自定义支付密码输入框实现
94 浏览量
更新于2024-08-28
收藏 141KB PDF 举报
"这篇文章主要介绍了如何在Android应用中实现钱包支付功能中的输入支付密码界面,包括自定义EditTextView、将其嵌入Dialog以及监听软键盘状态的步骤。"
在Android开发中,钱包支付功能通常需要用户输入支付密码以确认交易安全。实现这个功能的关键在于创建一个用户友好的输入界面,确保数据安全且交互流畅。以下是对实现这个功能的详细步骤的解释:
步骤1. 自定义EditTextView
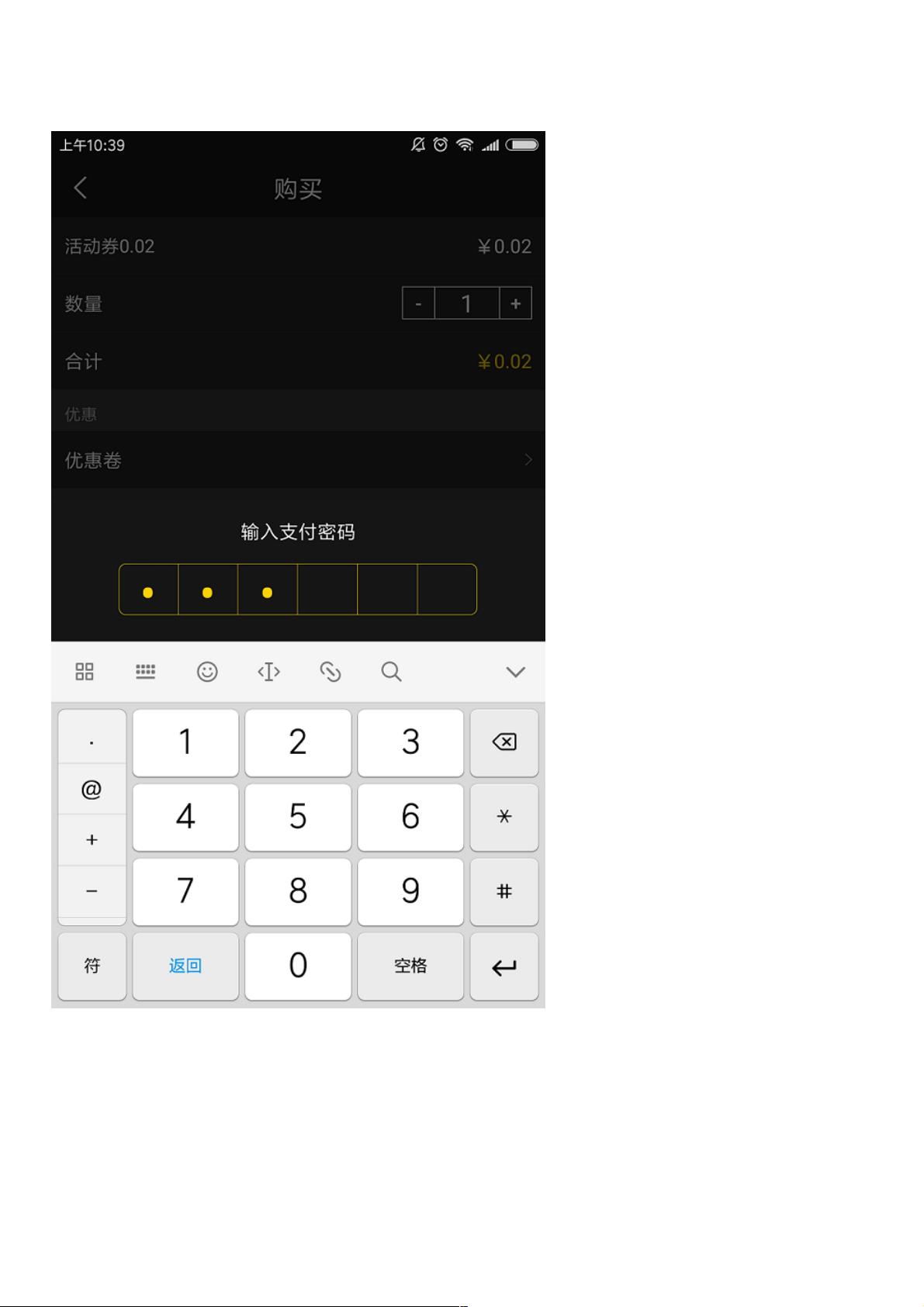
为了实现支付密码输入框,开发者首先需要自定义一个EditTextView。在这个例子中,`PayPwdEditText` 是一个继承自 `RelativeLayout` 的类,它包含了一个内部的 `EditText` 用于实际的文本输入,以及一个 `LinearLayout` 和多个 `TextView` 用于显示密码字符。`PayPwdEditText` 提供了初始化方法,允许开发者设置密码的长度、分割线样式、字体颜色等属性。这样的设计可以让密码输入框具有可定制的外观,符合应用的整体设计风格。
步骤2. 将自定义EditTextView嵌入Dialog中
为了提供更好的用户体验,通常会将输入密码的界面以Dialog的形式呈现,以便在用户操作时占据屏幕的中心位置,且不会被其他界面元素干扰。开发者可以使用Android的DialogFragment或者自定义Dialog来实现这一功能。在用户点击输入密码按钮后,弹出这个Dialog,同时确保Dialog的位置设置为紧贴底部,这样当用户输入密码时,可以方便地与软键盘进行交互。
步骤3. 监听软键盘的弹出和收起事件
为了在用户完成输入或取消输入时关闭Dialog,开发者需要监听软键盘的状态。这可以通过检测视图的高度变化来实现,例如,当软键盘弹出时,屏幕可见区域的高度会变小。可以使用`ViewTreeObserver.OnGlobalLayoutListener`监听布局的变化,当软键盘收起时,调用Dialog的`dismiss()`方法来关闭对话框。
在实际实现过程中,还需要注意以下几点:
- 数据安全:输入的密码应当加密存储,避免明文暴露。
- 错误处理:添加错误提示机制,如输入错误次数过多的锁定机制,或格式错误的即时反馈。
- 用户体验:考虑使用数字键盘以简化输入,以及添加清除按钮方便用户修改密码。
- 动画效果:添加适当的动画,如密码输入时的显示效果,可以提升用户体验。
通过以上步骤,开发者可以在Android应用中构建一个功能完善、用户体验良好的支付密码输入界面,确保用户在进行钱包支付时能够方便、安全地完成操作。
103 浏览量
180 浏览量
155 浏览量
164 浏览量
2014-10-27 上传
2010-08-17 上传
2021-09-27 上传
点击了解资源详情
点击了解资源详情
weixin_38730840
- 粉丝: 2
- 资源: 968
最新资源
- jquery开关按钮基于Bootstrap开关按钮特效
- merkle-react-client:客户
- 财务管理系统javaweb项目
- DOM-Parsing:DOM解析和序列化
- FastReport v6.7.11 Enterprise installer .zip
- pid控制器代码matlab-AutomatedBalancingRobot:自动平衡机器人是一个项目,其中建造了一个两轮机器人,并将其编程为
- 基于MATLAB模型设计的FPGA开发与实现.zip_UBK_matlab与fpga_simulink模型_struck9hw_
- ubiq:基于HugSQL和GraphQL的Web应用程序,移动部分最少
- 行业文档-设计装置-一种折叠式防滑书立.zip
- 意法半导体参考文献及软件资料.7z
- LoRa-High-Altitude-Balloon:这是蒙大拿州立大学LoRa小组顶峰项目的存储库,该项目是蒙大纳州太空资助财团BOREALIS实验室的项目。 以下代码在定制板上运行,该定制板上旨在收集高空气球有效载荷上的大气数据
- BW_Anal-开源
- nuaa_check_action:inuaa打卡,基于GitHub Action的南航校内,校外打卡
- alex_presso
- perf:PERF是详尽的重复查找器
- 行业文档-设计装置-一种折叠式包装纸箱.zip