iPhone6推动自适应布局普及:故事板、约束与sizeclass详解
172 浏览量
更新于2024-07-15
收藏 3.21MB PDF 举报
"iPhone6的自适应布局是iOS开发者必须掌握的重要概念,自iOS 6以来,苹果一直提倡使用这种方法以应对不同尺寸屏幕的挑战。iPhone6的四种屏幕尺寸(包括iPad的支持)和三种分辨率,使得适应性布局显得更为迫切。为了实现这一目标,苹果提供了Xcode中的故事板(Storyboard)、约束(Constraints)和Size Classes等工具。
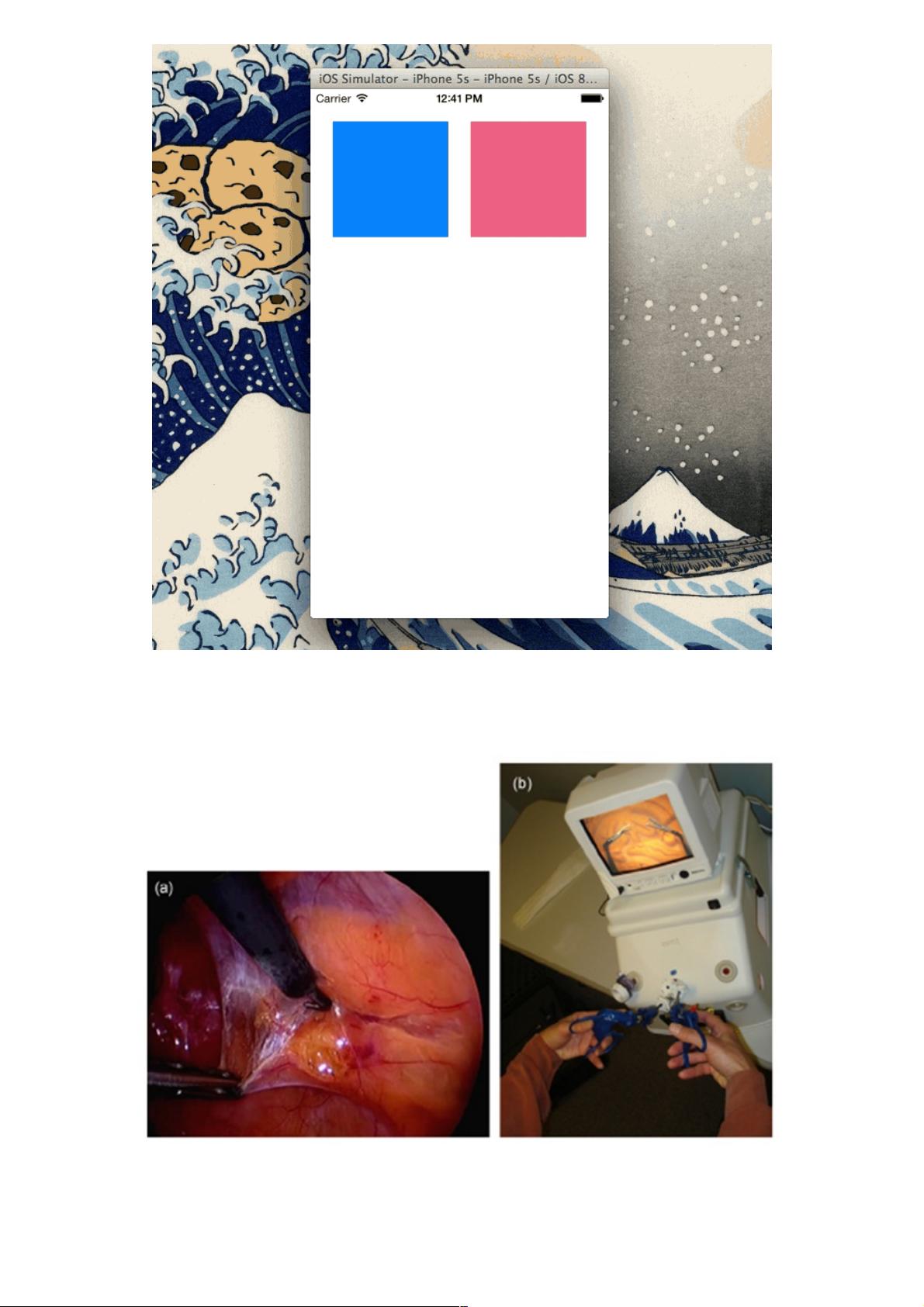
故事板是设计用户界面的核心组件,它允许开发者在虚拟屏幕上拖放和布局各种原生对象,如按钮、图片、文本框和标签,并设定各个屏幕之间的交互逻辑。虽然在初始的故事板中,视图控制器可能被设计成一个固定的600pt x 600pt正方形,但这并不代表真实的设备屏幕,而是作为一个通用的抽象表示。
模拟尺寸功能在Xcode中起到关键作用,允许开发者在不同尺寸和方向下预览应用的显示效果。这对于理解布局在实际设备上的表现至关重要。
约束则是实现自适应布局的关键技术,通过设置视图之间的相对位置和大小关系,确保在不同屏幕尺寸下布局的正确性。例如,为两个相邻的正方形添加头部和尾部空间约束后,即使在横屏模式下,它们也能保持原有的相对位置,避免了空白区域的出现。
学习和掌握故事板、约束以及Size Classes,开发者能够有效地为iPhone6及后续设备创建兼容的自适应界面,提升用户体验。因此,升级到Xcode 6,预留一个专门的时间深入学习和实践这些工具,是每个iOS开发者在面对iPhone6及其多样化屏幕时的明智选择。通过这些技术,开发者可以确保其应用在各种设备上都能无缝运行,展现出良好的适应性和设计一致性。"
2019-08-08 上传
3115 浏览量
139 浏览量
155 浏览量
点击了解资源详情
2294 浏览量
211 浏览量
1736 浏览量
2021-05-02 上传
weixin_38553478
- 粉丝: 7
最新资源
- C语言模拟时钟程序实现
- DirectX 9.0入门:3D游戏编程基础
- GCC中文手册 - GNU C/C++编译器指南
- Linux高级路由与流量控制:IPROUTE2详解
- Keil与Proteus联合仿真教程:单片机与嵌入式系统模拟
- Ibatis开发全攻略:入门到高级特性详解
- WebWork教程0.90版:入门与核心概念解析
- USB HID协议详解:设备类定义与固件规范
- 3D游戏编程入门:DirectX 9.0教程
- 信息技术笔试题集:涵盖网络、数据库与操作系统
- 河北工程大学科信学院在线选课系统设计说明书
- XToolsCRM企业版手册:全方位指南
- SAP Business One敏捷SDK:实战指南与核心技术
- SAP Business One 敏捷系统管理实战指南
- SAP Business One 敏捷服务详解与操作指南
- SAP Business One 中文版库存管理实战指南