"动态页面静态化与缓存技术探讨"
需积分: 9 50 浏览量
更新于2023-12-16
收藏 474KB PPT 举报
动态页面静态化是一种常见的缓存技术,通过利用模板技术将访问过一次的动态页面生成静态html,并修改页面链接,下一次请求直接访问静态链接页面。这种技术广泛应用于互联网CMS/新闻类Web应用,以及BBS应用如Discuz!等。
动态页面静态化的主要优点是可以大大提高网站的访问速度,减轻服务器的负载。由于静态页面不需要经过数据库查询和动态生成的过程,可以直接从磁盘上读取,从而大大提高了页面的访问速度。
然而,动态页面静态化也存在一些缺点。首先,由于将动态页面转化为静态html,无法进行权限验证,因此无法显示个性化的信息。其次,静态页面无法实时更新,对于经常变动的内容则需要手动刷新页面。此外,静态页面不能进行交互操作,如提交表单等。
为了解决动态页面静态化的一些缺点,可以使用AJAX请求来实现部分动态效果,如展示最新评论、实时更新点赞数等。通过局部刷新,可以在保持页面的静态化同时实现一些动态的效果,提升用户体验。
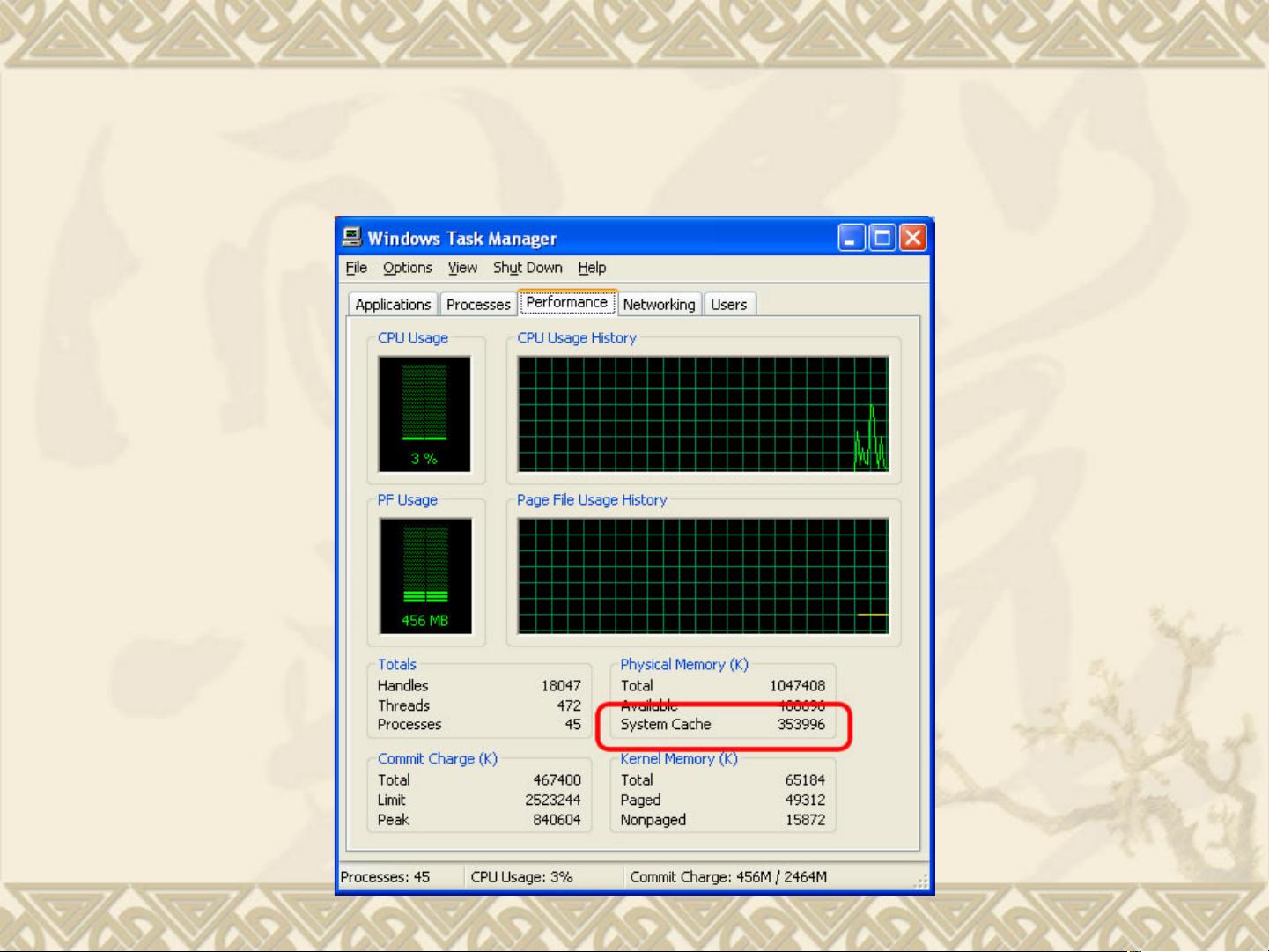
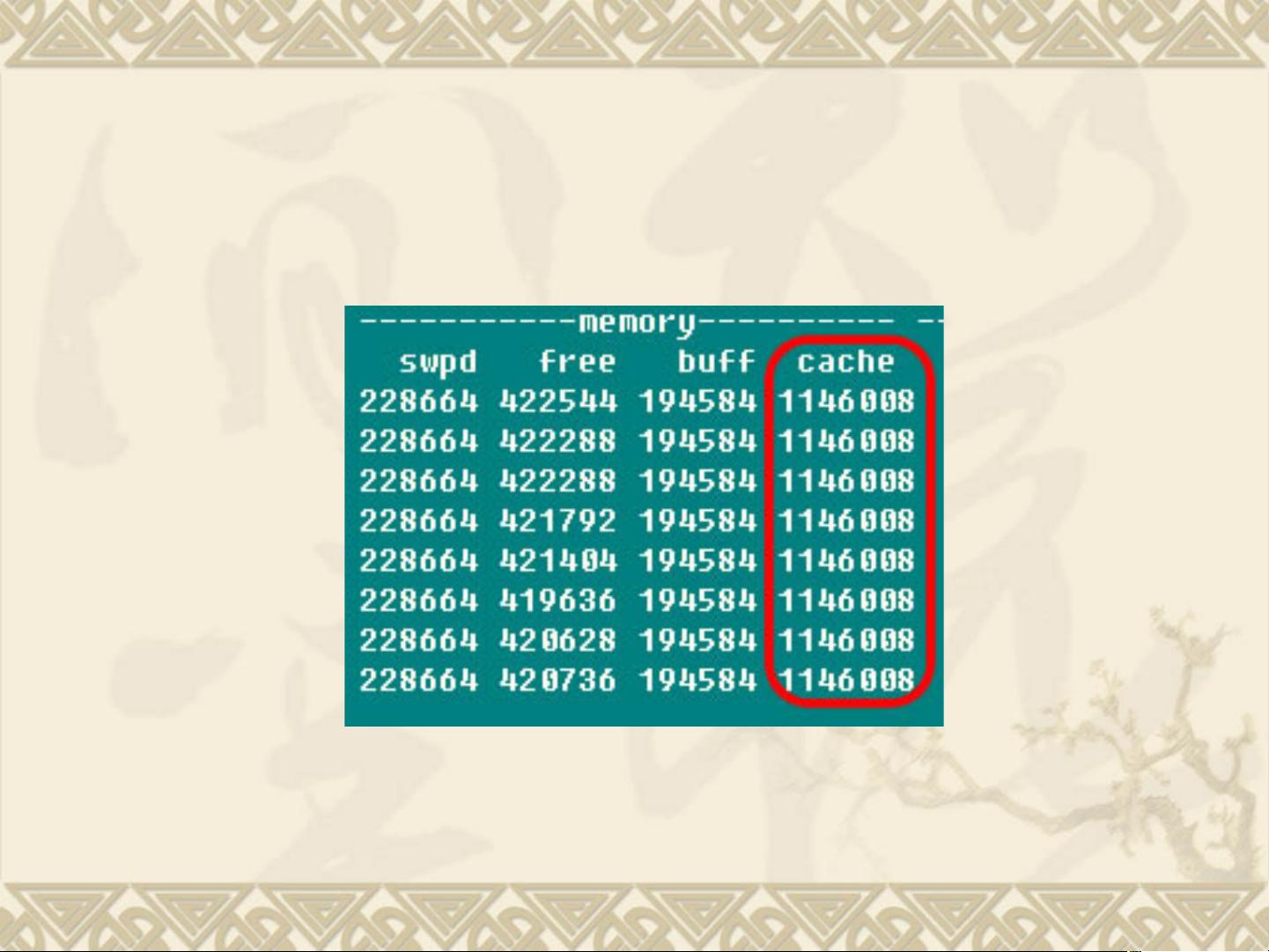
除了动态页面静态化之外,缓存技术还包括操作系统磁盘缓存、数据库缓存、应用程序缓存、Web服务器缓存和客户端浏览器缓存等。这些缓存的目的都是为了减少数据访问的延迟,提高系统的读取性能。
操作系统磁盘缓存是指操作系统将经常访问到的文件内容缓存在内存中,以减少磁盘机械操作的次数,从而提高文件读取速度。数据库缓存则是将频繁使用的数据缓存在内存中,减少对文件系统I/O的需求。应用程序缓存是指将经常查询的数据缓存在内存中,以减少对数据库的查询次数。Web服务器缓存则是将静态文件缓存在内存中,减少对应用服务器的请求。最后,客户端浏览器缓存可以将网站的一些静态资源缓存在本地,减少对网站的访问次数。
缓存技术的使用可以极大地提高系统的性能和用户的体验,并减轻服务器的负载。但同时也带来了一些问题,如缓存一致性和缓存更新的同步性。缓存一致性是指缓存中的数据与源数据保持一致,需要考虑数据的更新、删除和添加等操作。缓存更新的同步性是指在源数据发生变化时,缓存中的数据能够及时更新,以保证数据的准确性。
综上所述,动态页面静态化和缓存技术是提高网站性能和用户体验的重要手段。通过合理利用这些技术,可以有效减少系统的响应时间,提升用户访问速度,降低服务器负载,并保证数据的一致性和准确性。
点击了解资源详情
2011-03-03 上传
2020-09-22 上传
2021-10-26 上传
2011-03-30 上传
2020-10-16 上传
小炸毛周黑鸭
- 粉丝: 24
- 资源: 2万+
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜