Android绘图深入:PorterDuffXfermode与Shader应用解析
63 浏览量
更新于2024-08-29
收藏 291KB PDF 举报
"Android UI 效果之绘图篇(三),包括PorterDuffXfermode和Shader的介绍"
在Android开发中,UI效果的创建是应用吸引用户的关键因素之一。本篇主要探讨了两个核心的绘图技术:PorterDuffXfermode和Shader,它们可以帮助开发者实现丰富的图形效果。
一、PorterDuffXfermode
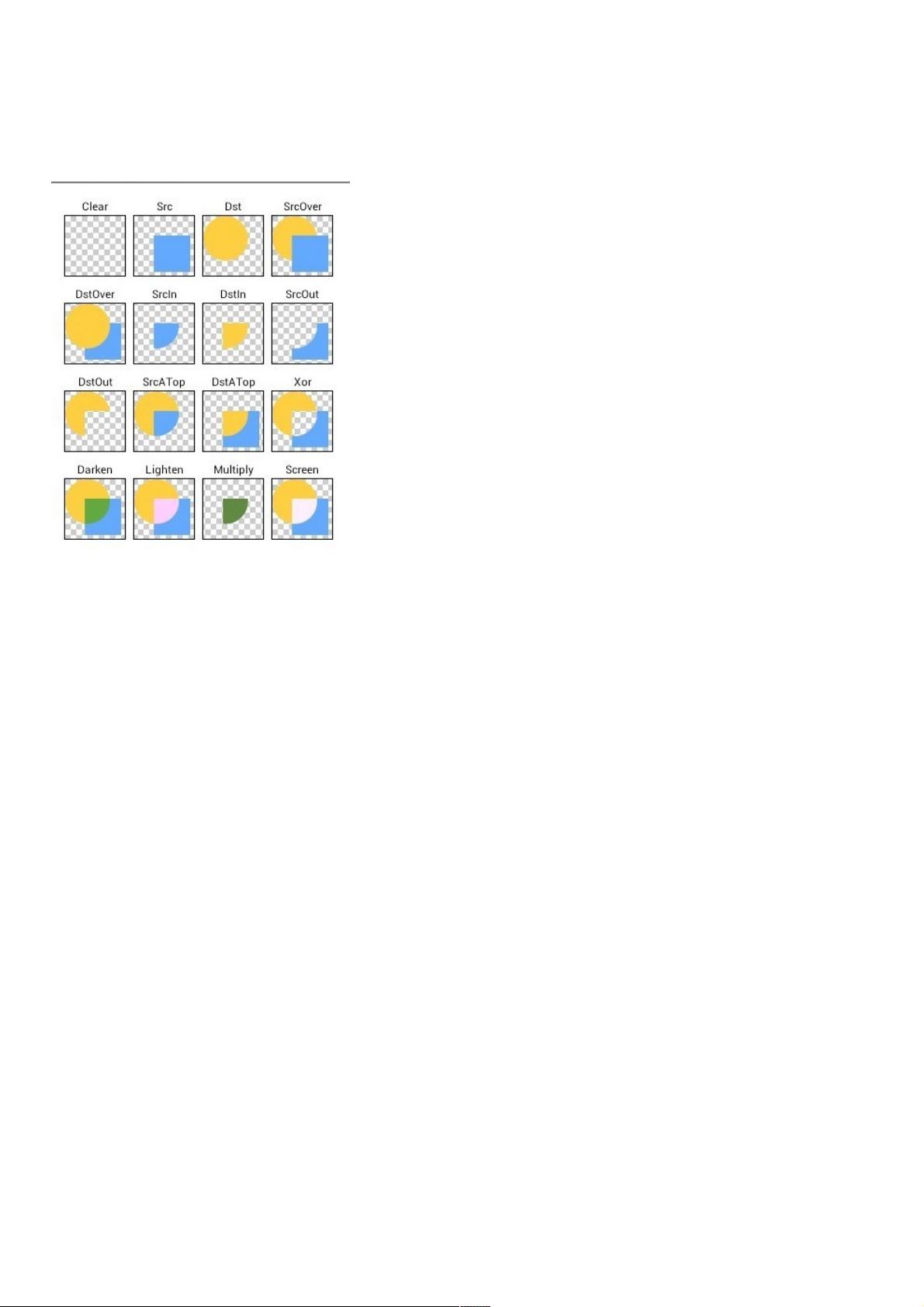
PorterDuffXfermode是一种用于图像合成的技术,它基于Porter和Duff提出的图形混合算法,能够处理两个图形的叠加关系。在Android中,你可以将其想象为数学中的集合操作,Src和Dst分别代表两个图形,通过设置不同的PorterDuff.Mode,可以实现不同类型的图形组合效果。例如,你可以先绘制Src图形,然后设置Xfermode模式,最后绘制Dst图形。PorterDuff.Mode提供了多种模式,如SRC_OVER(源覆盖)、DST_OVER(目标覆盖)等,这些模式可以轻松实现诸如透明度、遮罩、圆角矩形等效果,极大地增强了UI的视觉表现力。
二、Shader
Shader是Android图形系统中的一个重要组件,它负责对图形进行着色和渲染。Shader有五种主要的子类:
1. BitmapShader:位图渲染,允许开发者使用Bitmap对象进行复杂的渲染操作。通过指定TileMode,可以控制位图如何填充超过其原始尺寸的区域。TileMode有三种模式:CLAMP(拉伸最后一个像素)、REPEAT(重复位图)和MIRROR(镜像重复)。
2. LinearGradient:线性渐变,可以在一个方向上创建平滑的颜色过渡。开发者可以定义起始颜色和结束颜色,以及颜色分布的各个位置。
3. RadialGradient:径向渐变,从一个中心点向外辐射出颜色过渡。
4. SweepGradient:扫掠渐变,沿圆周方向创建颜色过渡,通常用于制作炫酷的旋转效果。
5. ComposeShader:组合着色器,允许将多个Shader组合在一起,实现更复杂的渲染效果。
通过灵活运用这些Shader,开发者可以创造出各种独特的视觉效果,比如渐变背景、动态纹理等,提升应用程序的美观度和用户体验。
PorterDuffXfermode和Shader是Android图形编程的两大利器,它们提供了丰富的图形处理功能,让开发者能够创造出令人印象深刻的UI效果。理解和掌握这些技术,对于提升应用的视觉吸引力和专业性至关重要。
2020-09-02 上传
2021-01-05 上传
2020-09-02 上传
2022-07-13 上传
2022-09-23 上传
2011-07-01 上传
115 浏览量
2021-01-20 上传
普通网友
- 粉丝: 8
- 资源: 935
最新资源
- 使用 FDM 求解二维波动方程:具有 4 种可视化:颜色图、表面、折射、反射-matlab开发
- date,java编程思想源码,java实现定制二维码附
- Creed Search-crx插件
- goprotest:对于希望创造积极变化的人们,世界现在需要
- Budget-Tracker
- Unity中使用Ultraleap的Slider组件.zip
- marcurbi.github.io:我的摄影作品集
- Learning-Linux:Linux万物的次要来源和便捷目录
- ansible-role-transmission-daemon:DebianUbuntu系统上传输守护程序的完全可配置Ansible角色
- datepicker:用 JavaScript 约会! 一个没有依赖关系的日期选择器
- full,java线程池源码,java微商城开发源码下载
- gui4sher
- THE-WORLD-IS-OUR-CANVAS-PART-3
- hexcord-website:Hexcord网站
- covid-relief-bill-dollar-amounts:尝试提取COVID救济法案中提及的每一美元金额,请阅读自述文件
- 布里吉塔