在Laravel+Vue项目中集成与封装UEditor组件的教程
PDF格式 | 213KB |
更新于2024-08-30
| 79 浏览量 | 举报
本文将介绍如何在基于Laravel和Vue.js的项目中集成并打包ueditor,使其以组件的形式使用。
在Laravel+Vue的项目中,引入ueditor这一富文本编辑器,首先你需要确保已经搭建好了Laravel与Vue的基础环境。如果你还未完成这一步,可以参考作者提供的另一篇文章链接进行设置。
1. 下载ueditor
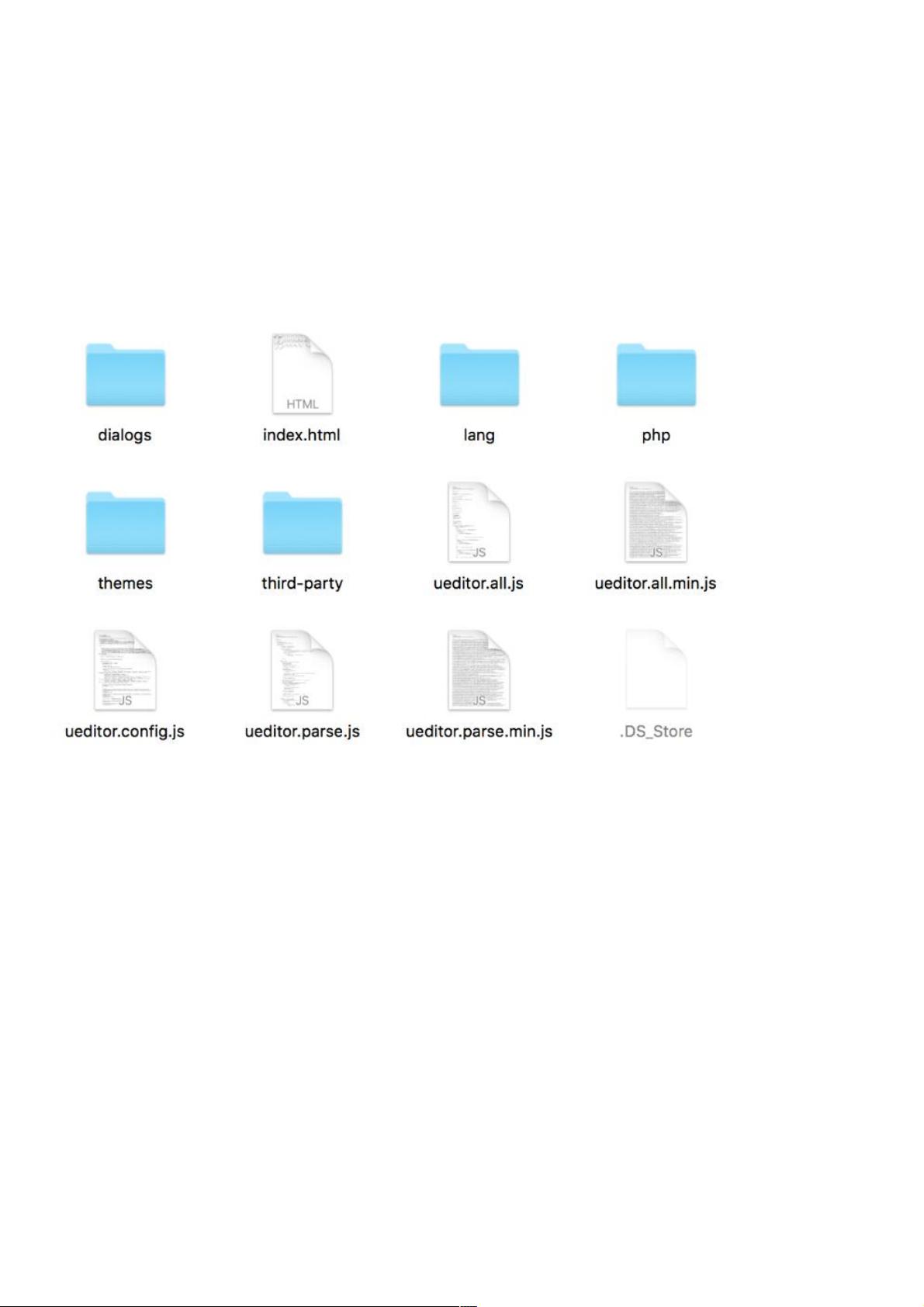
你需要前往ueditor的官方网站下载PHP版本的编辑器。下载完成后,你会得到一个包含多个文件和目录的压缩包。
2. 移动ueditor文件到项目目录
解压下载的文件,通常会包含`ueditor.all.js`、`ueditor.config.js`、`ueditor.parse.js`以及`lang/zh-cn/zh-cn.js`等核心文件。这些文件需要被放置在Vue项目的`resources/assets/js`目录下,如果有.min.js的压缩版本,建议使用以减少加载时间。同时,ueditor的其他四个目录(如`images`、`skins`等)应放入Laravel的公共静态资源目录`public/js`下,以便在项目中正确访问。
3. 创建ueditor组件
为了在多个地方方便地复用ueditor,我们需要定义一个公共的Vue组件`UEditor.vue`。这个组件将在ueditor配置文件的同级目录下创建。组件模板仅包含一个`div`元素,用于挂载ueditor实例。在`<script>`部分,我们需要导入ueditor的相关配置文件,确保路径与你存放文件的实际位置相符。
```html
<template>
<div :id="id"></div>
</template>
<style scoped></style>
<script>
import './ueditor.config.js';
import './ueditor.all.min.js';
import './ueditor.parse.min.js';
import './lang/zh-cn/zh-cn.js';
export default {
props: {},
data() {
return {
id: Math.ceil(Math.random() * 10000).toString(), // 生成一个随机ID
// 其他数据属性...
};
},
// ...其他方法和生命周期钩子
}
</script>
```
在组件中,通过`props`接收外部传入的配置项,例如编辑器的宽度、高度等。`data`函数中定义了一个随机ID,确保每个ueditor实例都有唯一的标识。你可以根据实际需求扩展组件,添加更多功能和属性。
集成ueditor到Laravel+Vue项目中,需要考虑如何在Vue路由或组件中正确调用这个`UEditor.vue`组件,并传递必要的配置参数。此外,别忘了在Vue项目构建时(如使用Webpack)确保ueditor相关文件被正确打包,以便在浏览器端运行。
总结来说,将ueditor整合进Laravel+Vue项目,主要步骤包括下载ueditor、合理组织项目文件结构、创建Vue组件以及处理构建过程中的资源打包。通过以上步骤,ueditor就可以在你的应用中以组件的形式灵活使用了。
相关推荐









weixin_38741759
- 粉丝: 3
- 资源: 964
最新资源
- BEM_github
- 生成艺术:越来越多的生成艺术项目集合
- fishcorecpe
- Turmoil
- 高斯白噪声matlab代码-project-finals:我的电子与通信工程学士学位的最终项目
- CentOS-7-x86_64-DVD-1503-01.zip
- 6DOF-case-of-sphere-falling.rar_fluent falling_fluent小球入水_入水模拟 F
- C/C++:符串排序.rar(含完整注释)
- allofplos:allofplos项目的存储库
- Tuesday
- DRIVE datasets.zip
- Sololearn_practice:sololearn网站上的python实践
- Tiny-E-Bike:小型自行车的开源硬件CAD
- Tubular
- 小狗:小狗为Nim获取HTML页面
- java《数据结构》教学辅助网站设计与实现毕业设计程序