除事件 `$('button').off('click')`。
3.4 动画:使用 `.animate()` 方法创建自定义动画,如 `$('div').animate({left: '+=50'}, 1000)`。
3.5 Ajax:`.ajax()` 方法用于异步数据请求,例如 `$.ajax({url: 'data.json', success: function(data) {...}})`。
jQuery通过其强大的功能和易用性,极大地降低了JavaScript开发的复杂度,使得开发者可以更加专注于业务逻辑,而不是浏览器兼容性问题和技术细节。学习并熟练掌握jQuery,对于提升Web开发效率具有重要意义。
2020-10-29 上传
136 浏览量
Python老炮儿
- 粉丝: 224
- 资源: 392
最新资源
- mattgirdler.github.io
- cloudinary_public:Dart包装器,可将媒体文件上传到cloudinary
- ulabel:基于浏览器的图像批注工具
- lickwolf.github.io
- .NET在线二手交易系统的ASP毕业设计(源代码+论文).zip
- mern-react:使用Javascript创建Staycation前端(ReactJS)
- Accuinsight-1.0.24-py2.py3-none-any.whl.zip
- js-algorithms:各种算法的 JavaScript 实现
- WebCursos
- workers-forms
- ajalabs_placeholder:AJAlabs.com当前的占位符网站
- 基于web的实验室管理系统毕业设计(自动排课功能的实现).zip
- fbfgbfqq
- 博客
- Qt6可进行录像录音代码特性
- voxel_survival