移动端报表JS开发:实现定位功能详解
需积分: 9 7 浏览量
更新于2024-09-10
收藏 392KB PDF 举报
"本文主要介绍了如何在移动端报表JS开发中实现定位功能,通过FineReport的APP客户端为例,展示了从思路解决到具体实现的步骤。"
在移动端报表开发中,JavaScript扮演着重要的角色,特别是在实现一些特定功能如获取用户地理位置时。本文以FineReport的移动端APP客户端为例,详细阐述了如何在报表模板中集成定位功能,以提升工作效率。
1. 解决策略
开发人员在设计报表模板时,可以添加一个按钮控件,当用户点击这个按钮时,系统会获取到当前的地理位置信息,并将其展示在指定的单元格内。这样,当用户在移动端填报报表时,能够自动记录他们的位置信息。
2. 示例实现
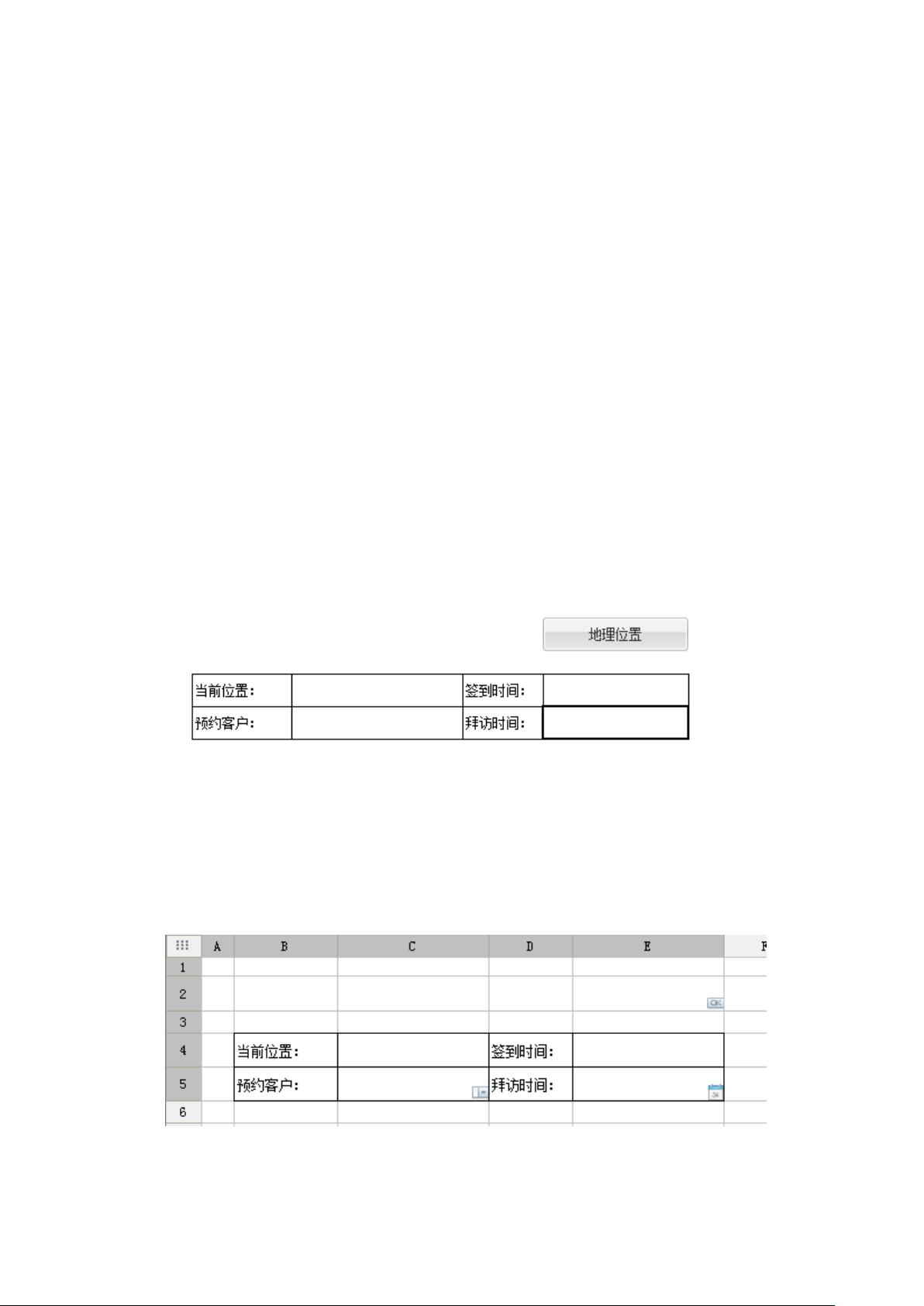
- 模板制作:创建一个新的模板,在模板上放置一个按钮控件(例如,E2单元格)和用于显示位置的单元格(例如,C5单元格)。此外,还可以添加一个时间控件(如E5单元格)来记录签到时间。
- 获取当前地理位置:按钮的点击事件触发FR.location()函数,这是一个专门用于获取地理位置的方法。如果定位成功,status值为"success",则将经纬度值显示在指定单元格;若定位失败,status值不为"success",则弹出错误信息提示用户。
- 点击按钮获取:在按钮控件设置中添加点击事件,编写相关JavaScript代码处理定位逻辑。
- 加载结束获取:若需要在模板加载完成后立即获取位置,可将相同代码放入模板的加载结束事件中。
3. 获取当前时间
除了获取地理位置,还涉及到将当前时间赋值给时间控件。同样,这可以在按钮点击事件中完成,确保用户签到时的时间与位置信息一起被记录。
需要注意的是,FR.location()方法仅在移动端有效,如果在Web环境下尝试获取位置,将无法成功并返回错误信息。因此,开发时必须考虑不同平台的兼容性问题。
通过上述步骤,开发者可以为移动端报表增加定位功能,从而提升报表的实用性和用户体验。在实际项目中,可以根据业务需求进行调整和扩展,比如结合服务器端处理地理位置数据,实现更复杂的数据分析和报告功能。了解并掌握这些技术细节对于提高移动端报表开发的效率至关重要。
2354 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
xuqian3326
- 粉丝: 5
最新资源
- AVR单片机C语言编程实战教程
- MATLAB实现π/4-QDPSK调制解调技术解析
- Rust开发微控制器USB设备端实验性框架介绍
- Report Builder 12.03汉化文件使用指南
- RG100E-AA U盘启动配置文件设置指南
- ASP客户关系管理系统的联系人报表功能解析
- DSPACK2.34:Delphi7控件的测试与应用
- Maven Web工程模板 nb-parent 评测
- ld-navigation:革新Web路由的数据驱动导航组件
- Helvetica Neue字体全系列免费下载指南
- stylelint插件:强化CSS属性值规则,提升代码规范性
- 掌握HTML5 & CSS3设计与开发的关键英文指南
- 开发仿Siri中文语音助理的Android源码解析
- Excel期末考试复习与习题集
- React自定义元素工具支持增强:react-ce-ubigeo示例
- MATLAB实现FIR数字滤波器程序及MFC界面应用