HTML演进与UI组件设计:面对兼容性与复杂性的挑战
156 浏览量
更新于2024-08-28
收藏 355KB PDF 举报
"顺势而为,HTML发展与UI组件设计进化"
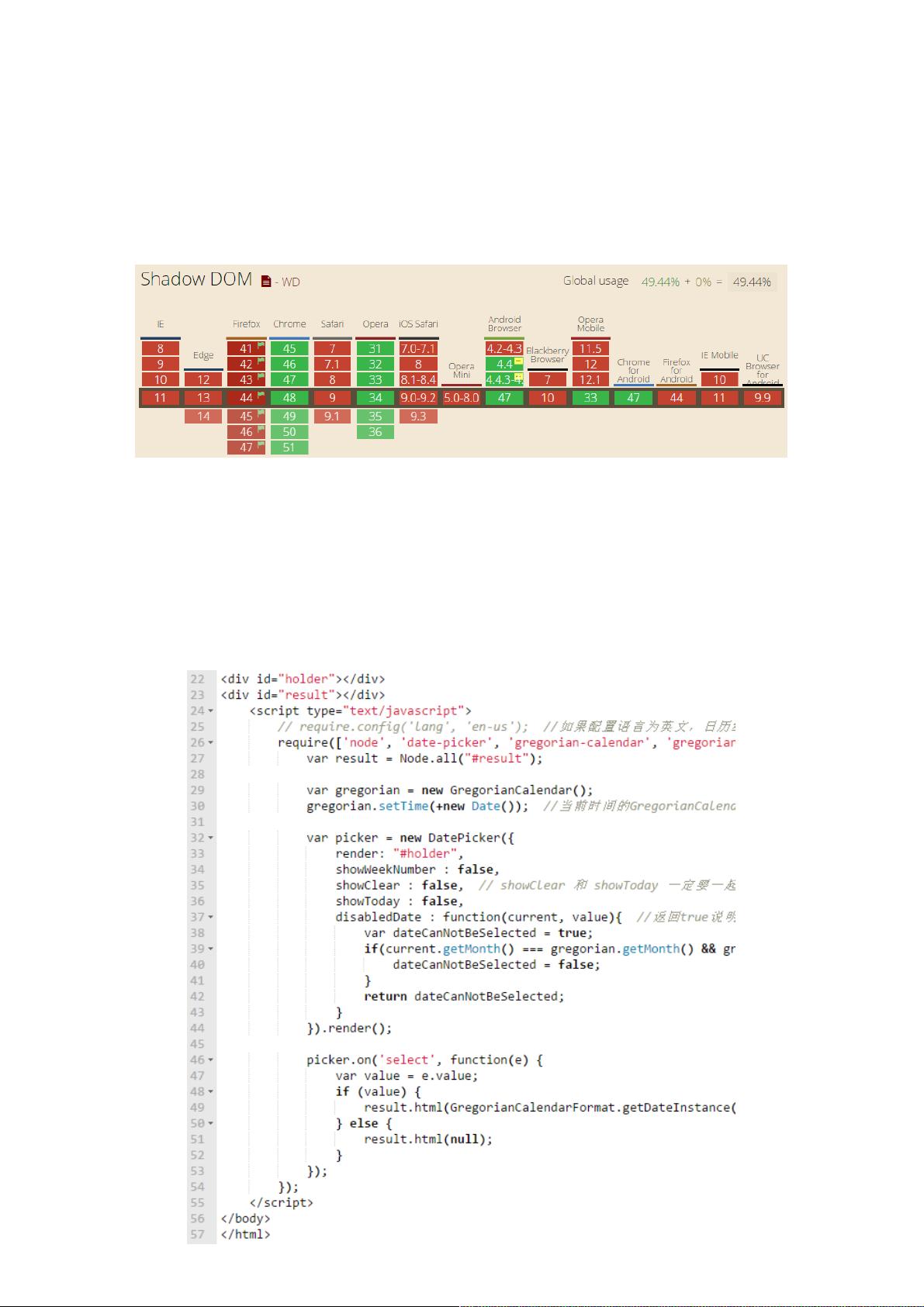
HTML的发展历程和UI组件设计的进化是前端技术领域中的重要话题。随着JavaScript框架的繁荣,前端开发在近几年取得了显著的进步,例如Node.js推动的前后端分离,MV*库如Angular和Vue,以及React.js的广泛应用,还有各种构建工具和解决方案的涌现。然而,HTML层面的创新,尤其是Web Components规范,由于浏览器兼容性问题,尚未得到广泛采用。尽管存在如webcomponents.js这样的polyfills来解决部分兼容性问题,但支持范围仍然有限,主要集中在较新的浏览器版本。
UI组件的设计和实现是前端开发的关键部分。许多成熟团队都拥有自己的组件库,以提高开发效率和项目的可维护性。这些组件通常具有丰富的功能和高度的可定制性,但也带来了复杂性和重量级的问题。例如,Kissy5.0的DatePicker组件,虽然功能强大,适应各种复杂场景,但也可能导致不必要的复杂性,增加学习成本,并且难以跟上不断变化的UI设计趋势。
在实际项目中,我们应考虑使用适合项目需求的工具和组件,而不是一味追求大而全的解决方案。对于大多数并不需要复杂功能的项目,使用轻量级的组件可能更为合适。过度复杂的组件可能导致开发者难以理解和维护,同时也限制了设计师的创新空间。因此,UI组件设计应当追求简洁、灵活,同时兼顾易用性和可扩展性。
在面对HTML的发展时,我们不能仅仅等待Web Components成为主流。HTML5引入了许多新特性,如语义化标签、离线存储和媒体元素等,已经在很多场景中发挥了重要作用。我们需要积极利用这些现有特性,而不是停滞不前。同时,对于浏览器兼容性问题,可以通过渐进增强、优雅降级等策略,确保在尽可能多的环境下提供良好的用户体验。
总结起来,前端开发者应当顺应HTML的发展潮流,充分利用现有技术,同时关注组件设计的简洁性和灵活性。在实际项目中,选择适合的工具和组件,避免过度设计,以保持代码的清晰和项目的可持续性。此外,关注并适应UI设计的变迁,确保组件库能够与时俱进,满足不断变化的用户需求。
2021-08-11 上传
2021-08-11 上传
点击了解资源详情
2021-03-17 上传
2021-08-08 上传
weixin_38514523
- 粉丝: 8
- 资源: 939
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明