CSS颜色体系详解与应用
50 浏览量
更新于2024-08-31
收藏 270KB PDF 举报
"CSS颜色体系学习小结(推荐)"
在CSS中,颜色是视觉设计的关键元素,用于赋予网页和用户界面以独特的风格和视觉效果。本文将深入探讨CSS颜色体系,帮助你更好地理解和应用这些概念。
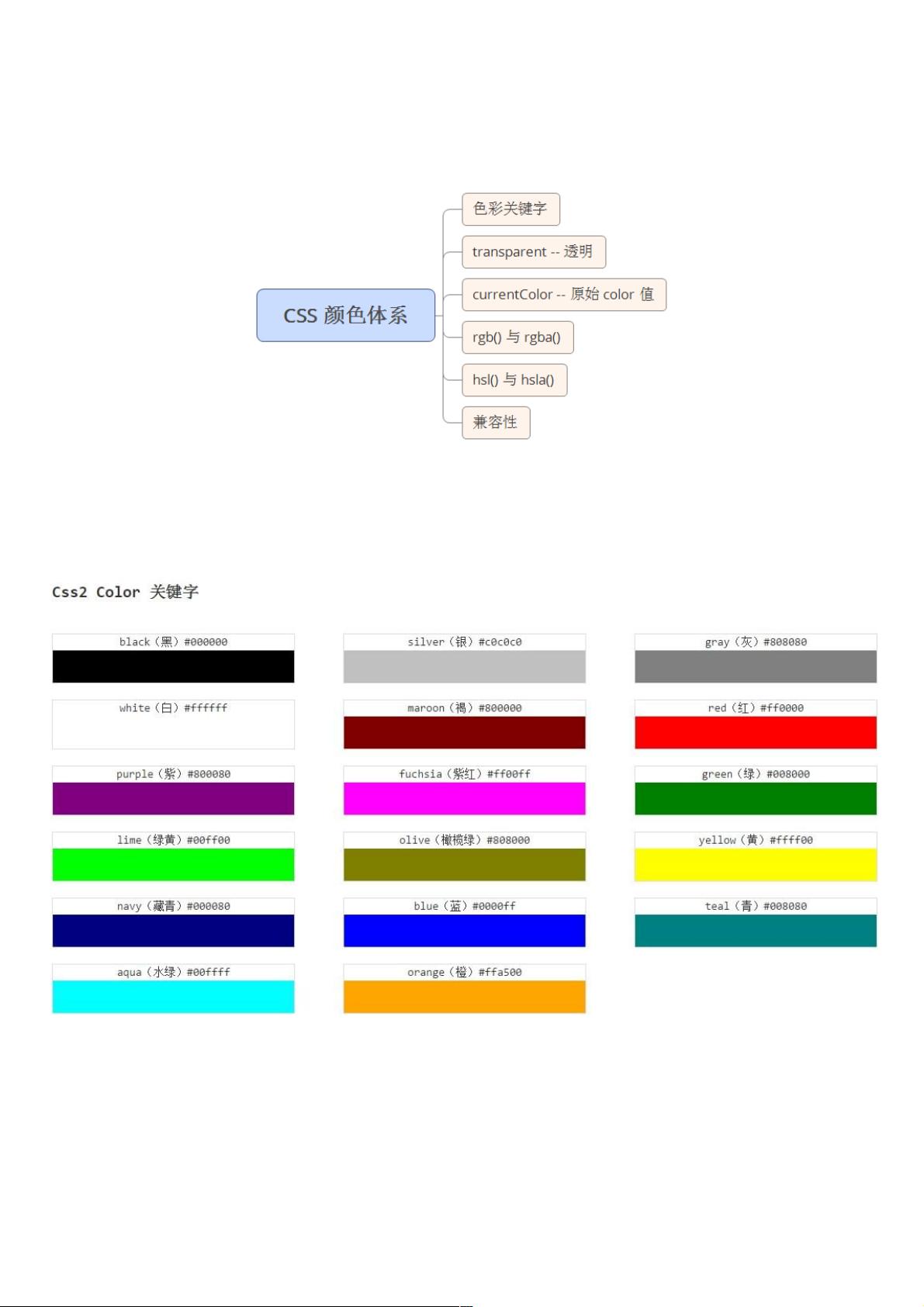
首先,我们来看一下色彩关键字。在CSS2中,有17个基本的色彩关键字,如`red`, `blue`, `green`等。然而,随着CSS3的引入,色彩关键字的数量大幅增加至147个,提供了更多的颜色选项。如果使用了未知的关键字,CSS属性将失效,不会默认为`currentColor`。
`currentColor`是一个特殊的颜色值,它会继承父元素的颜色。例如,当你在某个元素上设置`color: red`,然后在子元素中使用`currentColor`时,子元素将呈现红色,即使未直接指定颜色。
在CSS中,颜色可以应用于多种属性,包括但不限于:
1. **文本颜色**:`color`属性用于设置文本颜色,如`color: red`。
2. **背景色**:`background-color`属性用于设置元素的背景颜色,如`background-color: blue`。
3. **边框颜色**:`border-color`属性定义边框的颜色,如`border-color: green`。
4. **阴影**:`box-shadow`和`text-shadow`属性添加阴影效果,颜色可以是任何有效的颜色值。
5. **滤镜效果**:如`filter: drop-shadow()`中的颜色参数,可以创建元素的阴影效果。
还有一些其他属性,虽然不能直接设置颜色,但可以通过间接方式影响颜色表现:
- `<hr>`标签的线条颜色可以通过设置其`border-color`来控制。
- `<img>`元素的`alt`文本颜色会继承当前元素的`currentColor`,当图片无法显示时,文本颜色将与其一致。
- `<ul>`列表项的小点也会继承当前元素的`currentColor`。
对于表单控件如`<input type="radio">`和`<input type="checkbox">`,改变颜色通常需要更复杂的CSS技巧,如使用自定义的伪元素和`::before`或`::after`选择器,或者利用JavaScript来实现。
在CSS颜色体系中,`transparent`也是一个重要的值,它表示完全透明,常用于`background-color`或`border-color`,使得元素背景或边框变得不可见。
理解CSS颜色体系不仅关乎颜色的选择,还涉及到颜色如何在不同的属性和元素间交互。通过深入学习,你可以更精确地控制网页的视觉呈现,创造出丰富多彩的用户体验。无论你是初学者还是经验丰富的开发者,不断探索和实践CSS颜色的运用,都将有助于提升你的设计技能。
2016-01-19 上传
2020-02-24 上传
2008-04-28 上传
2022-08-09 上传
点击了解资源详情
点击了解资源详情
2024-11-29 上传
2024-11-29 上传
2024-11-29 上传
weixin_38685600
- 粉丝: 5
- 资源: 906
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍