jQuery入门教程:简洁高效的前端开发框架
需积分: 10 37 浏览量
更新于2024-07-30
收藏 1.16MB PDF 举报
jQuery基础教程是针对JavaScript初学者设计的一套教学资料,它在JavaScript原生能力的基础上,提供了更加便捷、高效的方式来处理浏览器端的交互和数据操作。JavaScript作为Web开发的基础语言,尽管有DOM和XMLHttpRequest等扩展组件,但其繁琐的API和底层操作使得开发者在开发过程中面临挑战。Ajax技术框架应运而生,其中jQuery是其中的佼佼者。
jQuery创建于2006年初,由John Resig开发,其版本更新频繁,最新版本为1.3.2,官方网站和中文站点分别为http://jquery.com/ 和 http://jquery.org.cn/。它的核心优势在于:
1. **简洁高效的语法**:jQuery采用简洁明了的语法设计,使得开发者能够快速理解和上手,学习曲线相对较低。这对于新手而言是巨大的优点,可以节省大量时间。
2. **轻量级框架**:jQuery框架体积小,只有约30KB的文件大小,这意味着它不会对页面性能产生过多负担,尤其适用于资源有限的场景。
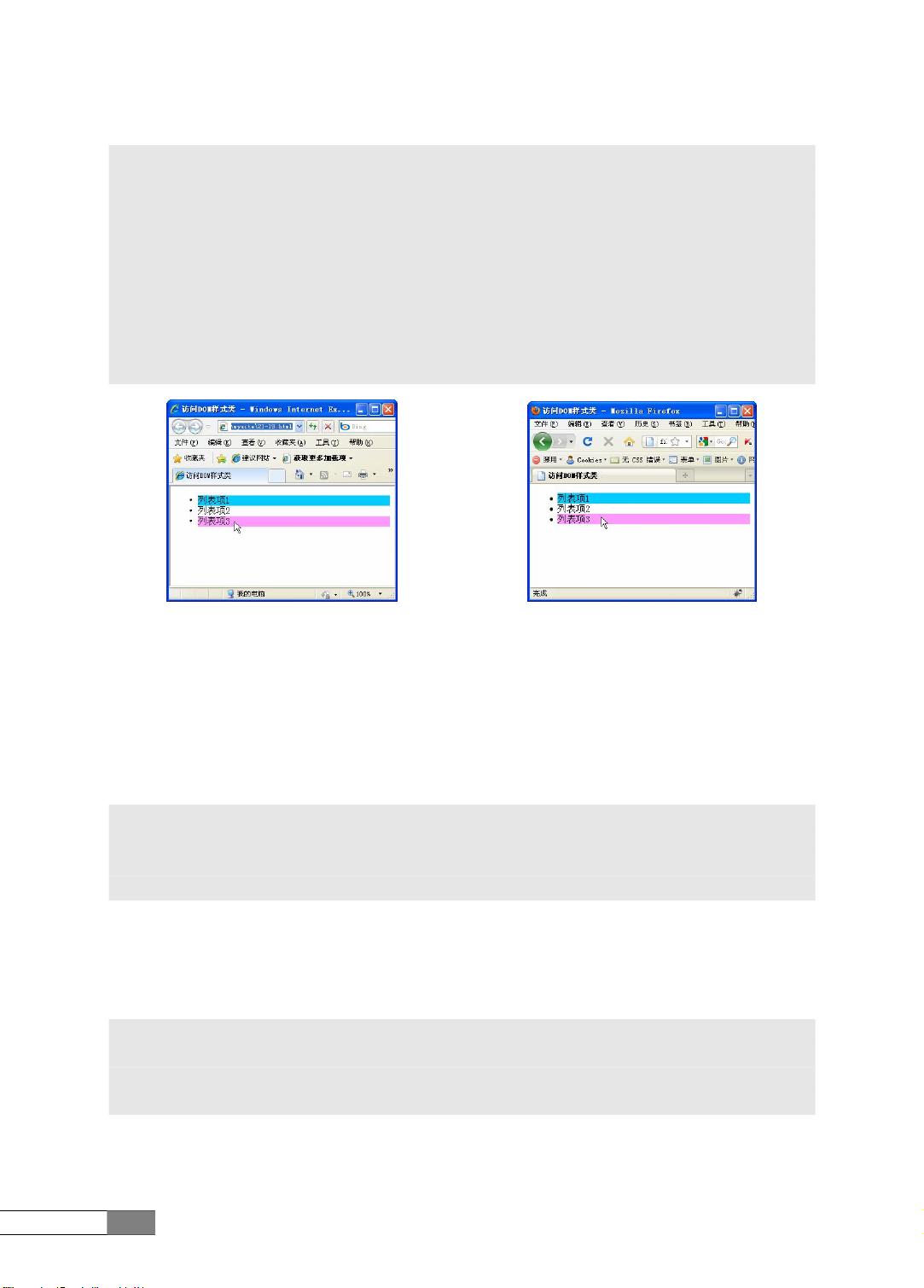
3. **兼容性广泛**:jQuery支持多种浏览器,包括IE6.0及以上版本,以及Firefox、Chrome等现代浏览器,确保了其在不同平台上的通用性。
4. **丰富的功能支持**:jQuery不仅支持CSS1至CSS3的属性和选择器,还支持基本的XPath技术,这极大地扩展了开发者在页面样式和元素定位方面的灵活性。
5. **跨浏览器一致性**:由于其对浏览器差异的处理,jQuery能够提供一致的用户体验,减少了开发者为兼容不同浏览器而进行的额外工作。
通过jQuery,开发者可以轻松地实现动态网页效果、事件处理、数据绑定、AJAX请求等功能,大大提高了开发效率。与原型(Prototype)、Yahoo UI (YUI)、 mootools 等其他JavaScript框架相比,jQuery以其易学性和实用性,成为了许多前端开发者的首选工具。使用jQuery,开发人员可以把更多精力放在业务逻辑和用户体验的优化上,而不是底层技术的繁琐实现,这对于整个团队的技术提升和项目的快速迭代有着积极的影响。
267 浏览量
188 浏览量
148 浏览量
2010-06-02 上传
2010-03-19 上传
2009-04-09 上传
2025-02-19 上传
mengweilove
- 粉丝: 2
最新资源
- Android底部导航栏实现教程与示例
- 基于FLD的人脸识别系统_V2版本发布
- React应用的构建与测试入门指南
- MongoDB与Node.js构建电子商务平台功能详解
- 轻狂PDF工具包v1.1.1.0:免费制作与管理PDF的强大软件包
- KodiMm.github.io: 探索我的第一个主机项目
- JS+CSS实现图片列表响应式布局技巧
- STM32控制HC-SR04模块实现超声波测距
- 全面解析SAP JCO3在各操作系统下的版本特性
- Delphi实现的unigui虚拟键盘
- 一步导入IntelliJ IDEA全局设置,简化配置流程
- 探索HTML与GitHub.io的结合运用
- 解决Windows 10 U盘识别问题的官方驱动工具
- 微信风格C#飞机大战游戏开发与改进计划
- 掌握文件编码检测与转码技术
- JavaScript交互式控制台应用:管理任务