iOS基础绘图教程:CoreGraphics与UIKit应用详解
需积分: 8 101 浏览量
更新于2024-07-22
5
收藏 667KB PPT 举报
iOS基础绘图教程深入讲解了如何在iOS应用中利用Core Graphics框架进行图形处理。这个教程从2015年开始,针对的是iOS开发人员,全面涵盖了Core Graphics的基本概念、核心绘图API的使用、以及在实际开发中的应用。
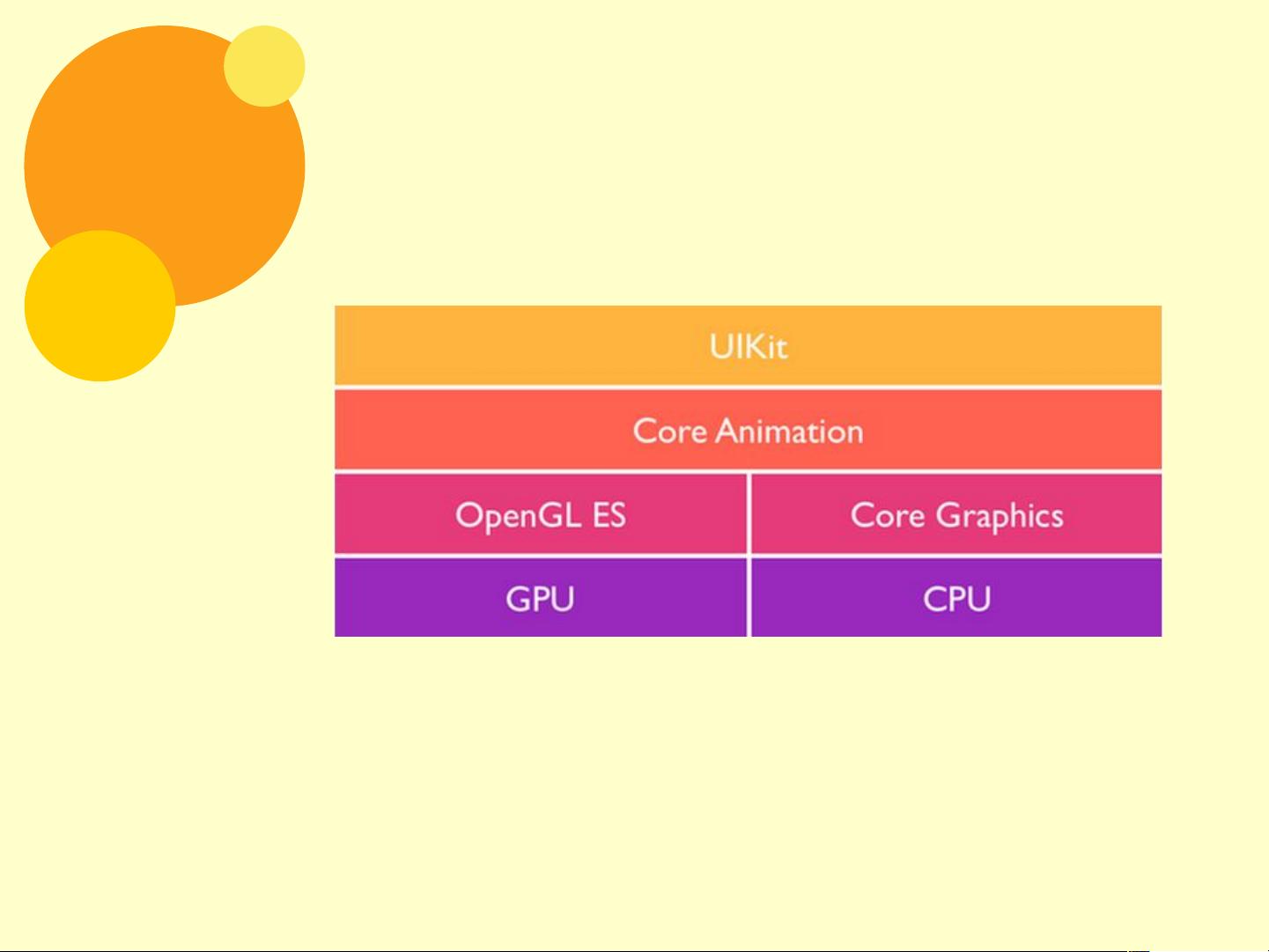
Core Graphics框架是苹果提供的一套基于C语言的API,其底层技术是Quartz,负责高效的2D渲染。这个框架支持多种绘图操作,如基于路径的绘图、变换、颜色管理和脱屏渲染等。UIKit中的许多控件其实都是通过Core Graphics进行渲染的,比如视图的绘制。当你引入UIKit框架时,系统会自动包含Core Graphics,且UIKit内部对常用绘图功能进行了封装,便于开发者使用。
教程的核心部分包括以下步骤:
1. **视图绘制基础**:在iOS中,通常在自定义UIView子类的`- (void)drawRect:(CGRect)rect`方法中进行绘图。这是绘制内容的主要入口点,通过这里获取当前图形上下文(Graphics Context),相当于一个画布,可以在其中进行绘制。
2. **图形上下文管理**:通过`UIGraphicsGetCurrentContext()`函数获取上下文,然后创建并设置路径,这是绘制的起点。
3. **路径创建与添加**:在上下文中,需要创建路径对象,并将其添加到上下文中,以便后续的绘制操作。
4. **上下文状态设置**:控制线条样式、颜色、填充模式等绘图属性,这一步很重要,因为它决定了绘制结果的外观。
5. **绘制路径**:最后,调用适当的绘图函数来沿着路径进行填充、描边或其他图形操作。
教程还讨论了如何在实际项目中应用这些技术,例如在哪些场景下需要重绘(redraw)、如何处理坐标系统、何时使用图形绘制以及性能优化技巧。此外,由于涉及到的标签是"PPT ios 绘图",可能还会涉及如何将这些绘制内容适配到PowerPoint演示或生成动态图形用于iOS应用展示。
掌握Core Graphics对于iOS开发者来说至关重要,它不仅是构建界面视觉效果的基础,还能用于实现更复杂的动画和数据可视化。通过这个教程,开发者能够更好地理解和运用iOS平台的绘图能力,提升应用的用户体验。
点击了解资源详情
点击了解资源详情
2015-05-23 上传
2015-06-26 上传
2015-01-06 上传
2016-03-27 上传
125 浏览量
2020-09-03 上传
2013-12-25 上传
阿七哥
- 粉丝: 13
- 资源: 7
最新资源
- capistrano-memcached:Capistrano 任务用于自动和合理的内存缓存配置
- lab33-CAP-APWM,c#医院缴费系统源码,c#
- HBD-Chrome-Extension-crx插件
- IO_2020_2021_QuadclubApp:罗兹大学软件工程课程中实施的项目
- qr-code-generator-chrome-extension:Chrome扩展程序-一键QR代码生成器
- 美味
- StudentManagementSystem
- 龙卷风图:这会根据指定的灵敏度值创建龙卷风图。-matlab开发
- abc,c#bs框架源码,c#
- jerseywildfly:Projeto utilizando实现工具Eclipse Jersey https:eclipse-ee4j.github.io
- Create-Your-Own-Image-Classifier-Project-Submission:创建自己的图像分类器项目提交
- AzureDevOps
- distractor_neurons
- poject1:项目描述
- GCMT:Gentoo集群管理工具-开源
- stm32motor,c#开启动画源码,c#