优化表单设计:提升用户体验与转化率
需积分: 10 87 浏览量
更新于2024-07-25
收藏 5.02MB PDF 举报
"本文主要探讨了表单设计的重要性和技巧,包括表单的定义、组成部分、用途以及设计原则,特别强调了如何通过优化表单设计提高用户体验和商业效益。"
表单设计是网页设计中的关键环节,它为网站与用户间的数据交换提供了平台。表单由三部分构成:表单标签、表单域(如文本框、密码框、多选框等)和表单按钮(提交、重置和普通按钮)。表单的主要功能是收集数据,对于电子商务、社交媒体和其他在线服务来说,表单是实现目标的关键。
在设计表单时,应遵循一定的原则以提高其效率和用户体验。首先,理解表单的用途至关重要。表单不应成为用户达成目标的障碍。例如,一个简单的改变,如移除注册登录表单,可以显著提升购买转化率,正如案例所示,这一调整使某网站的年交易额增加了3亿美元。
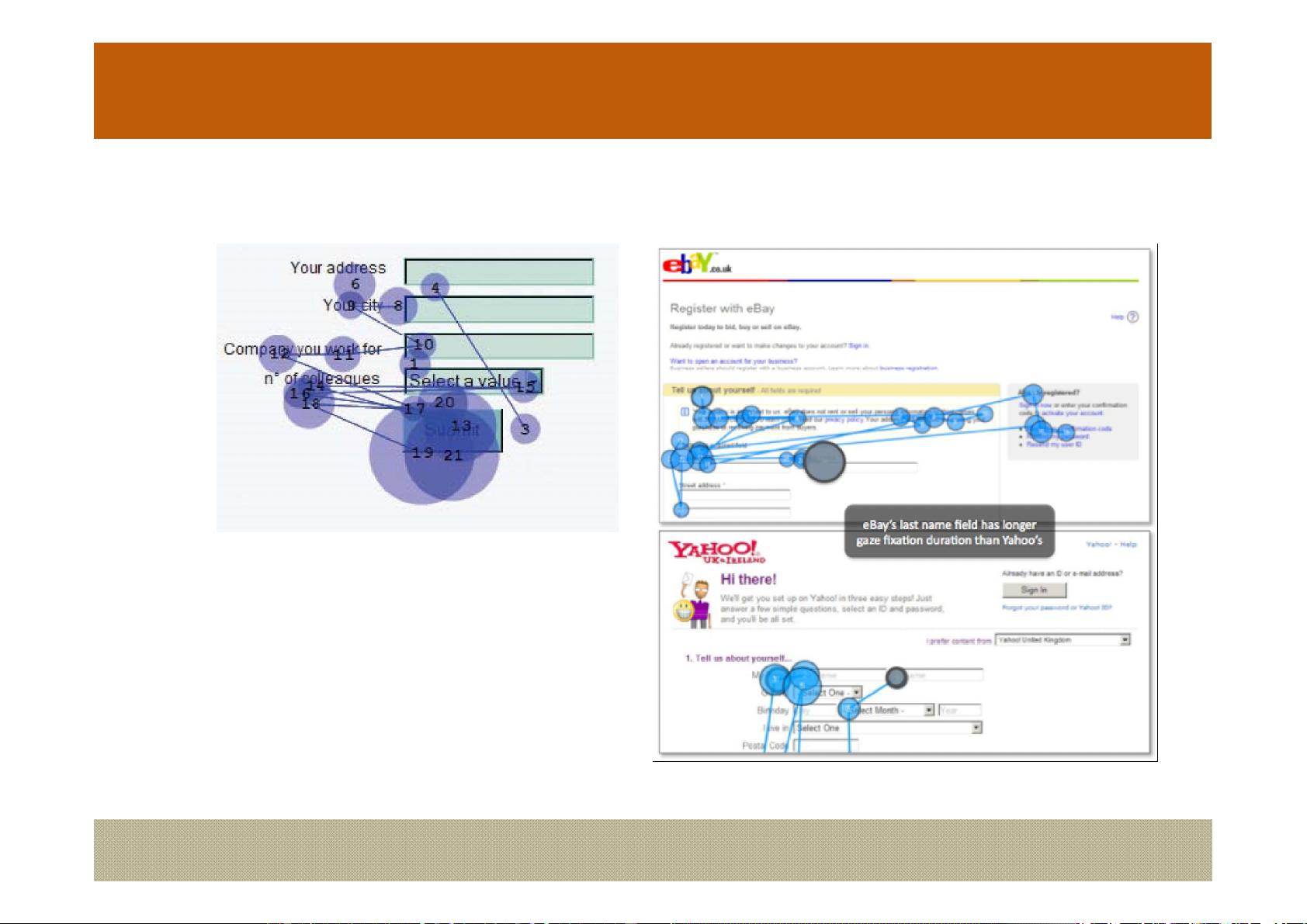
表单设计需考虑眼动原理,确保用户能够快速、自然地浏览和填写表单。这意味着要合理安排元素布局,使用户视线能流畅移动,同时减少认知负担。表单字段应简洁明了,避免过多无用信息,确保用户能快速理解每个字段的目的。使用清晰的标签和指示,以便用户知道应该如何输入信息。
此外,表单的可用性和可访问性也非常重要。提供预填充选项、自动完成功能、错误提示和验证可以减少用户的输入错误和挫败感。表单的响应式设计也是必不可少的,确保表单在不同设备和屏幕尺寸上都能良好显示和操作。
在提交按钮的设计上,要明确其功能,如使用具有引导性的文字,如“立即购买”或“继续”。考虑使用微交互,如按钮状态的变化,以提供反馈,让用户知道他们的操作已被系统接收。
最后,表单的视觉设计应与整体网站风格保持一致,保持简洁,使用合适的颜色、字体和间距来提高可读性和吸引力。表单的长度也应控制得当,长表单可能导致用户放弃填写,因此,只请求必要的信息,并尽可能分步骤或分页面呈现。
良好的表单设计不仅能提升用户体验,还能直接影响网站的转化率和业务成果。设计师需要深入理解用户需求,结合最佳实践,创造出既美观又高效的表单,以促进用户与网站的有效互动。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-06-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-04-06 上传
2008-10-08 上传
yzxxz
- 粉丝: 0
- 资源: 4
最新资源
- UdacityCICDDemo:CICD演示项目
- Basic-Backend-Contact-Form-NodeJS
- rentrez:使用R与NCBI entrez交谈
- jsxhint-loader:jshint-jsx Webpack加载器
- webpack_self
- wind.zip_matlab例程_matlab_
- D1ce:这是一个棘手的骰子IOS应用程序
- DataHarmonizer
- clockette:世界时钟Web应用程序
- ropenaq:OpenAQ API的R包
- time-formatter-js:js时间类型格式化工具库(兼容的IE):自定义时间格式,时间排序,间隔天数,前n天的日期。
- example-flac3d-mohr.zip_Windows编程_Visual_C++_
- teach-shiny:Shiny Train the Trainer研讨会的材料
- FedData:自动下载可从多个联合数据源获得的地理空间数据的功能
- Matlab 仿真 CSMA/CA
- router:简单JavaScript路由器