Delphi XE4 FireMonkey:iOS UI设计指南
需积分: 10 101 浏览量
更新于2024-07-22
2
收藏 3.87MB PDF 举报
本篇文章主要介绍了如何在Embarcadero的Delphi XE4环境中利用FireMonkey进行iOS用户界面设计。FireMonkey是一个跨平台的图形用户界面工具,它允许开发者创建高性能、高保真度的应用程序,包括针对iOS设备的设计。文章由Sarina DuPont,作为产品经理,撰写并分享了她在使用Delphi XE4开发iOS应用时的经验和最佳实践。
文章首先概述了Embarcadero Technologies提供的支持,强调了许多示例代码与 RAD Studio XE4捆绑,并且可以在安装目录(C:\Users\Public\Documents\RADStudio\11.0\Samples)找到。此外,用户还可以通过Embarcadero的SourceForge页面(http://sourceforge.net/p/radstudiodemos/code/HEAD/tree/branches/RadStudio_XE4/2)获取额外的最新样本代码。
文章的核心内容分为几个部分:
1. 首选移动UI组件:作者列举了一些常用的FireMonkey组件,如TButton(按钮)、TSpeedButton(快速按钮)、TLabel(标签)、TEdit(文本编辑器)、Memo(多行文本编辑器)、TNumberBox(数字框)、TCalendarEdit(日历编辑器)、TSwitch(开关)、TListBox(列表框)、TListView(列表视图)、TComboBox(组合框)、TProgressBar(进度条)、TTrackBar(滑动条)、TToolBar(工具栏)、TPanel(面板)、TTabControl(选项卡控件)以及TScrollBox(滚动框)。这些组件是构建iOS应用界面的基础。
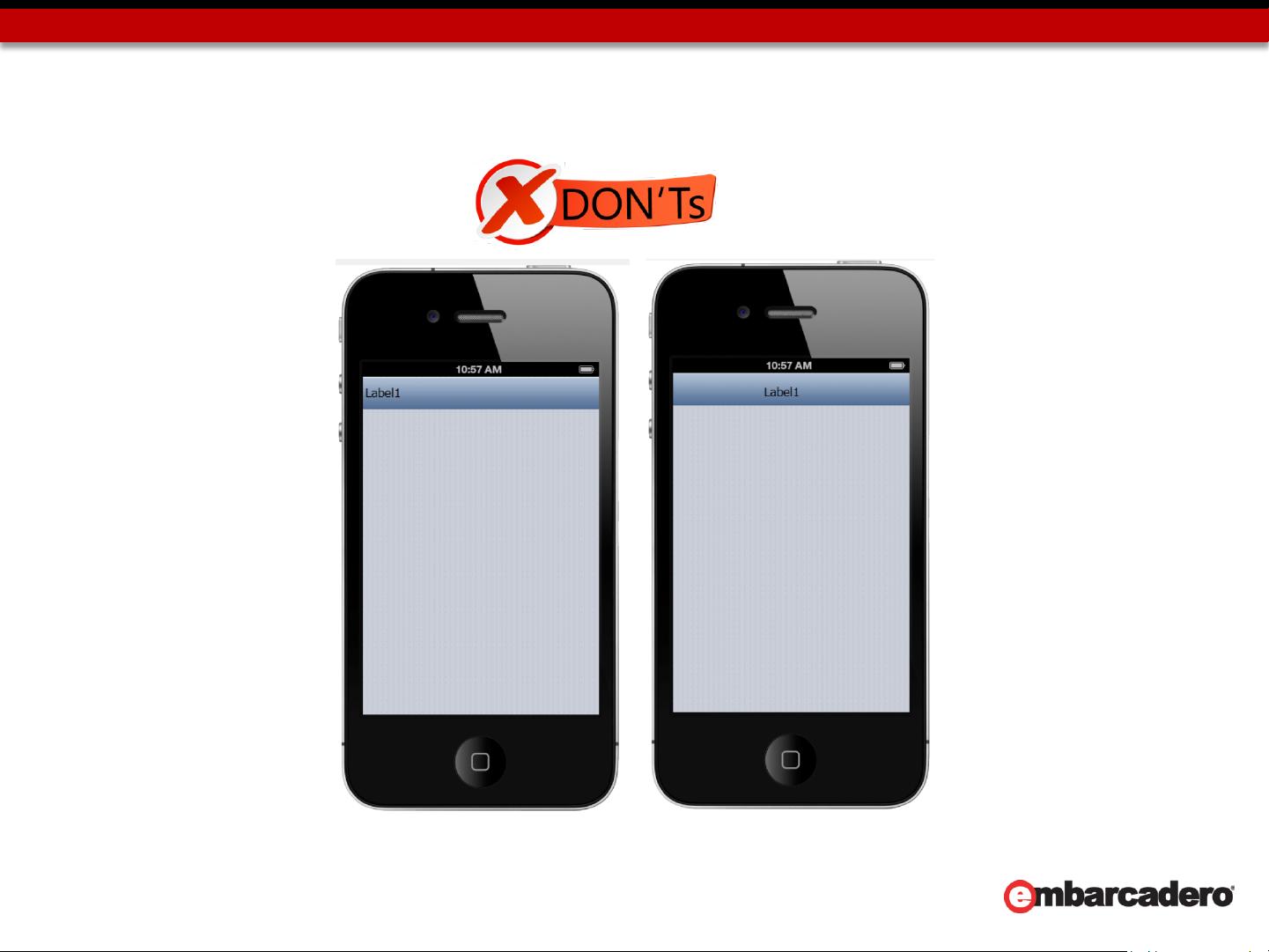
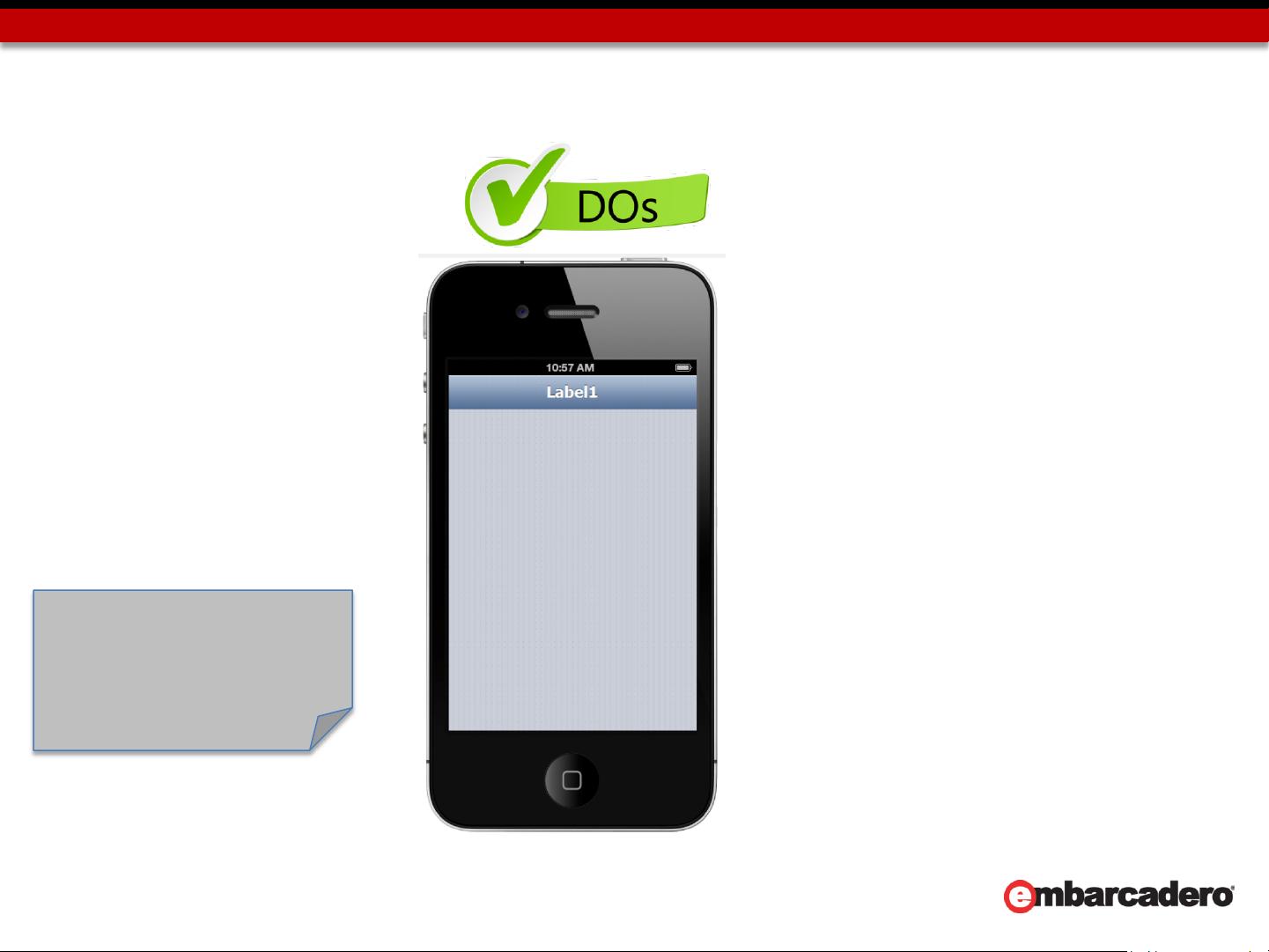
2. 适应不同屏幕尺寸:为了使应用在不同尺寸的iOS设备上表现良好,作者建议使用对齐和锚点来管理布局,确保元素在不同屏幕大小下位置和比例的正确性。同时,利用Form Family Property(形式家族属性)可以根据设备的不同方向(横屏或竖屏)动态调整布局。此外,作者还推荐为每种设备方向创建单独的表单,以便更好地优化用户体验。
本篇教程提供了一套详尽的指南,帮助Delphi XE4的开发者有效地利用FireMonkey进行iOS应用的用户界面设计,确保了在跨平台开发过程中考虑到了屏幕适配和用户体验的关键因素。通过学习这些技术和最佳实践,开发者可以提升他们的iOS应用开发效率和界面质量。
2021-01-15 上传
2014-06-21 上传
2022-09-19 上传
2013-01-17 上传
点击了解资源详情
2014-01-19 上传
2021-05-28 上传
2014-06-09 上传
hailiu
- 粉丝: 138
- 资源: 39
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍