2013年长江商学院网站页面标注规范
版权申诉
117 浏览量
更新于2024-06-21
收藏 1.86MB PDF 举报
"CK1311-CKGSB网站-002 003-MBA首页 FMBA首页页面标注.pdf"
这篇文档是关于长江商学院(CKGSB)2013年网站设计的标注说明,主要涉及MBA和FMBA首页页面的布局和样式规范。以下是基于提供的部分内容详细解释的关键知识点:
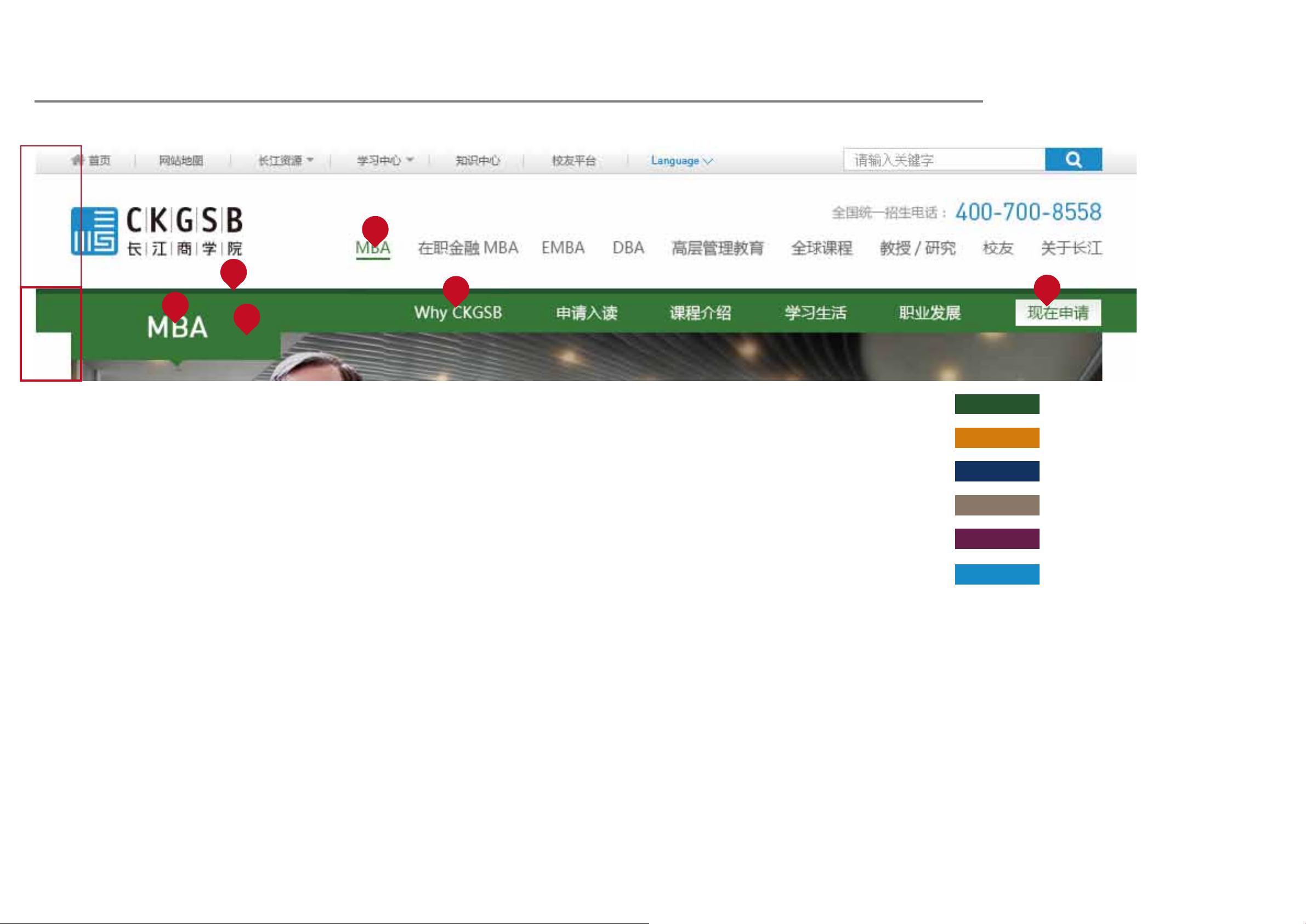
1. **页面布局**:
- 页面分为四个主要区域:通用导航、焦点图区、左侧内容区和右侧内容区。
- 左侧和右侧模块有特定的间距,左侧为40像素,右侧为20像素。
- 焦点图与主要内容之间有20像素的间距,模块标题到内容也有20像素的间距。
2. **通用导航**:
- 导航区域是全站统一的,称为"A全站统一导航区"。
- 导航背景色会根据各个项目(如MBA、EMBA等)的颜色进行定制。
- 导航条中的主菜单项(如"MBA")在当前页面会高亮显示。
- 导航条上的项目标题使用"DINPro"字体,字号26像素,颜色#FFFFFF。
- 项目主导航使用"微软雅黑"字体,字号14像素,颜色#FFFFFF。
- 申请按钮背景为白色(#FFFFFF),字体同样为"微软雅黑",颜色根据项目不同。
- 导航条具有动态效果,鼠标滑过时显示小手图标,无颜色变化,点击跳转到相应项目首页。
3. **动态效果**:
- 焦点图区域有自动切换功能,左右切换时显示切换箭头。
- 导航条在鼠标滑过时有颜色变化,背景变为深色线色值,字体颜色变为#FFFFFF。
4. **通用底部**:
- 底部区域称为"A全站通用版权区",包含版权信息和底部导航。
- 底部背景色会根据文字内容长度而变化,固定颜色为#0095d8。
- 全站底部导航的字体大小、颜色和间距保持统一。
5. **颜色方案**:
- 提供了不同项目的导航背景色,例如MBA是#25561b,EMBA是#dd7e00,DBA是#003368,EE高层管理教育是#8a7967,全球课程是#6c024a。
6. **设计规范**:
- 设计遵循一致性原则,比如模块间的间距、标题到内容的间距等都是固定的数值。
- 动态效果的实现和交互性设计考虑用户体验,如导航条的鼠标悬停效果。
这些设计规范确保了网站在视觉上的统一性和专业性,同时提供了良好的用户导航体验。这样的标注对于网页设计师和前端开发者来说非常有用,能够帮助他们准确地实现设计意图。
2024-10-16 上传
2024-10-16 上传
jane9872
- 粉丝: 108
- 资源: 7795
最新资源
- WPF渲染层字符绘制原理探究及源代码解析
- 海康精简版监控软件:iVMS4200Lite版发布
- 自动化脚本在lspci-TV的应用介绍
- Chrome 81版本稳定版及匹配的chromedriver下载
- 深入解析Python推荐引擎与自然语言处理
- MATLAB数学建模算法程序包及案例数据
- Springboot人力资源管理系统:设计与功能
- STM32F4系列微控制器开发全面参考指南
- Python实现人脸识别的机器学习流程
- 基于STM32F103C8T6的HLW8032电量采集与解析方案
- Node.js高效MySQL驱动程序:mysqljs/mysql特性和配置
- 基于Python和大数据技术的电影推荐系统设计与实现
- 为ripro主题添加Live2D看板娘的后端资源教程
- 2022版PowerToys Everything插件升级,稳定运行无报错
- Map简易斗地主游戏实现方法介绍
- SJTU ICS Lab6 实验报告解析