jQuery简易表单验证示例及代码实现
40 浏览量
更新于2024-08-31
收藏 51KB PDF 举报
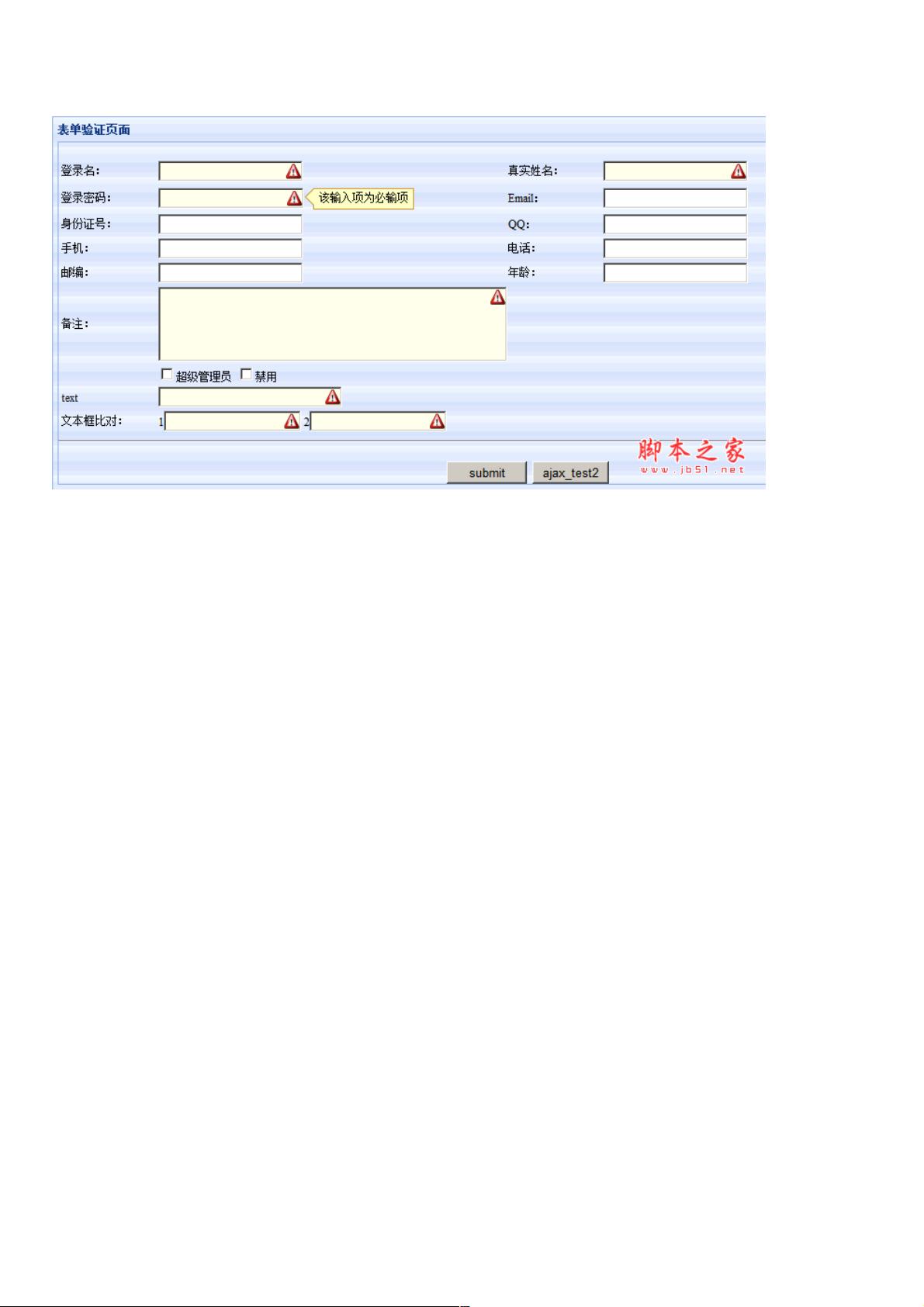
本文档介绍了如何使用jQuery实现一个简洁的表单验证功能。首先,我们关注的是页面设计中的自动提示验证信息,这使得用户在输入数据时能够即时了解是否符合预设的规则,提高了用户体验。页面结构主要包括HTML、CSS和JavaScript部分。
HTML部分定义了表单的基本元素,如`<html>`标签用于声明文档类型,`<head>`包含页面标题和引用的CSS样式文件,这里使用了EasyUI的主题样式,以及jQuery和EasyUI的库文件。`<script>`标签引入了jQuery-1.4.1.min.js、jquery.easyui.min.js、validator.js和语言包easyui-lang-zh_CN.js,这些都是实现表单验证所必需的脚本资源。
在JavaScript部分,通过jQuery的`$(function(){})`匿名函数,当页面加载完成后执行以下操作。通过`.each()`方法遍历id为'uiforminput'的元素,这些可能是需要验证的输入字段。如果某个输入字段有`required`属性或者自定义的`validType`属性,就使用`.validatebox()`方法对其进行验证。这个方法可能来自于EasyUI的Validator插件,它允许开发者自定义验证规则。
此外,文档还提到了一个名为`#ajax_test2`的按钮,点击后会触发一个异步AJAX请求。AJAX请求被用于与服务器进行交互,参数`name`设为"123456",并且设置了30秒的超时时间。在发送请求之前,会显示一个加载动画,增强用户体验。如果请求成功,会弹出一个包含回调结果和状态文本的提示框。
总结来说,这个jQuery表单验证功能结合了前端验证和后端交互,确保了数据的准确性和完整性,同时提供了友好的用户界面反馈。通过这个例子,读者可以了解到如何利用jQuery和EasyUI库创建一个功能完备且易于维护的表单验证系统。
2011-11-04 上传
2022-11-01 上传
2018-01-22 上传
2022-09-20 上传
2020-10-25 上传
2021-04-07 上传
2021-04-25 上传
2022-11-25 上传
2020-10-19 上传
weixin_38626179
- 粉丝: 4
- 资源: 959
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能