Unity UGUI滑动翻页效果实现教程
版权申诉
96 浏览量
更新于2024-09-14
1
收藏 262KB PDF 举报
"Unity UGUI实现滑动翻页效果,通过使用ScrollRect组件和自定义的PageView脚本来创建一个可滑动翻页的UI系统。该系统支持用户交互,如开始拖动(IBeginDragHandler)和结束拖动(IEndDragHandler)。"
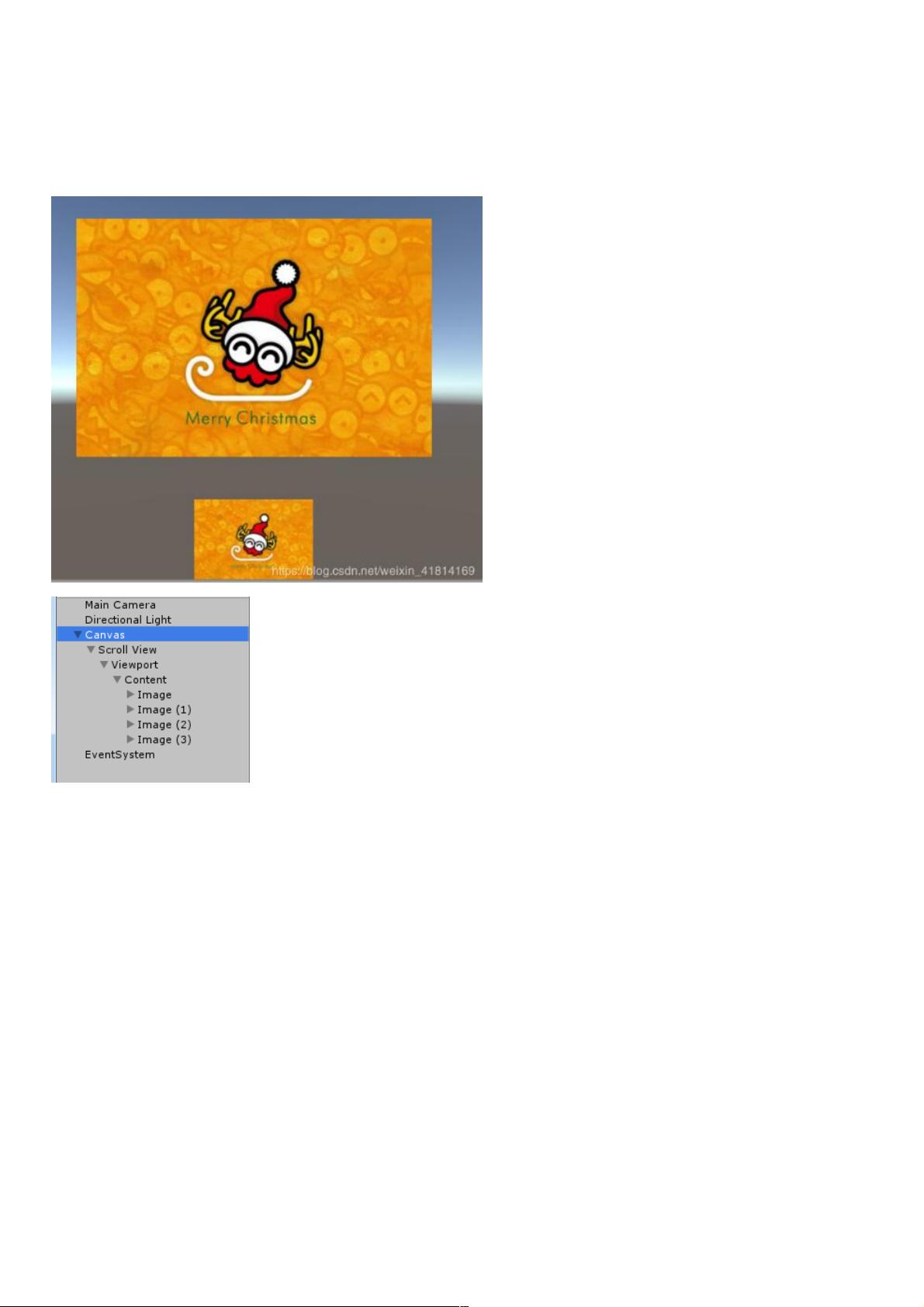
在Unity中,Unity UI (UGUI) 是一套强大的2D图形和用户界面工具,用于构建游戏和其他应用程序的用户界面。UGUI使用 RectTransform 组件来处理UI元素的位置和大小,而 ScrollRect 是UGUI中处理滚动行为的关键组件,它可以用来实现滑动视图,例如在手机应用中的页面滑动。
在本实例中,我们创建了一个名为 `PageView` 的自定义脚本,它继承自 MonoBehaviour,并实现了 IBeginDragHandler 和 IEndDragHandler 接口。这两个接口允许我们的脚本响应用户的触摸或鼠标拖动事件。当用户开始拖动时,`OnBeginDrag` 方法被调用,而当拖动结束时,`OnEndDrag` 方法被触发。
`PageView` 类中定义了几个重要的变量:
1. `ScrollRect rect`:这是与滑动行为相关的 ScrollRect 组件,它包含了可滚动的内容区域。
2. `float targetHorizontal`:表示滑动的起始坐标,用于跟踪用户的拖动位置。
3. `bool isDrag`:用于判断拖动操作是否已经结束。
4. `List<float> posList`:存储每一页的临界角度,用于判断当前页面是否改变。
5. `int currentPageIndex`:当前显示的页面索引。
6. `Action<int> OnPageChanged`:一个回调函数,当页面改变时会被触发,传递新页面的索引作为参数。
7. `float smoothing` 和 `float sensitivity`:分别代表滑动速度和敏感度,用于控制页面切换的平滑度和用户输入的响应程度。
在 `Awake` 方法中,我们获取 ScrollRect 组件并计算每个页面的水平长度,这有助于确定页面之间的边界。此外,可能还有其他方法(如 `OnDrag`、`OnPointerUp` 等)用于处理拖动过程中的逻辑,包括计算新的页面索引和执行平滑滚动效果。
在实现滑动翻页效果时,通常会涉及到以下几个步骤:
1. 监听用户开始拖动事件,记录初始位置。
2. 在拖动过程中,根据用户的移动更新 ScrollRect 的位置,模拟页面滑动。
3. 当拖动结束时,判断是否达到页面边界,如果达到则切换到下一页面或上一页面。
4. 使用平滑动画将 ScrollRect 移动到新的页面位置,提供更好的用户体验。
5. 如果需要,触发回调函数通知其他系统或脚本页面已经改变。
通过结合 ScrollRect 组件和自定义脚本,我们可以创建一个功能完善的滑动翻页系统,这个系统不仅可以响应用户输入,还可以与其他游戏逻辑或UI元素无缝集成,提供流畅的页面浏览体验。
2056 浏览量
830 浏览量
3982 浏览量
点击了解资源详情
1999 浏览量
weixin_38610870
- 粉丝: 1
最新资源
- 利用FLASH和XML技术实现图片播放功能
- 树位图算法实现IPv4/IPv6快速查找表解析
- eNSP企业网络拓扑配置与OSPF/VLAN等协议实践课程设计
- 透明flash光线效果的制作技巧与实例解析
- S7-1500与ET 200SP配合使用USS协议和HMI控制V20转速
- VB编程技巧:不使用窗体文件实现窗体功能
- Java中HTML Parser包使用指南与jar文件解析
- 企业网络方案课程设计:eNSP网络拓扑与配置
- 掌握org-mime: Emacs中发送HTML邮件的高阶技巧
- VB实现的语音报时圆形指针时钟教程
- Sublime Text 2.0.2 安装包使用指南
- J2EE框架个人博客系统毕业设计与实现
- Java 8 JDK 8u131版发布:革新Java编程平台
- Srec_cat.exe:自动化合并Hex文件工具介绍
- Sundown-syntax:Atom编辑器中Twilight语法主题的变体
- MPEG-7 CE2图像处理数据库:稀缺资源解析