WebSocket通信流程与实现详解:提升双向数据交互效率
126 浏览量
更新于2024-09-01
收藏 282KB PDF 举报
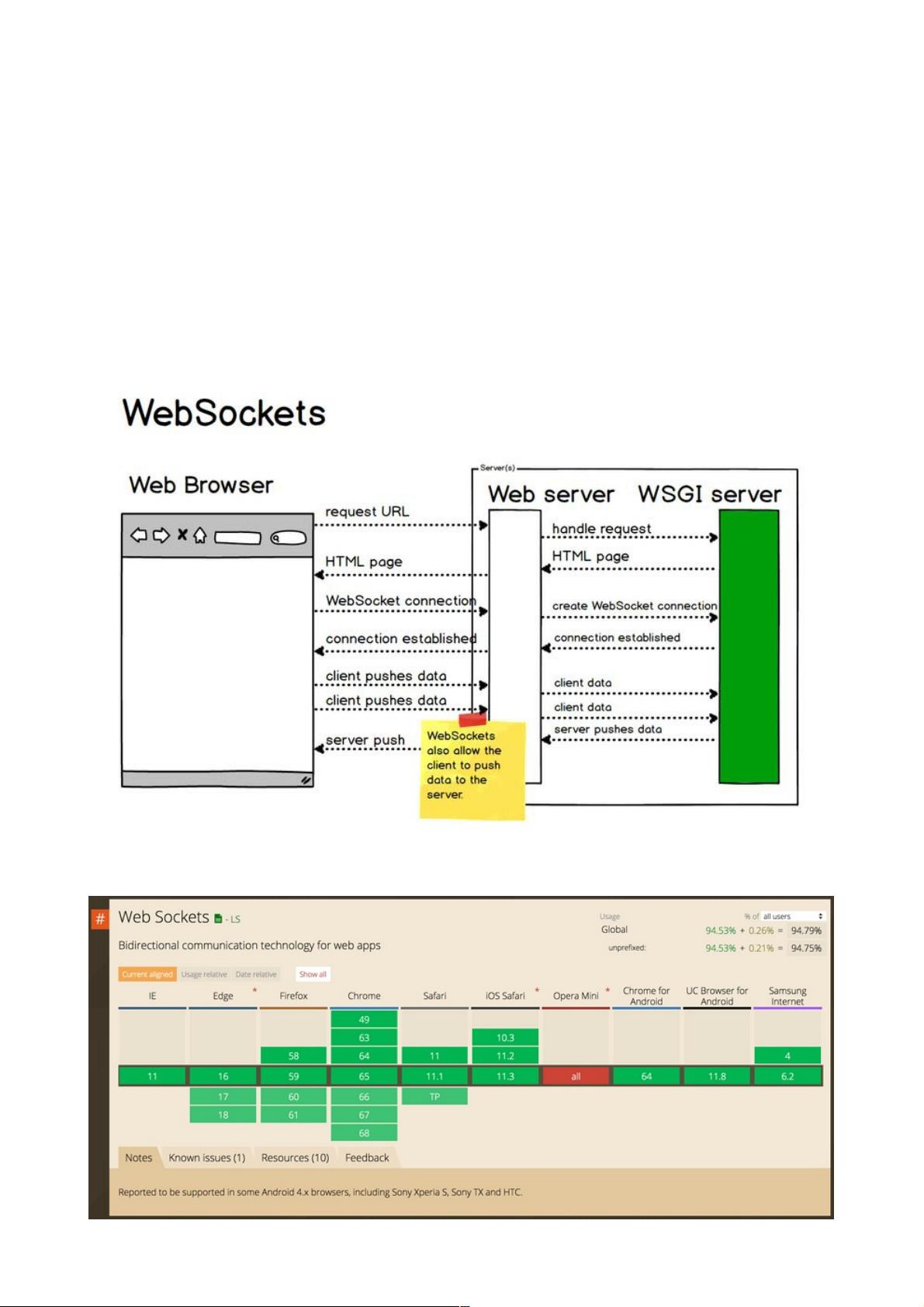
WebSocket是一种革命性的网络通信协议,它允许在客户端和服务端之间建立长久的、双向的、全双工的连接,替代了传统HTTP的单向轮询方式。相较于HTTP,WebSocket的特点在于其协议升级机制和持久连接,使得服务器能够主动发送数据,显著提升了实时通信的效率和用户体验。
建立WebSocket连接的过程分为以下几个步骤:
1. **握手阶段**:客户端首先发起一个HTTP请求,但请求头中包含特殊的升级(Upgrade)和连接(Connection)字段,表明客户端希望将现有的HTTP会话转换为WebSocket连接。例如,客户端请求头包括:
- `Upgrade: websocket`
- `Connection: Upgrade`
- `Sec-WebSocket-Key`: 客户端生成的一个随机字符串,用于后续的加密过程
- `Sec-WebSocket-Version`: WebSocket协议的版本号,通常是13,对应于RFC6455标准
2. **协商安全密钥**:服务器接收到请求后,会在响应中附带一个`Sec-WebSocket-Accept`头部,计算并返回一个基于客户端提供的`Sec-WebSocket-Key`的加密密钥,以验证客户端的身份和握手过程的安全性。
3. **协议升级确认**:客户端接收到服务器的响应后,确认升级成功并继续通信,通常会忽略HTTP响应体,直接进入WebSocket通信模式。
4. **数据传输**:一旦握手成功,客户端和服务端可以开始进行双向数据交换。WebSocket提供了一个持久的连接,服务器可以主动推送数据到客户端,而客户端也可以发送任意类型的数据到服务器,无需等待服务器响应。
5. **断开连接**:当不再需要通信时,任何一方都可以主动关闭连接,这可以通过关闭连接的控制帧(FIN位置为1)完成。关闭过程可能涉及一些额外的帧交互,以确保数据完整性和关闭确认。
WebSocket在现代Web开发中的应用广泛,尤其是在实时应用程序如在线聊天、游戏、协作工具等领域。JavaScript库如WebSocket API(原生支持)和第三方库(如socket.io)简化了WebSocket的使用,使得前端开发者能够轻松地集成双向通信功能。虽然不支持低版本的IE浏览器,但在其他主流浏览器中表现良好,已成为现代Web开发的标准技术之一。
2018-11-02 上传
2016-02-02 上传
2021-01-03 上传
2020-10-18 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38658471
- 粉丝: 4
- 资源: 944
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录