Highcharts:纯JS图表库,兼容多平台与Ajax,轻松创建各种图表
下载需积分: 9 | DOCX格式 | 497KB |
更新于2024-09-22
| 79 浏览量 | 举报
Highcharts是一款强大的JavaScript图表库,专为网页开发者提供丰富的图表类型和卓越的交互体验。它具有以下关键特点:
1. **兼容性广泛**:Highcharts支持所有现代浏览器,包括iPhone、IE和Firefox等,确保了跨平台的适用性。
2. **免费且开源**:对于个人用户而言,使用Highcharts是完全免费的,无需担心版权问题。
3. **纯JavaScript无依赖**:Highcharts基于纯JavaScript开发,避免了与复杂框架(如Bootstrap,简称BS)的捆绑,使得它更轻量级。
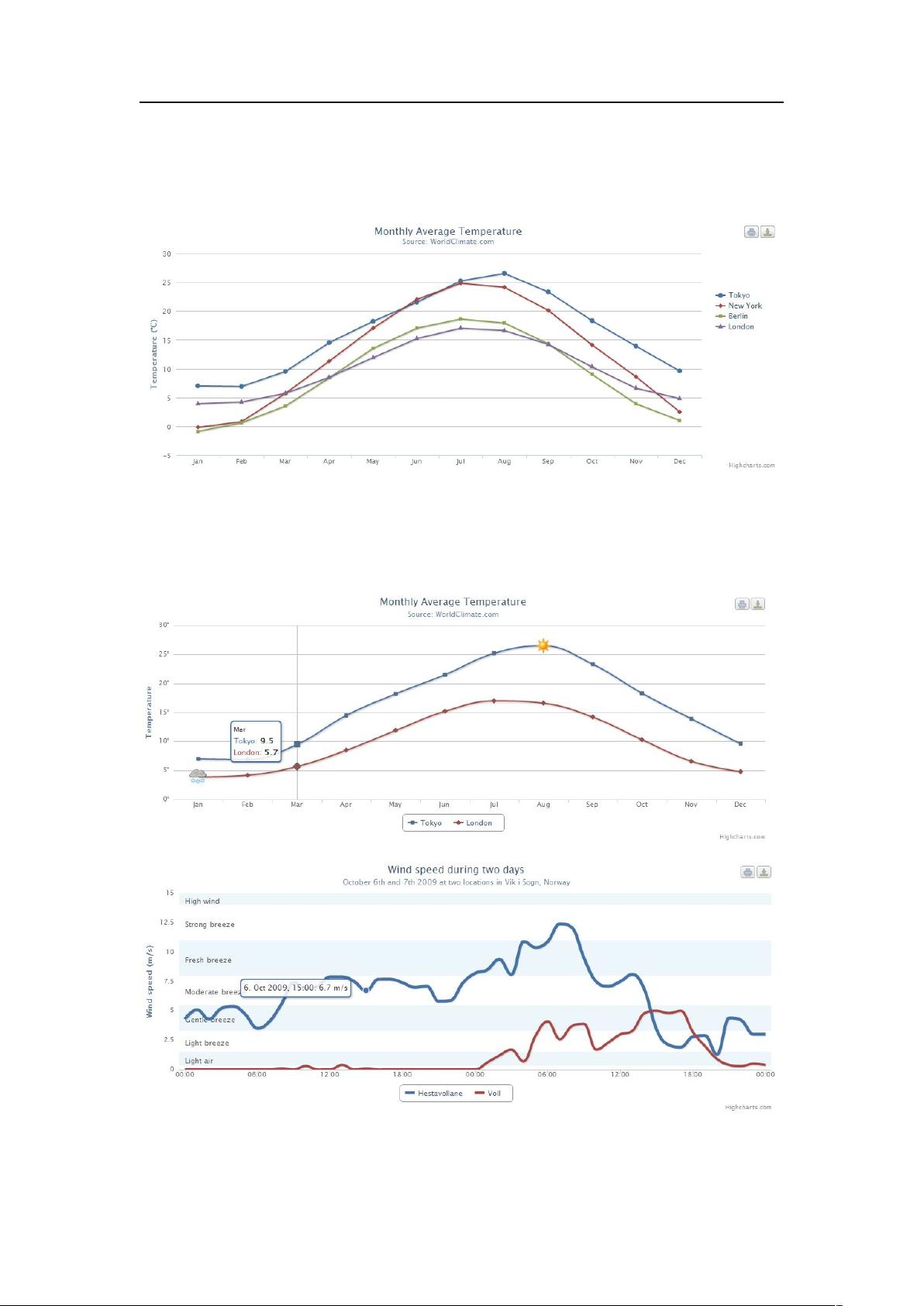
4. **多样化图表类型**:库内包含多种图表类型,如柱状图、直线图、曲线图、区域图、区域曲线图、饼状图、散布图和堆状图,满足不同数据可视化需求。
5. **多语言支持**:无论开发环境是PHP、ASP.NET还是Java,只需要引入核心文件highcharts.js以及针对特定浏览器的canvas模拟器和jQuery或MooTools库。
6. **交互功能**:具备提示功能,当鼠标移动到图表上时会显示相关信息;还支持缩放功能,方便用户查看细节。
7. **易用性**:Highcharts对开发者的技能要求不高,只需通过配置选项即可创建个性化图表。
8. **精准的时间轴**:支持毫秒级别的时间精度,适用于需要精确时间展示的应用场景。
9. **Ajax集成**:允许通过数组接收来自服务器的Ajax数据动态更新图表内容。
在实际应用中,Highcharts的使用可以通过以下步骤进行:
- 首先,确保页面引入了必要的基础库,如jQuery。
- 然后,加载Highcharts的核心文件highcharts.js,以及其他可能的扩展(如exporting.js用于导出图表,grid.js是主题样式)。
- 在前台代码中,定义页面调用Highcharts的方法,通过设置图表类型、数据和配置选项来创建图表。
例如,在基于.NET的项目中,代码示例包括引入jQuery、高图文件、可能的主题和样式,以及一个简单的图表创建函数,通过AJAX获取数据并动态渲染图表。
通过这些介绍,开发人员可以快速掌握Highcharts的使用,无论是在创建静态图表还是与Web服务集成时,都能轻松实现各种复杂的视觉效果。
相关推荐









混乱之序
- 粉丝: 40
最新资源
- 打造高级体验:Android透明Dialog自定义教程
- Python实现Sars-CoV-2序列预测模型代码解析
- 微型瓦楞纸板设计:瓦楞辊齿结构解析
- 招商银行银企直连系统v6.2.3.1功能升级及官网下载
- Spring Boot集成Redis实战:利用Jedis实现高效数据操作
- GDSII viewer:高效资源消耗低的GDS查看软件
- 探索.NET审批组件的开发实践与应用
- 深入探讨Akka.net的分布式实例部署
- 提升企业效率的OA办公自动化系统解决方案
- 施工用柱子钢筋定位装置的设计文档
- RDF Delta系统:实现RDF数据集更新与高可用性复制
- 无锡建筑轮廓数据压缩包下载与解析指南
- React.js与Redux练习教程:使用Create React App入门
- WPF应用中实现MVVM模式页面跳转技巧
- 深入理解Hibernate双向多对一关系映射
- 压缩包子技术在信息处理中的应用研究