使用SWT FormLayout构建桌面应用界面
"SWT教程之FormLayout介绍"
在Java的桌面应用开发中, SWT (Standard Widget Toolkit) 是一个非常实用的工具包,它允许开发者创建原生的GUI应用程序。本教程将聚焦于SWT中的FormLayout,这是一种强大的布局管理器,能够帮助开发者轻松地创建出符合Windows风格的界面。
FormLayout基于控件的边界点(顶点)来定位和调整其他控件的位置和大小。这种布局方式使得开发者可以精确地控制各个组件在窗口中的相对位置,而无需编写复杂的界面布局代码。
以下是一段使用FormLayout的示例代码:
```java
import org.eclipse.swt.layout.FormAttachment;
import org.eclipse.swt.layout.FormData;
import org.eclipse.swt.graphics.Color;
import org.eclipse.swt.graphics.Point;
import org.eclipse.swt.widgets.Shell;
import org.eclipse.swt.widgets.TabFolder;
import org.eclipse.swt.SWT;
import org.eclipse.swt.layout.FormLayout;
import org.eclipse.swt.widgets.Display;
import org.eclipse.swt.widgets.Label;
import org.eclipse.swt.widgets.TabItem;
import org.eclipse.swt.widgets.Menu;
import org.eclipse.swt.widgets.MenuItem;
import org.eclipse.swt.widgets.CoolBar;
import org.eclipse.swt.widgets.TreeItem;
import org.eclipse.swt.custom.SashForm;
import org.eclipse.swt.widgets.Tree;
```
这段代码导入了SWT库中的关键类,如`Shell`(窗口)、`FormLayout`、`FormData`、`FormAttachment`等,这些都是构建界面布局所必需的。`Shell`是SWT中的顶级窗口,`FormLayout`是布局管理器,`FormData`用于定义控件的位置和大小,而`FormAttachment`则用于描述控件与其他控件或窗口边缘的相对位置。
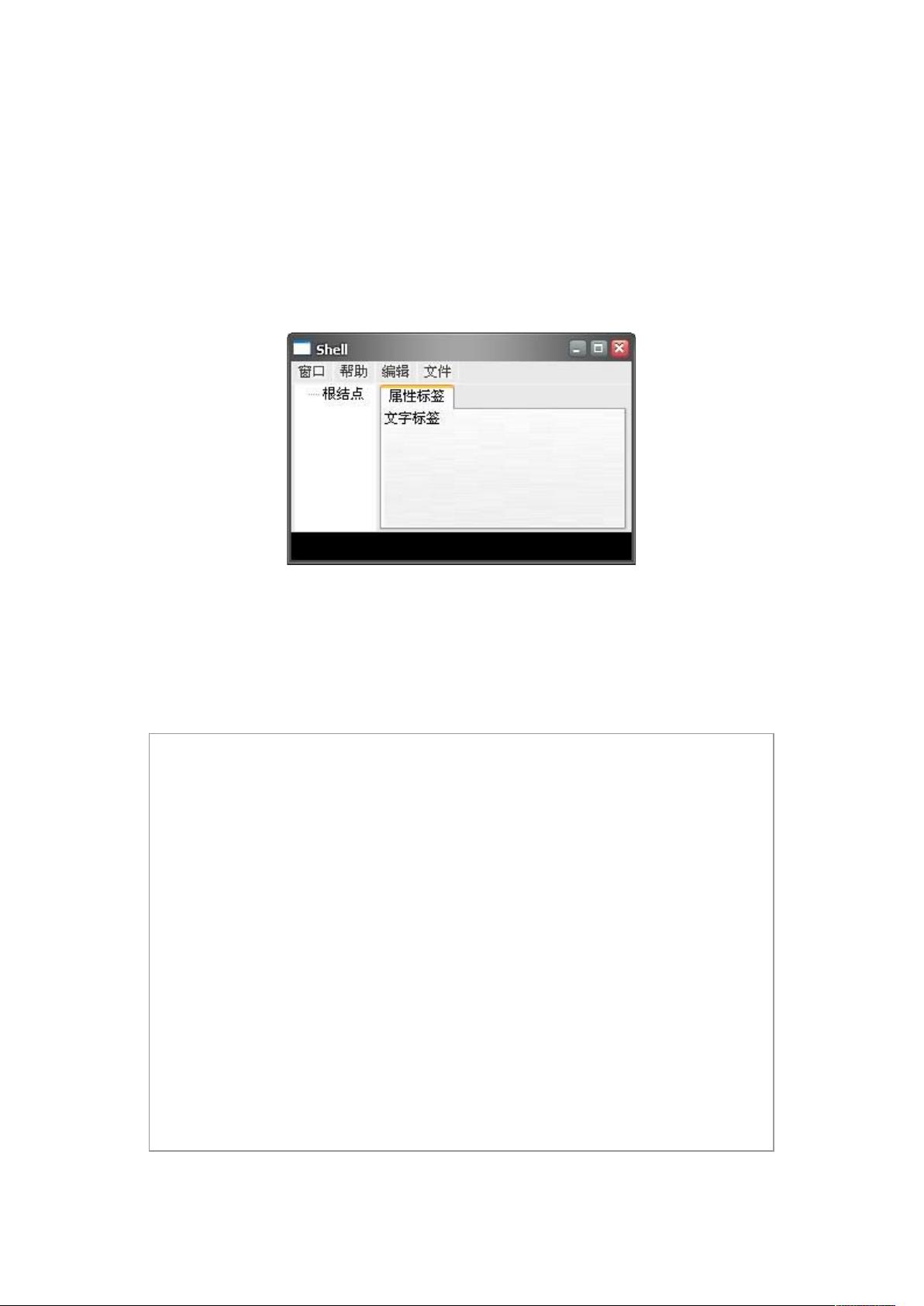
在示例中,我们看到创建了一个带有菜单`Menu`、分割窗口`SashForm`(包含一个树形视图`Tree`和一个标签页`TabFolder`)、以及底部的状态栏`CoolBar`的窗口。`SashForm`允许用户通过拖动分隔线来调整两个子区域的大小。
FormLayout的一个显著优点是其灵活性,可以很容易地创建对齐的界面,例如,将控件放在窗口的顶部、底部、左侧或右侧,或者相对于其他控件进行对齐。`FormData`对象可以设置左、右、上、下附件,以便将控件放置在指定的位置,并根据其他控件或窗口边界自动调整大小。
在实际应用中,开发者通常会结合使用FormLayout和其他布局管理器,如FillLayout、GridLayout等,以满足更复杂的界面需求。FormLayout的使用,可以让开发者专注于应用程序的功能,而不是繁琐的界面布局细节,从而提高开发效率和用户体验。
SWT的FormLayout是一种强大且灵活的布局工具,对于需要精细控制GUI元素位置和大小的Java桌面应用开发者来说,它是一个不可或缺的工具。通过熟练掌握FormLayout,开发者可以构建出更加专业、用户友好的应用程序界面。
756 浏览量
108 浏览量
138 浏览量
2013-10-10 上传
135 浏览量
109 浏览量
1502 浏览量

yanxunjian
- 粉丝: 0
最新资源
- pymatgen库安装指南:适用于macOS的Python扩展
- 深入解析MySQL分区及其优化应用
- Python挑战:深入解压缩包子文件技术
- 提升读写速度的DELL H310/H710磁盘阵列驱动
- 响应式视差效果的6页模板设计与CSS应用
- 电子企业商务网页模板设计指南
- CSS技术应用:tarea-clase-8解析
- Python库PyMatching-0.2.2版本安装包发布
- STM8CubeMX软件安装包 - PC端初始化代码生成器
- Parsley开源工具的源码分析
- 生化试剂指南:现代化学试剂手册第三分册详述
- UnCT:开源的通用系统管理与配置工具
- BSumangHelloWorld:Java语言入门测试示例
- 深入解析HTML格式化技术要点
- Python脚手架:轻松构建深度学习模型的解决方案
- STM32F103驱动AGS01DB传感器实现IIC通信测量TVOC与CO2