ASP.NET动态创建多图上传功能实现
142 浏览量
更新于2024-08-29
收藏 137KB PDF 举报
ASP.NET(C#)技术用于动态创建并上传多张图片的代码示例,允许用户通过JavaScript动态添加文件上传框,同时处理每个图片的描述。此功能限制最多上传8张图片,每张图片大小不超过1M。
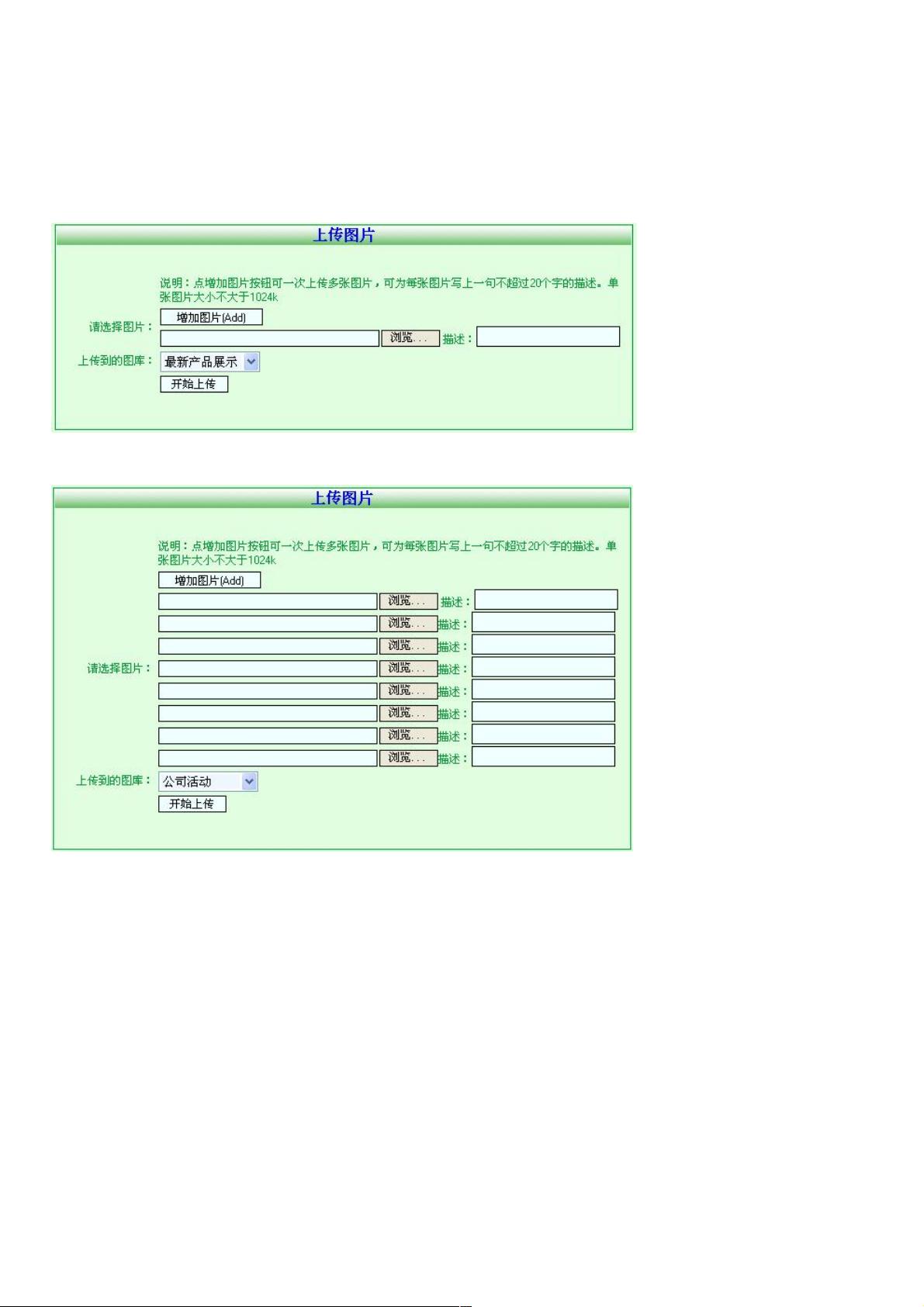
在ASP.NET的Web应用开发中,常常需要实现批量上传文件的功能,特别是图片。传统的做法是预先设定多个文件上传控件,但这不适用于文件数量不确定的情况。为了应对这种需求,我们可以采用动态生成文件上传框的方法,让用户根据需要上传任意数量的图片,但需设置最大上传数量以避免资源浪费。
实现该功能的第一步是利用JavaScript编写前端代码。以下是一个简化的JavaScript函数`addFile()`,它会在每次调用时向页面中插入一个新的文件上传控件和对应的描述输入框,直到达到预设的最大数量8张:
```javascript
<script type="text/javascript">
var i = 1;
function addFile() {
if (i < 8) {
var str = '<BR><input type="file" name="File" runat="server" style="width:300px"/>描述:<input name="text" type="text" style="width:150px" maxlength="20"/>';
document.getElementById('MyFile').insertAdjacentHTML("beforeEnd", str);
} else {
alert("您一次最多只能上传8张图片!");
}
i++;
}
</script>
<!-- HTML调用代码 -->
<P id="MyFile">
<INPUT onclick="addFile()" type="button" value="增加图片(Add)">
<br/>
<input type="file" name="File" runat="server" style="width:300px"/>
描述:<input name="text" type="text" style="width:150px" maxlength="20"/>
</P>
```
当用户点击“增加图片”按钮时,`addFile()`会被触发,向页面中追加新的上传组件。当达到8张图片后,提示用户已达上限。
接下来是服务器端C#代码的处理。对于每个上传的文件和相应的描述,需要遍历Request对象中的文件集合,并读取每个文件的ContentDisposition属性来获取文件名。同时,可以从Request.Form中获取到对应的描述信息。以下是一个简单的处理示例:
```csharp
using System.IO;
using System.Linq;
using System.Web;
// 获取上传的文件集合
HttpFileCollectionBase files = Request.Files;
for (int j = 0; j < files.Count; j++)
{
// 检查文件大小
if (files[j].ContentLength > 1 * 1024 * 1024) // 1MB限制
{
Response.Write($"文件{j + 1}过大,不能超过1MB");
continue;
}
// 获取文件名和描述
string fileName = files[j].FileName;
string description = Request.Form[$"text{j}"];
// 保存文件到服务器
string savePath = Server.MapPath("~/Uploads/") + fileName;
files[j].SaveAs(savePath);
// 可在此处进行其他操作,如数据库记录等
}
```
以上代码中,`Request.Files`包含了所有上传的文件,`Request.Form`则包含了与文件相关的描述数据。每个文件的描述可以通过其对应输入框的名称(例如`text1`、`text2`等)从Request.Form中获取。
通过这种方式,用户可以在一个表单中一次性上传多张图片,并为每张图片提供描述,服务器端再对这些文件进行处理,如保存到服务器、写入数据库等操作。这种动态生成上传控件的方法使得页面更灵活,适应不同用户的需求。
2010-02-23 上传
2008-09-22 上传
2020-10-27 上传
118 浏览量
点击了解资源详情
2017-03-22 上传
2010-07-21 上传
2020-10-29 上传
weixin_38558054
- 粉丝: 2
- 资源: 971
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫