jQuery基础入门:选择器、DOM操作实战指南
需积分: 3 200 浏览量
更新于2024-07-25
收藏 682KB DOCX 举报
"锋利的jQuery"是一本针对初学者设计的jQuery教程,旨在帮助刚接触这个强大JavaScript库的同学快速上手。该资源主要关注jQuery的基础知识和实践应用,包括选择器、DOM操作等内容。
1. **jQuery的选择器**:
- **基本选择器**:jQuery提供了一套强大的选择器系统,用于选取符合特定条件的HTML元素。例如,`$("div,span,p,.btn,#test")`可以选取页面上的多个元素类型(如div、span、p)以及带有特定类名或ID的元素。选择的元素通常是集合,通过索引或get()方法获取单个元素。
- **层次选择器**:层次选择器允许用户选择元素的后代、子、相邻或同辈元素,有助于高效定位元素进行操作。例如,练习一中演示了如何查找div元素下的所有p元素。
2. **过滤选择器**:
- **基本过滤选择器**:允许根据元素属性(如颜色)进行筛选和修改样式,如改变指定div的颜色。
- **内容过滤选择器**:根据元素的文本内容进行筛选,比如根据文本修改div的颜色。
- **可见性过滤选择器**:控制元素的可见状态,如隐藏或显示指定div。
- **子元素过滤选择器**:选择特定元素的子元素,改变其样式。
- **表单对象属性过滤选择器**:用于操作表单元素,如修改属性。
3. **jQuery中的DOM操作**:
- **查找节点**:使用jQuery可以方便地在文档中查找特定类型的节点,这对于动态更新页面内容至关重要。
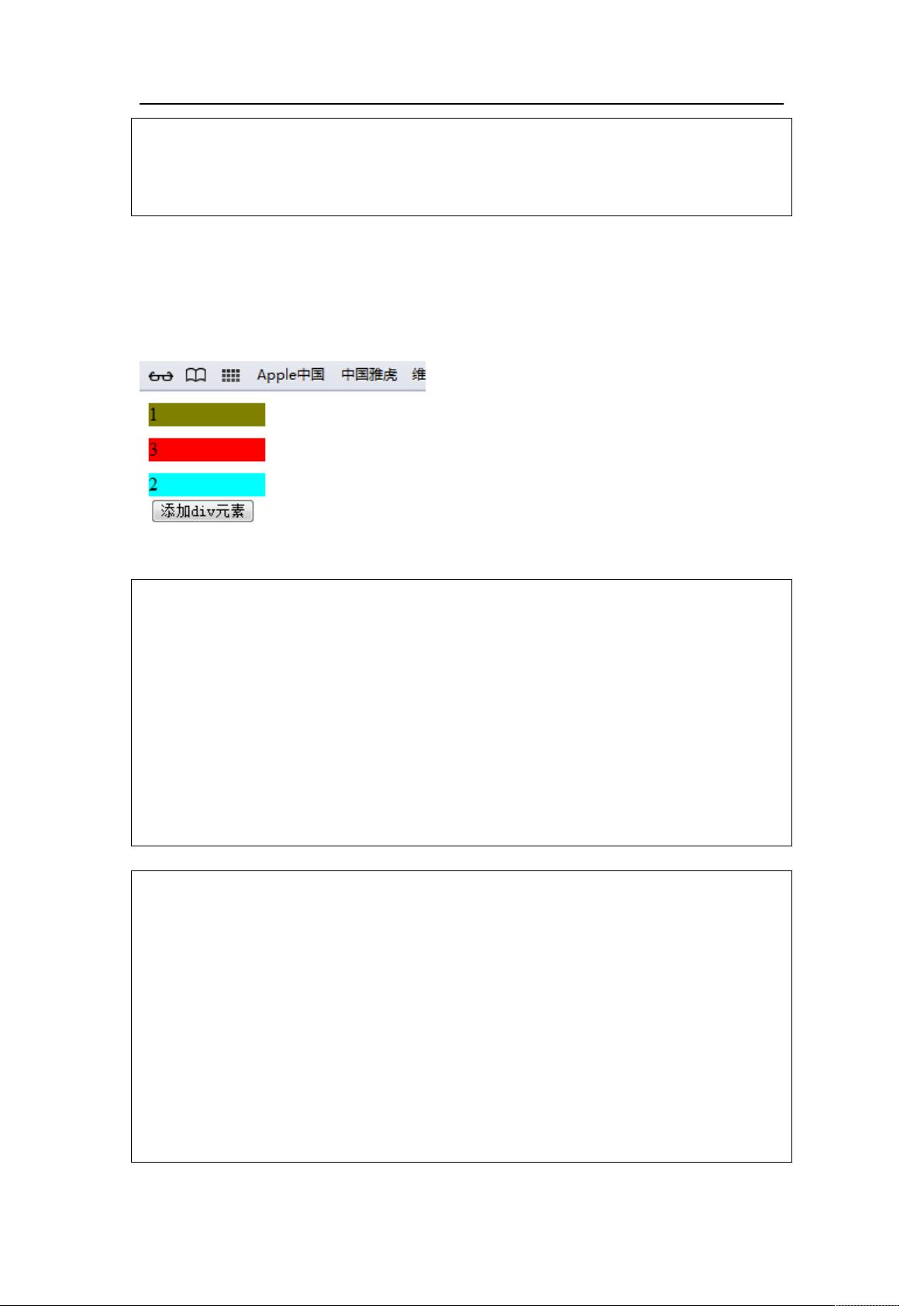
- **创建节点**:通过JavaScript创建具有指定样式的HTML元素,如练习二中的li元素创建。
- **插入节点**:在指定位置插入新的元素,如div元素,这在构建动态布局时非常有用。
- **删除节点**:移除已存在的元素,如删除指定的div。
- **复制节点**:复制元素以实现克隆,如复制指定div元素。
4. **综合案例**:
提供了一个实际场景,即京东网产品列表的精简与详细显示功能的实现,展示了如何结合选择器和DOM操作来控制元素的显示和隐藏,配合CSS样式实现交互效果。
通过这些章节的学习,读者可以掌握jQuery的核心基础,为后续更复杂的网页交互和动态前端开发打下坚实的基础。随着实践的深入,熟练运用jQuery选择器和DOM操作将大大提高网页开发的效率。
点击了解资源详情
点击了解资源详情
137 浏览量
130 浏览量
104 浏览量
128 浏览量
106 浏览量
xue_zhang111
- 粉丝: 0
- 资源: 3
最新资源
- pawiis_pet_service
- misc.ka-开源
- rabbitmq 3.8.14版本可以用的延时插件
- EDSR(增强型深度超高分辨率)Matlab端口:EDSR(增强型深度超高分辨率)Matlab单图像超分辨率-matlab开发
- ICT-in-de-Wolken:ICT的信息库,位于沃尔肯(Wolken)
- valorant:圭亚那勇士
- FlutterCTipApp_03_实现滚动渐变的AppBar
- 媒体广告中的市场研究方法PPT
- MyFirstRep-Broadcast-Receiver-with-Vibrate-Alert-
- cursoAngular4:使用CodeSandbox创建
- SKIN_GCN:皮肤检测(使用GCN)
- grooming:美容网站 - Ignacio Prados
- constellation:适用于C ++的高性能线性代数库
- 元旦晚会策划案
- haxm-7.5.6.tar.gz
- nybble_core:使用Deployer创建的ARK.io区块链