CSS3 border-image深度解析:兼容性与应用技巧
140 浏览量
更新于2024-08-31
收藏 202KB PDF 举报
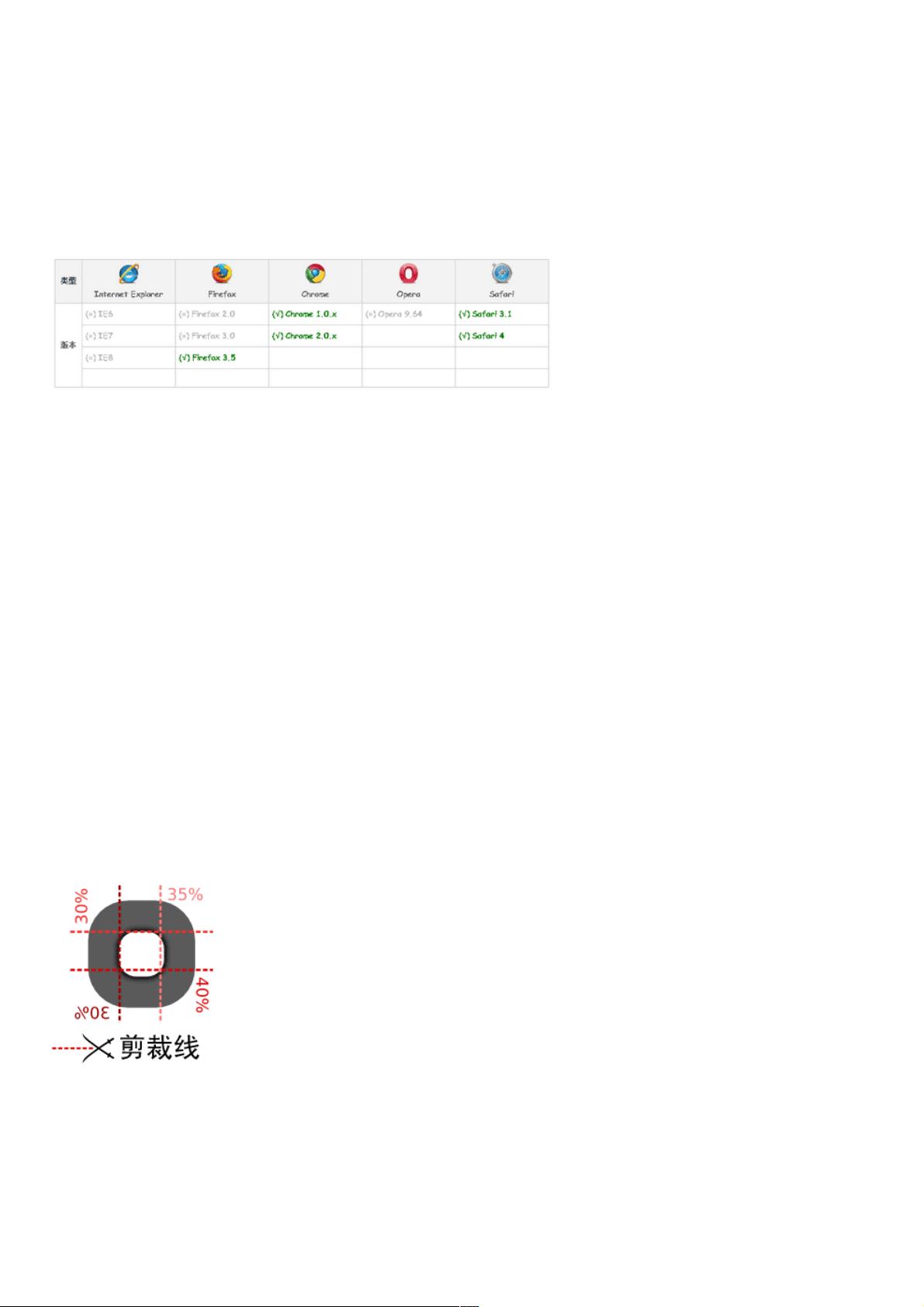
CSS3的border-image功能是CSS3标准中的一大亮点,它允许设计师以图像的形式替代传统的边框样式,极大地扩展了设计灵活性。然而,由于目前浏览器对CSS3的支持程度各异,只有Firefox 3.5及以上版本、Chrome浏览器以及Safari 3+及其更新版本支持这一特性。这意味着在使用border-image时,需要针对这些现代浏览器进行优化,对于老旧版本的IE浏览器以及Firefox 3和Opera等浏览器,可能无法看到预期的效果。
border-image的主要特性与CSS2中的background属性相似,但有所区别。它包含三个关键参数:图片源、裁剪区域和重复模式。图片源通过'url()'指定,可以是相对或绝对路径,也可以设置为'none'以不显示边框图像。裁剪区域参数用于定义图像在边框上的展示部分,没有单位限制,通常以像素表示。重复模式则决定了图像如何在边框上循环,如'repeat'、'round'或'stretch'等。
具体来说,`border-image-source`用来设置边框图像的URL,就像设置`background-image`一样;`border-image-slice`控制图像在边框上的剪裁范围,这与背景图片的位置设置类似,但仅接受像素值;`border-image-repeat`用于设定图像的重复方式,可以是水平、垂直或两者同时重复。
尽管border-image在Firefox 3.5、Chrome和Safari中可用,但为了实现跨浏览器兼容,开发者可能需要使用JavaScript库如jQuery来编写插件,以便在不支持border-image的浏览器上提供备选的样式处理方案。通过这种方式,设计师可以在利用CSS3新特性的同时,确保在旧版浏览器中也能保持良好的用户体验。
总结来说,CSS3的border-image功能是一种强大的工具,但需要考虑到浏览器兼容性问题。通过理解并熟练掌握其语法和参数,设计师可以在现代浏览器上创造独特的视觉效果,同时为老版本用户提供优雅降级。在未来,随着浏览器对CSS3的支持不断扩展,border-image的应用前景将更加广阔。
2021-06-15 上传
2010-08-06 上传
2020-06-10 上传
2011-07-28 上传
2013-07-23 上传
2021-06-01 上传
2019-12-10 上传
2020-10-23 上传
2023-09-22 上传
weixin_38736721
- 粉丝: 3
- 资源: 930
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查