Android滑动效果实现与坐标理解
104 浏览量
更新于2024-09-04
收藏 109KB PDF 举报
"Android实现滑动效果"
在Android开发中,创建动态和交互式的用户界面是至关重要的,滑动效果就是其中一种常见的交互形式。本文主要探讨如何在Android中实现滑动效果,涉及到的关键概念包括坐标系、视图坐标系以及各种获取坐标值的方法,以及实现滑动效果的多种技术。
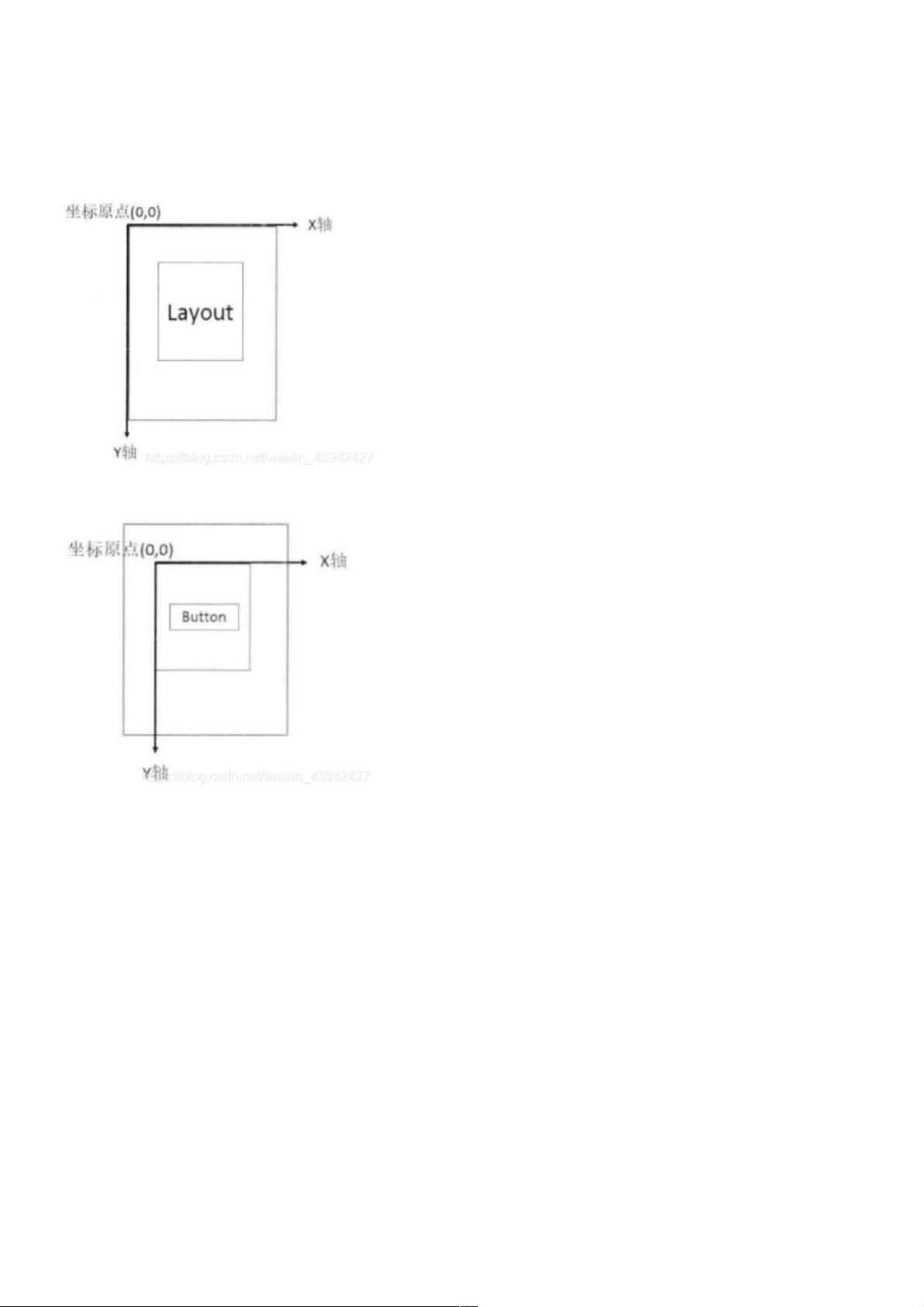
首先,理解Android的坐标系统对于实现滑动至关重要。Android的坐标系是以屏幕的最左上角为原点,而视图坐标系则是以父视图的左上角为原点,用于描述子视图在父视图内的位置。了解这两个坐标系可以帮助我们精确地定位和移动视图。
View类提供了获取视图位置的方法:
- `getTop()` 返回View顶部边缘与其父布局顶部边缘的距离。
- `getLeft()` 返回View左侧边缘与其父布局顶部边缘的距离。
- `getRight()` 返回View右侧边缘与其父布局顶部边缘的距离。
- `getBottom()` 返回View底部边缘与其父布局顶部边缘的距离。
此外,当处理触摸事件时,`MotionEvent` 类提供了获取手指触碰位置的方法:
- `getX()` 和 `getY()` 分别返回手指相对于控件的水平和垂直位置。
- `getRawX()` 和 `getRawY()` 返回手指相对于整个屏幕的水平和垂直位置,不考虑任何父视图的偏移。
实现滑动效果有多种方式:
1. 通过重写 `onTouchEvent` 方法中的 `ACTION_MOVE` 案例,计算手指移动的偏移量,并调用 `layout` 方法更新视图的位置。
2. 使用 `offsetLeftAndRight()` 和 `offsetTopAndBottom()` 方法直接改变视图的位置。
3. 修改视图的 `LayoutParams`,例如在 `LinearLayout` 中,可以设置 `leftMargin` 和 `topMargin` 来调整视图的位置。
4. `scrollBy(x, y)` 和 `scrollTo(x, y)` 方法,前者平移视图到相对当前位置的指定坐标,后者则直接移动到绝对坐标。
除了以上基本方法,还可以利用 `Scroller` 类来实现更复杂的滑动动画效果,它允许开发者实现平滑的滚动效果,通常与 `onTouchEvent` 结合使用。`Scroller` 提供了 `startScroll()` 方法来初始化滑动,然后在 `computeScroll()` 方法中更新视图位置。
此外,Android的动画系统,如 `ObjectAnimator` 和 `ValueAnimator`,也可以用来实现滑动效果,它们可以提供更灵活的动画控制,比如持续时间、速度曲线等。`ViewPropertyAnimator` 是另一个强大的工具,可以直接对View进行平移、缩放、旋转等动画操作。
实现Android的滑动效果可以通过直接调整视图位置、使用 `Scroller` 或动画系统来完成。开发者可以根据项目需求选择合适的方法,以创造出流畅、自然的用户体验。
2012-05-04 上传
630 浏览量
2020-08-19 上传
2015-04-22 上传
2021-01-20 上传
2021-01-03 上传
2012-03-23 上传
2016-04-27 上传
2018-11-14 上传
weixin_38550812
- 粉丝: 3
- 资源: 894
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程